Implementing & Consuming ASP.NET WEB API from JQuery (MVC 4)
2015-06-26 23:16
836 查看
http://www.codeproject.com/Articles/424461/Implementing-Consuming-ASP-NET-WEB-API-from-JQuery
CodeProjectIn this post we will see how to create a our own WEB API service and will consume it in client using JQuery.This is the UI i am planning to create, which in-turn talk to a ASP.NET WEB API Service for rendering
data. We need to create a API Service and an Application consuming it.Lets do i
In this post we will see how to create a our own WEB API service and will consume it in client using JQuery.
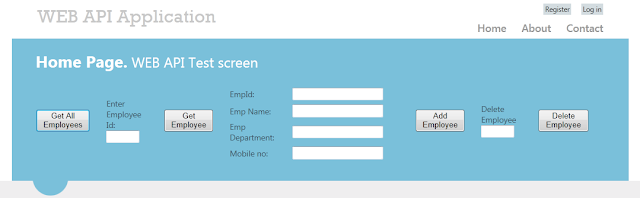
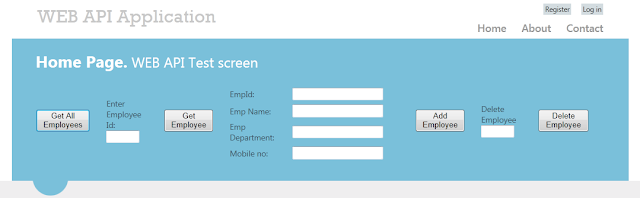
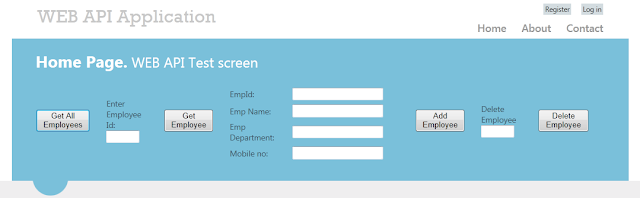
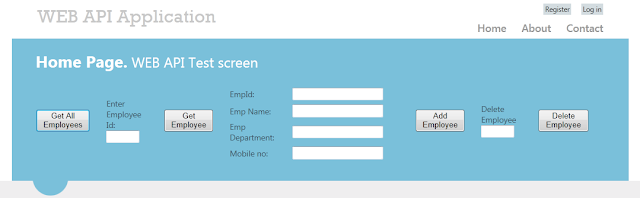
This is the UI i am planning to create, which in-turn talk to a ASP.NET WEB API Service for rendering data. We need to create a API Service and an Application consuming it.

Lets do it step by step.
Step 1: Create a solution and add 2 MVC 4 projects , one with WEB API template and another with INTERNET Application template.

Step 2: Lets create our custom WEB API Service. Go to API_SVC project and under Controllers folder you can see ValuesController.cs. This is the default WEB API service fie added, either you can modify, or you can add a new API Controller,
using Add option.

Step 3:I created a Service file with name "EmployeeAPI".EmployeeAPIConstroller.cs
Hide Shrink

Copy Code
Step 4:I ensure that it is hosted on IIS and can be accessed through URL mentioned on each of the service methods. for example lets check GetEmployee() method using Fiddler.
Action:

Result:

Now that we confirm that we are done with creation of simple WEB API HTTP Service.
Step 5: Move to the second application i.e., API_APP , the MVC 4 internet application, and open
Index.cshtml under Home. To demonstrate the simplicity of ASP.NET WEB API Service, i will call them using nothing but JQuery i.e., Client side code. Index.cshtml Code View:
Hide Shrink

