extjs动态添加列
2015-06-23 17:01
696 查看
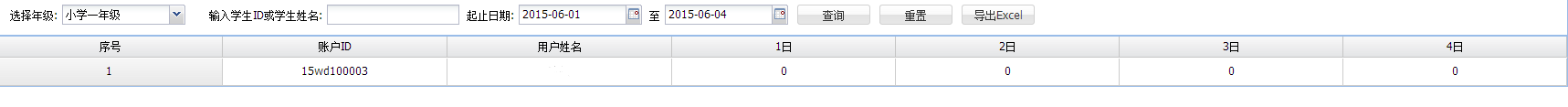
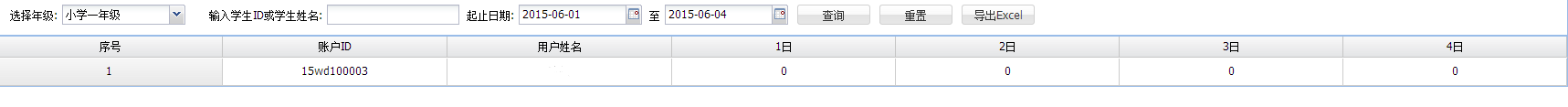
可以根据日期,动态的插入一列

controller层:
view层:

controller层:
StdDayWordQuery:function(btn,event){
var form=Ext.getCmp('queryFormSDW');
paramsForDayWord=Ext.encode(form.getForm().getValues());
Ext.Ajax.request({
url:'getDailyWordNum.action',
headers: {
'Content-Type': 'application/json'
},
params :paramsForDayWord,
async:false,
success:function(response) {
var results=Ext.decode(response.responseText);
if(results.success){
var rows = results.rows;
var header = results.header;
var cols = new Array();
cols.push(new Ext.grid.RowNumberer({
xtype:'rownumberer',
text:'序号',
flex:1,
align:'center'
}));
for(var x in header){
cols.push(new Ext.grid.column.Column({
text: header[x],
dataIndex : header[x],
flex:1,
align:'center'
}));
}
var store = new Ext.data.Store({
fields: header,
data: rows
});
var grid = Ext.getCmp('StudentDayWordGrid');
grid.reconfigure(store,cols);
Ext.getCmp('StudentDayWordGrid').show();
}
else{
Ext.Msg.alert("错误", results.msg);
paramsForDayWord="";
Ext.getCmp('StudentDayWordGrid').hide();
}
}
});
},view层:
Ext.define('ExtApp.view.StudentDayWord', {
extend : 'Ext.panel.Panel',
xtype : 'StudentDayWord',
overflowY:'auto',
fieldDefaults: {
labelAlign: 'left',
msgTarget: 'side'
},
layout: {
type:'vbox',
align:'stretch'
},
border:false,
items:[{
height:40,
border:false,
items:[{
xtype:'form',
height:40,
id:'queryFormSDW',
width:'100%',
items:[{
xtype:'container',
padding:5,
layout:{
type:'hbox'
},
items:[{
labelWidth:60,
width: 200,
labelAlign:'right',
xtype:'combo',
fieldLabel:'选择年级',
name:'gradeCode',
id : 'cobStdDayWordGradeCode',
store : 'Grade',
valueField : 'gradeCode',
displayField : 'gradeName',
editable : false,
emptyText : '请选年级',
queryMode : 'local'
},{
xtype : 'textfield',
labelSeparator:':',
labelWidth : 150,
width: 300,
labelAlign : 'right',
name:'userNameORuserCode',
fieldLabel : '输入学生ID或学生姓名'
},{
xtype:'datefield',
labelWidth :60,
width: 200,
fieldLabel:'起止日期:',
id:'startDate',
labelAlign : 'right',
name:'startDate',
format:'Y-m-d'
},{
xtype:'datefield',
labelWidth :20,
width: 160,
fieldLabel:' 至 ',
labelAlign : 'right',
id:'endDate',
labelSeparator:' ',
name:'endDate',
format:'Y-m-d'
},{
xtype : 'button',
width:80,
margin:'0 10 0 10',
id : 'btnStdDayWordQuery',
text : '查询'
},{
xtype : 'button',
width:80,
id : 'btnStdDayWordReset',
text : '重置'
},{
xtype : 'button',
width:80,
margin:'0 10 0 10',
id : 'btnStdDayWordToExcel',
text : '导出Excel'
}]
}]
}]
},{
xtype:'grid',
hidden:true,
columnLines:true,
cls:'custom-grid',
id : 'StudentDayWordGrid',
columns : []
}]
});
相关文章推荐
- maven 中使用jstl标准标签库
- 【代码片段】javascript下选项卡切换
- 【代码片段】javascript下新增、删除一行/选中文字变颜色
- javascript(浏览器窗口可视区域)
- Json文件/网址解析
- html5+js实现图片预览
- Newtonsoft.Json的初步用法
- 一个一百行内的现代的javascript路由
- Jsoup解析HTML实例(2)
- Jsoup解析HTML实例(1)
- 201506231015_《Javascript权威指南(第六版)——作为命名空间的函数、闭包、 》(P181-193)
- JavaScript之正则表达式
- js禁止网页使用右键
- javascript闭包
- js中的arguments对象
- D3.js download
- 【JavaScript】程序入门基础(一)
- [Code] 《JS权威指南》示例程序 -- Loan Calculator
- KnockoutJS
- 分享的js代码,从w3c上拓下来的
