css属性区分---------word-break与word-wrap
2015-06-27 20:45
651 查看
css属性---------word-break与word-wrap
word-break与word-wrap这连个属性作用都是控制文本的换行,但是很多人却不太清楚这两个属性的区别,往往是将两个方法一起使用:
例如:
word-wrap:break-word;
word-break:break-all;
但其实上述两个属性还是存在一些小区别的,废话不多说,先上代码和效果图示例:
代码:
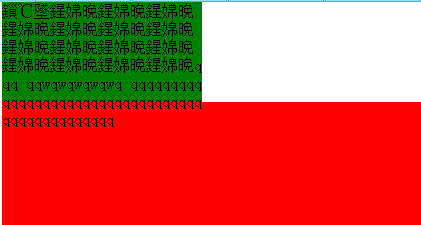
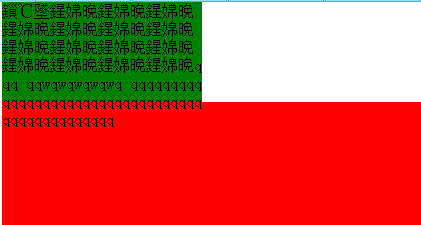
word-break:break-all;效果图:

代码:
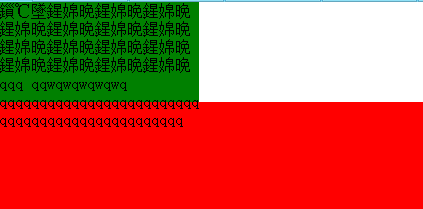
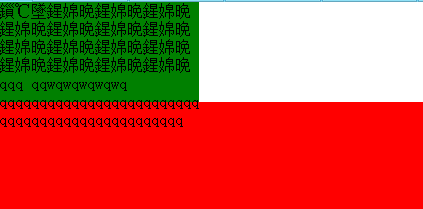
word-wrap:break-word;效果图:

可以很明显的看到区别:
word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句。
我们说了,word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
而word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的,那就是——用了word-break:break-all,就等于使用粗暴方式来断句了。总之一句话,如果您想更节省空间,那就用word-break:break-all就对了!
word-break与word-wrap这连个属性作用都是控制文本的换行,但是很多人却不太清楚这两个属性的区别,往往是将两个方法一起使用:
例如:
word-wrap:break-word;
word-break:break-all;
但其实上述两个属性还是存在一些小区别的,废话不多说,先上代码和效果图示例:
代码:
word-break:break-all;效果图:

代码:
word-wrap:break-word;效果图:

可以很明显的看到区别:
word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句。
我们说了,word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
而word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的,那就是——用了word-break:break-all,就等于使用粗暴方式来断句了。总之一句话,如果您想更节省空间,那就用word-break:break-all就对了!
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
