判断软键盘的弹出
2015-06-29 14:28
239 查看
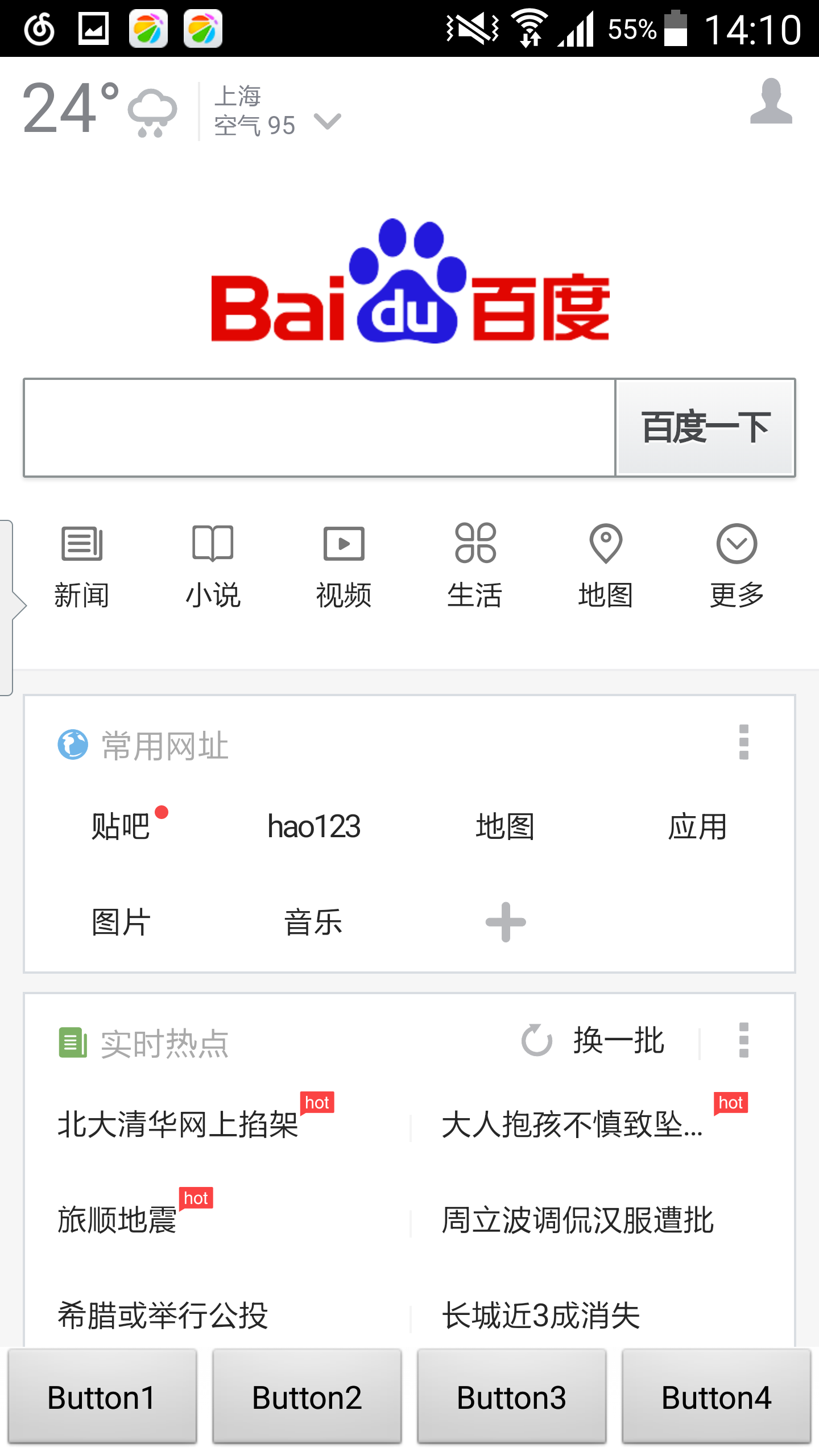
未弹出软键盘时的布局,很简单,只有一个webview加一个底部bar,底部bar由一个linearlayout包含四个button组成。

当布局中有webview时,点击webview上的输入框,会有软键盘弹出以输入文字。
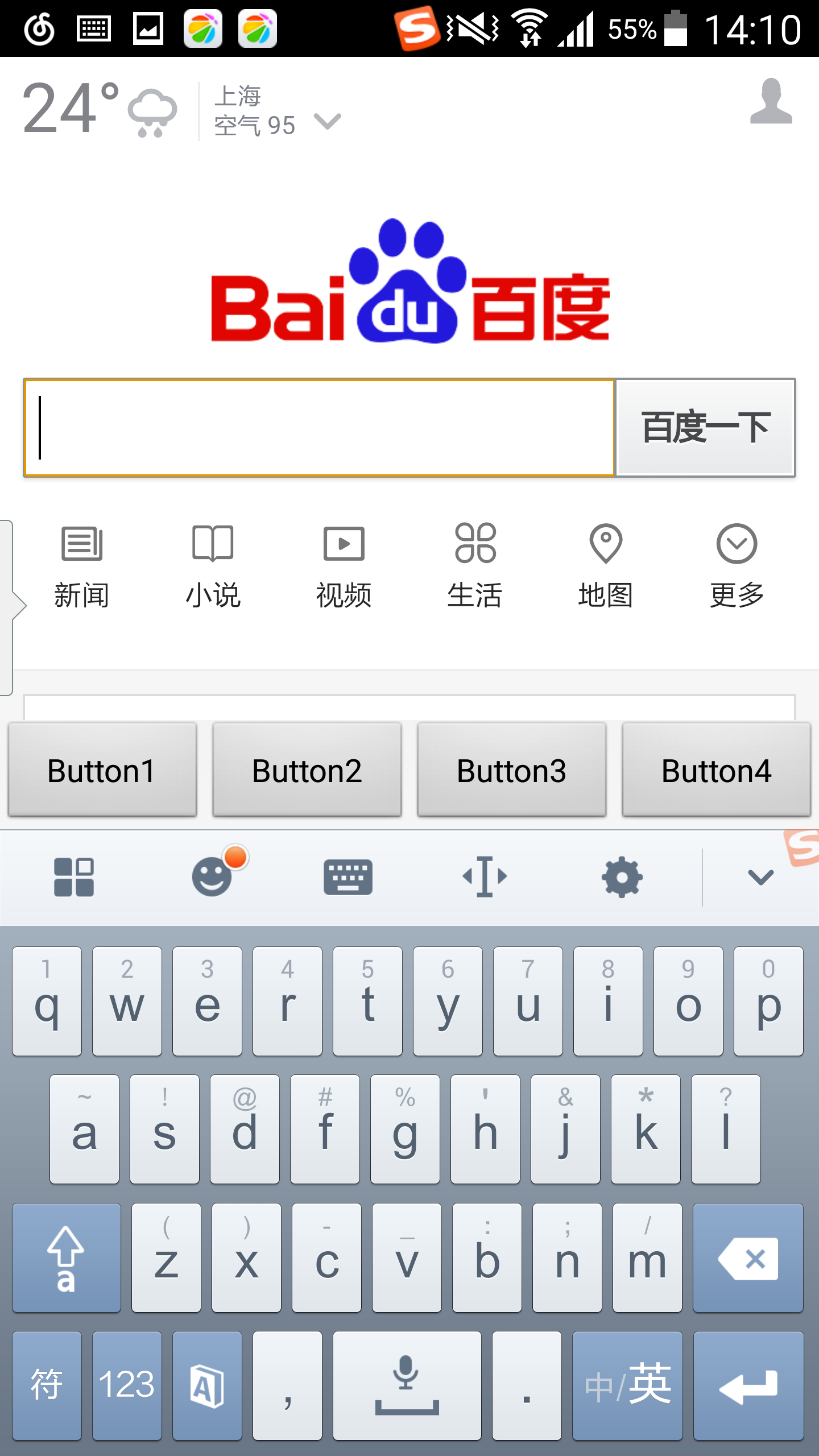
问题:此时,如果布局含有底部bar,底部bar会被软键盘托起。如下图所示:

解决方式:
使用 RelativeLayout.getViewTreeObserver().addOnGlobalLayoutListener(listener);监听软键盘是否弹出,在弹出时隐藏底部bar即可。
注意:Manifest.xml中需要在Activity中添加android:theme="@android:style/Theme.Light.NoTitleBar",不然会有问题。
因为是webview需要连接网络,所以,Manifest.xml中也要添加INTENET权限。
public class MainActivity extends Activity {
RelativeLayout re;
LinearLayout footBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView wb = (WebView) findViewById(R.id.webView);
re = (RelativeLayout) findViewById(R.id.relayout);
footBar = (LinearLayout) findViewById(R.id.footBar);
wb.getSettings().setJavaScriptEnabled(true);
wb.loadUrl("http://www.baidu.com");
