CSS控制图片和文字在同一行显示且对齐的3种方法
2015-06-25 10:23
816 查看
CSS控制图片和文字在同一行显示且对齐的3种方法
在 HTML 代码中,有时会需要在文字旁边加上一个图标。默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐。
常见方法有3种:1、通过添加css的“vertical-align:middle;”;2、如果图片是背景图片,可以在css中设置背景图片;3、把文字和图片分别放入不同的div中。上面三种方法都可以让图片和文字在同一行显示,下面我们用实例来应用一下。
1、添加上“vertical-align:middle”属性
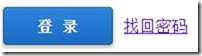
我们用“登陆”这个在实际情况做实例,把“登陆”做成图片,“找回密码”设置成文字其html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div > <img src="logo.jpg" alt="" style="vertical-align:middle"><a href="">找回密码</a> </div> </body> </html>
显示如下:

2、把图片设置为背景图片
如果我们的图片本身是一个背景图片的话,可以在css中使用“background”来设置该图片,html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div class="haokan">
<a href="">找回密码</a>
</div>
</body>
</html>同样显示如下:

3、分别把图片和文字放入不同的div中,html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div class="divs">
<div class="imgs"><img src="logo.jpg" alt=""></div>
<div class="infos"><a href="">找回密码</a></div>
</div>
</body>
</html>显示如下:

-------------------------------------------------------------------------------------------------------------------------------------
建议使用第一种方法。
完
转载需注明转载字样,标注原作者和原博文地址。
相关文章推荐
- 应用越来越广泛的css伪类
- C#颜色和名称样式对照表
- 学习H5+CSS3+JS的一些心得体会
- CSS cursor 属性-鼠标形状
- CSS实现进度条和订单进度条
- CSS Sprites:鱼翅还是三鹿?
- css sprite原理优缺点及使用
- 【CSS】css各种居中方法
- 文字显示省略效果范例
- css 修改选中文字的颜色
- CSS实现进度条和订单进度条
- 【HM】第1课:HTML+CSS
- Grunt实现css,js,images文件压缩
- 字体大小自适应纯css解决方案
- 三级导航纯CSS
- js 修改css属性值
- CSS字体
- 最新的css3动画按钮效果
- CSS3 制作网格动画效果
- 超炫的 CSS3 页面切换动画效果
