在ASP.NET 5项目中使用和调试外部源代码包
2015-06-17 22:59
477 查看
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:由于在ASP.NET 5中,项目依赖都是通过“包”来引用,所以使用和调试外部代码(比如DNX运行时)成为可能。
.NET开源带来的一个额外好处就是,让ASP.NET 5的函数库引用变得更加灵活,不仅可以引用来自Nuget的编译好的包,也可以引用本地源代码。本地源代码只要符合打包规则,即源代码根文件夹“src”包含项目子文件夹,项目目录包含project.json文件,那么项目引用这些源代码就类似引用从NuGet下载的包一样。
Rick Strahl在这篇文章中以引用“Microsoft.Framework.OptionsModel”来解决DNX运行时的一个Bug为例,向大家讲解了如何引用和调试外部源代码包。大致步骤如下:
1,下载(克隆)需要调试的源代码。这一步需要注意的是,要正确选择当前依赖的版本。比如目前DNX使用的是beta4,那么就要把源代码切换到这个tag上。
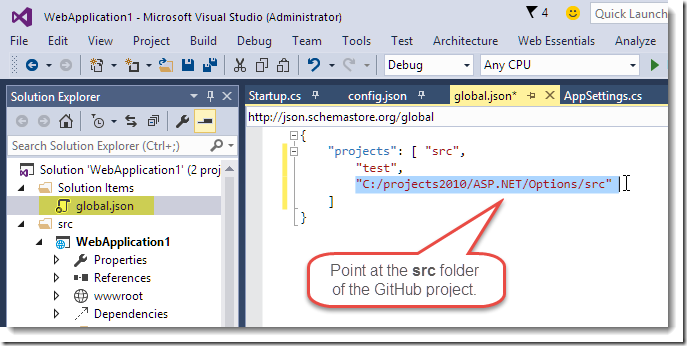
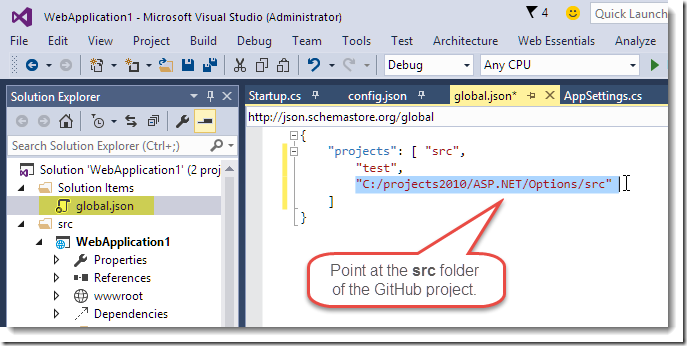
2,把下载的源代码连接到项目。就是修改解决方案根目录中的global.json文件,把外部源代码文件夹添加到“projects”中,如下图所示:

3,添加源代码包的引用。想要调试外部的源代码,还需要在项目中显式添加这个包的依赖,如下:
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
之后,Visual Studio就会自动把源代码所在项目作为现存项目添加进来。
4,打开外部源代码,找到希望调试的地方,加入断点就可以开始调试。
更详细的说明可以“阅读原文”。
原文地址:http://weblog.west-wind.com/posts/2015/Jun/09/Using-and-Debugging-External-Source-Code-Packages-in-ASPNET-5
题记:由于在ASP.NET 5中,项目依赖都是通过“包”来引用,所以使用和调试外部代码(比如DNX运行时)成为可能。
.NET开源带来的一个额外好处就是,让ASP.NET 5的函数库引用变得更加灵活,不仅可以引用来自Nuget的编译好的包,也可以引用本地源代码。本地源代码只要符合打包规则,即源代码根文件夹“src”包含项目子文件夹,项目目录包含project.json文件,那么项目引用这些源代码就类似引用从NuGet下载的包一样。
Rick Strahl在这篇文章中以引用“Microsoft.Framework.OptionsModel”来解决DNX运行时的一个Bug为例,向大家讲解了如何引用和调试外部源代码包。大致步骤如下:
1,下载(克隆)需要调试的源代码。这一步需要注意的是,要正确选择当前依赖的版本。比如目前DNX使用的是beta4,那么就要把源代码切换到这个tag上。
2,把下载的源代码连接到项目。就是修改解决方案根目录中的global.json文件,把外部源代码文件夹添加到“projects”中,如下图所示:

3,添加源代码包的引用。想要调试外部的源代码,还需要在项目中显式添加这个包的依赖,如下:
"dependencies": {
"Microsoft.AspNet.Mvc": "6.0.0-beta4",
…
"Microsoft.Framework.OptionsModel": "1.0.0-beta4"
},.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
之后,Visual Studio就会自动把源代码所在项目作为现存项目添加进来。
4,打开外部源代码,找到希望调试的地方,加入断点就可以开始调试。
更详细的说明可以“阅读原文”。
原文地址:http://weblog.west-wind.com/posts/2015/Jun/09/Using-and-Debugging-External-Source-Code-Packages-in-ASPNET-5
相关文章推荐
- ASP.NET如何定时执行任务
- Asp.net MVC添加移动支持
- ListView 使用方法(Asp.Net)
- 【asp.net】验证控件
- Asp.net安全架构之2:Session hijacking(会话劫持)
- aspx里构造函数里无法使用session,需要重写一个方法放在load里面就能正常使用session了
- ASP.NET Web API 创建帮助页
- AspNetPager控件的用法
- IIS6.0下 Asp.Net 拦截jpg请求
- aspx写cs后台代码(突破上传过滤一招,利用ashx)
- asp.net 返回上一页的实现方法小集
- asp.net 初级入门学习之ATM
- Asp: 解决脚本输出网页出现乱码情况
- ASP: Response 对象 错误 'ASP 0251 : 80004005' 解决办法
- asp.net mvc清空指定cookies
- ASP:连接Access数据库的方法及使用感受
- SQL语句中 int 溢出 + Asp语句中 Long 溢出
- ASP:当 request.cookies 发生 Microsoft VBScript 运行时错误 (0x800A000D) 类型不匹配: '[string:
- Asp:函数是用传值还是传址
- ASP.NET的错误处理机制之二(实例log4net)