re.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int heightDiff = re.getRootView().getHeight()
- re.getHeight();
if (heightDiff > 100) {
// 说明键盘是弹出状态
footBar.setVisibility(View.GONE);
} else {
footBar.setVisibility(View.VISIBLE);
}
}
});
}
}
xml:activity_main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/relayout" android:layout_width="match_parent" android:layout_height="match_parent" > <WebView android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@+id/footBar" /> <LinearLayout android:id="@+id/footBar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" > <Button android:id="@+id/homeBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_weight="1" android:text="Button1"/> <Button android:id="@+id/backBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_weight="1" android:text="Button2"/> <Button android:id="@+id/forwardBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_weight="1" android:text="Button3" /> <Button android:id="@+id/reloadBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_weight="1" android:text="Button4"/> </LinearLayout> </RelativeLayout>
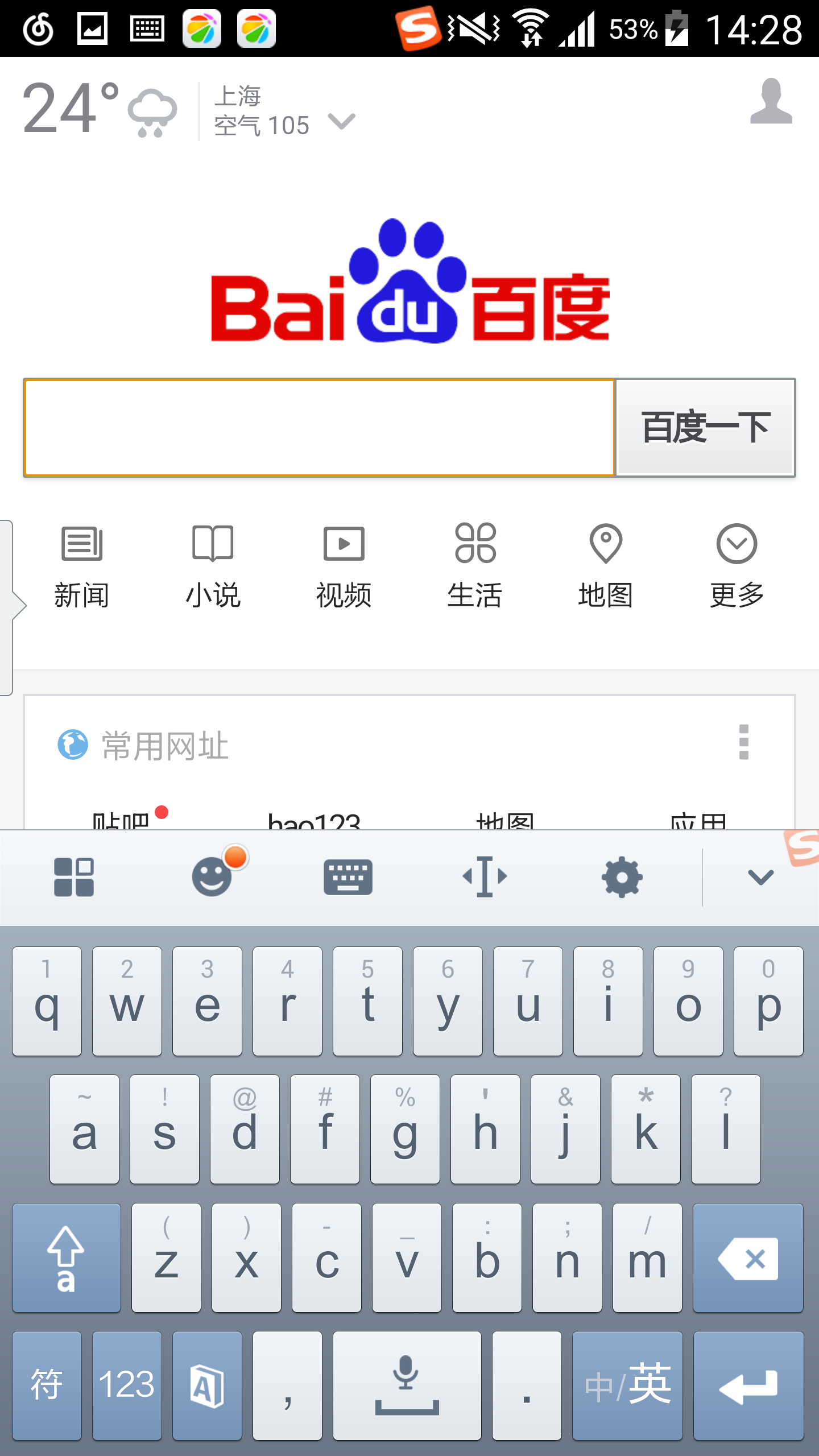
解决之后:

源码下载地址:http://download.csdn.net/detail/bx276626237/8850357
相关文章推荐
- Android判断软键盘弹出并隐藏的简单完美解决方法(推荐)
- 安卓开发——如何判断软键盘是否弹出(显示)
- Android笔记(十):判断虚拟软键盘是否弹出
- android 判断软键盘是否弹出
- Android 判断软键盘弹出并隐藏的简单完美解决方案
- Android判断软键盘弹出并隐藏的简单完美解决方法(推荐)
- Andoird 判断软键盘是否弹出
- android 百分百能正确判断软键盘是否弹出,有个前提条件......
- 通过监听最外层布局的改变判断键盘的状态,软键盘的弹出和收起都会改变外层布局
- Android判断软键盘弹出并隐藏的简单完美解决方案
- 判断软键盘的弹出
- js判断手机端是否弹出软键盘
- Andoir 判断软键盘是否弹出
- Android判断软键盘弹出并隐藏的简单完美解决方案
- 移动端判断软键盘弹出
- android 监听判断软键盘的弹出、隐藏状态
- Android判断软键盘弹出并隐藏的简单完美解决方案
- 判断软键盘是否弹出 并且隐藏
- android自动弹出软键盘(输入键盘)
- 关于软键盘弹出遮盖Dialog的问题