Copy Code

Step 6: Lets see how we can associate each button to an action of API Service. First look at "Get All Employees" button and its onclick event in above code.Its is calling "GetAllEmployees()" , a script function
in-turn calling WEB API Service using JQuery.
Hide Copy Code
Spare sometime looking at above code snippet. See the URL part of Ajax Get request, that is all we need to consume the WEB API Service we created earlier. Make sure you give all the parameters properly so that it invoke right methods.
Step 7: WriteResponse() and ShowEmployee() are the 2 methods i created to display the JSON result in a proper way. Below is the JQuery part associating each button to a method of WEB API Service.
Hide Shrink

Copy Code
Step 8: What else we left with except verifying the output.
Action 1:

Action 2:

Action 3:

Action 4:

Step 9: Apart from fact that it is simple to configure and create, we need to consider that its a RESTful service which is light weight and will have incredible performance.
Look at the below snapshot of HttpWatch Log for Action #1, which was completed in 50 milli seconds. I accept both applications are on same machine and solution, but the communication never happened through dlls. The execution happened via IIS just like typical
service call. Even if you add the Network lag, we should say it is a good performance.

With this we have seen how to create and consume our own ASP.NET WEB API Service, even with out adding a single line of Server code on client application. Can any service configuration be simpler than this? Is it helpful for you? Kindly let me know your
comments / Questions.
CodeProjectIn this post we will see how to create a our own WEB API service and will consume it in client using JQuery.This is the UI i am planning to create, which in-turn talk to a ASP.NET WEB API Service for rendering
data. We need to create a API Service and an Application consuming it.Lets do i
In this post we will see how to create a our own WEB API service and will consume it in client using JQuery.
This is the UI i am planning to create, which in-turn talk to a ASP.NET WEB API Service for rendering data. We need to create a API Service and an Application consuming it.

Lets do it step by step.
Step 1: Create a solution and add 2 MVC 4 projects , one with WEB API template and another with INTERNET Application template.

Step 2: Lets create our custom WEB API Service. Go to API_SVC project and under Controllers folder you can see ValuesController.cs. This is the default WEB API service fie added, either you can modify, or you can add a new API Controller,
using Add option.

Step 3:I created a Service file with name "EmployeeAPI".EmployeeAPIConstroller.cs
Hide Shrink

Copy Code
namespace API_SVC.Controllers
{
public class EmployeeAPIController : ApiController
{
private List<employee> EmpList = new List<employee>();
public EmployeeAPIController()
{
EmpList.Add(new Employee(1, "Employee1", "Employee Department1", 9999888877));
EmpList.Add(new Employee(2, "Employee2", "Employee Department2", 7777888899));
EmpList.Add(new Employee(3, "Employee3", "Employee Department3", 9999777788));
}
// GET api/EmployeeAPI
public IEnumerable<Employee> GetEmployees()
{
return EmpList;
}
// GET api/EmployeeAPI/5
public Employee GetEmployee(int id)
{
return EmpList.Find(e => e.ID == id);
}
// POST api/EmployeeAPI
public IEnumerable<Employee> Post(Employee value)
{
EmpList.Add(value);
return EmpList;
}
// PUT api/EmployeeAPI/5
public void Put(int id, string value)
{
}
// DELETE api/EmployeeAPI/5
public IEnumerable<Employee> Delete(int id)
{
EmpList.Remove(EmpList.Find(E => E.ID == id));
return EmpList;
}
}
}</employee></employee>Step 4:I ensure that it is hosted on IIS and can be accessed through URL mentioned on each of the service methods. for example lets check GetEmployee() method using Fiddler.
Action:

Result:

Now that we confirm that we are done with creation of simple WEB API HTTP Service.
Step 5: Move to the second application i.e., API_APP , the MVC 4 internet application, and open
Index.cshtml under Home. To demonstrate the simplicity of ASP.NET WEB API Service, i will call them using nothing but JQuery i.e., Client side code. Index.cshtml Code View:
Hide Shrink

Copy Code
@{
ViewBag.Title = "Home Page";
}
@section featured {
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
<div>
<table><tr>
<td><button onclick="GetAllEmployees();return false;">Get All Employees</button></td>
<td>Enter Employee Id: <input type="text" id="txtEmpid" style="width:50PX"/></td>
<td><button onclick="GetEmployee();return false;">Get Employee</button></td>
<td>
<table>
<tr><td>EmpId:</td><td><input type="text" id="txtaddEmpid" /></td></tr>
<tr> <td>Emp Name:</td><td><input type="text" id="txtaddEmpName" /></td></tr>
<tr> <td>Emp Department:</td><td><input type="text" id="txtaddEmpDep" /></td></tr>
<tr><td>Mobile no:</td><td><input type="text" id="txtaddEmpMob" /></td></tr>
</table>
</td>
<td><button onclick="AddEmployee();return false;">Add Employee</button></td>
<td>Delete Employee <input type="text" id="txtdelEmpId" style="width:50PX"/></td>
<td><button onclick="DeleteEmployee(); return false;">Delete Employee</button></td>
</tr></table>
</div>
</div>
</section>
}
<h3>Oputput of action done through WEB API:</h3>
<ol class="round">
<li>
<div id="divResult"></div>
</li>
</ol>Index.cshtml UI view

Step 6: Lets see how we can associate each button to an action of API Service. First look at "Get All Employees" button and its onclick event in above code.Its is calling "GetAllEmployees()" , a script function
in-turn calling WEB API Service using JQuery.
Hide Copy Code
function GetAllEmployees() {
jQuery.support.cors = true;
$.ajax({
url: 'http://localhost:8080/API_SVC/api/EmployeeAPI',
type: 'GET',
dataType: 'json',
success: function (data) {
WriteResponse(data);
},
error: function (x, y, z) {
alert(x + '\n' + y + '\n' + z);
}
});
}Spare sometime looking at above code snippet. See the URL part of Ajax Get request, that is all we need to consume the WEB API Service we created earlier. Make sure you give all the parameters properly so that it invoke right methods.
Step 7: WriteResponse() and ShowEmployee() are the 2 methods i created to display the JSON result in a proper way. Below is the JQuery part associating each button to a method of WEB API Service.
Hide Shrink

Copy Code
<script type="text/javascript">
function GetAllEmployees() { jQuery.support.cors = true; $.ajax({ url: 'http://localhost:8080/API_SVC/api/EmployeeAPI', type: 'GET', dataType: 'json', success: function (data) { WriteResponse(data); }, error: function (x, y, z) { alert(x + '\n' + y + '\n' + z); } }); }
function AddEmployee() {
jQuery.support.cors = true;
var employee = {
ID: $('#txtaddEmpid').val(),
EmpName: $('#txtaddEmpName').val(),
EmpDepartment: $('#txtaddEmpDep').val(),
EmpMobile: $('#txtaddEmpMob').val()
};
$.ajax({
url: 'http://localhost:8080/API_SVC/api/EmployeeAPI',
type: 'POST',
data:JSON.stringify(employee),
contentType: "application/json;charset=utf-8",
success: function (data) {
WriteResponse(data);
},
error: function (x, y, z) {
alert(x + '\n' + y + '\n' + z);
}
});
}
function DeleteEmployee() {
jQuery.support.cors = true;
var id = $('#txtdelEmpId').val()
$.ajax({
url: 'http://localhost:8080/API_SVC/api/EmployeeAPI/'+id,
type: 'DELETE',
contentType: "application/json;charset=utf-8",
success: function (data) {
WriteResponse(data);
},
error: function (x, y, z) {
alert(x + '\n' + y + '\n' + z);
}
});
}
function WriteResponse(employees) {
var strResult = "<table><th>EmpID</th><th>Emp Name</th><th>Emp Department</th><th>Mobile No</th>";
$.each(employees, function (index, employee) {
strResult += "<tr><td>" + employee.ID + "</td><td> " + employee.EmpName + "</td><td>" + employee.EmpDepartment + "</td><td>" + employee.EmpMobile + "</td></tr>";
});
strResult += "</table>";
$("#divResult").html(strResult);
}
function ShowEmployee(employee) {
if (employee != null) {
var strResult = "<table><th>EmpID</th><th>Emp Name</th><th>Emp Department</th><th>Mobile No</th>";
strResult += "<tr><td>" + employee.ID + "</td><td> " + employee.EmpName + "</td><td>" + employee.EmpDepartment + "</td><td>" + employee.EmpMobile + "</td></tr>";
strResult += "</table>";
$("#divResult").html(strResult);
}
else {
$("#divResult").html("No Results To Display");
}
}
function GetEmployee() {
jQuery.support.cors = true;
var id = $('#txtEmpid').val();
$.ajax({
url: 'http://localhost:8080/API_SVC/api/EmployeeAPI/'+id,
type: 'GET',
dataType: 'json',
success: function (data) {
ShowEmployee(data);
},
error: function (x, y, z) {
alert(x + '\n' + y + '\n' + z);
}
});
}
</script>
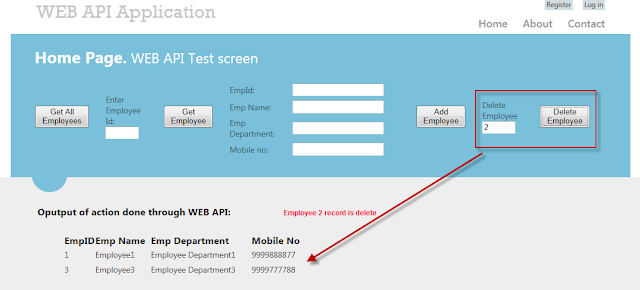
Step 8: What else we left with except verifying the output.
Action 1:

Action 2:

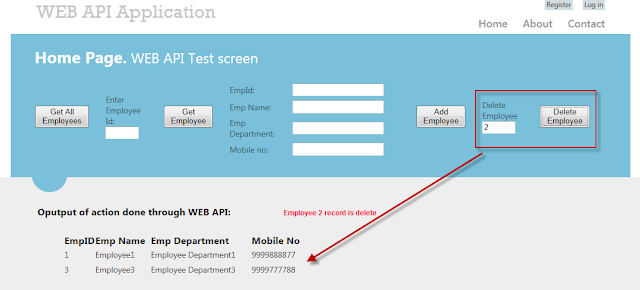
Action 3:

Action 4:

Step 9: Apart from fact that it is simple to configure and create, we need to consider that its a RESTful service which is light weight and will have incredible performance.
Look at the below snapshot of HttpWatch Log for Action #1, which was completed in 50 milli seconds. I accept both applications are on same machine and solution, but the communication never happened through dlls. The execution happened via IIS just like typical
service call. Even if you add the Network lag, we should say it is a good performance.

With this we have seen how to create and consume our own ASP.NET WEB API Service, even with out adding a single line of Server code on client application. Can any service configuration be simpler than this? Is it helpful for you? Kindly let me know your
comments / Questions.
相关文章推荐
- JQuery的Ajax跨域请求的解决方案
- Jquery click/bind/live/delegate/on事件,阻止默认事件,以及插件的写法
- jQuery入门:jQuery对象方法`$()`和核心方法`$`
- jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关
- jquery知识 属性 css
- jquery封装扩展插件的方法
- 常用的JQuery数字类型验证正则表达式整理
- Jquery文件提交
- jquery validate验证
- jquery offset tip
- $.extend,$.fn.extend和(function($){...})(jQuery);
- jQuery往textarea中光标所在位置插入文本的方法
- jQuery插件开发详细教程
- jQuery根据用户电脑是mac还是pc加载对应样式的方法
- jQuery Ajax通用js封装
- jQuery1.6.1源码分析系列 链接
- jQuery实现当按下回车键时绑定点击事件
- 项目常见函数封装,基于Jquery
- jquery.validation的几种常用验证
- jQuery序列化表单数据-----serialize() serializeArray()
