android 中直接在布局文件中使用html 设置不同的颜色
2015-06-17 14:22
671 查看
这个链接需要***, 参考的这个链接.
这是使用方法.支持的颜色在最下面有.
There's a trick I've been increasingly using as I've learned how powerful it is: HTML in TextViews.
I used to think that TextViews were pretty plain; they contained a CharSequence, and that was it. But it can actually contain a Spanned (or
its mutable cousin, Spannable) buffer type as well. This means that there are a host of HTML
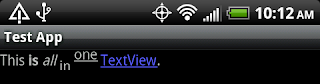
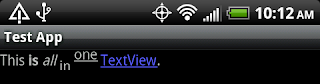
tags that you can use to modify your TextView, which allows for different typefaces/functionality - all in the same TextView. Check out what you can do with just one string resource in a TextView:

Here's the string resource for above:
Android has tips on the basics of Html in TextViews, but it doesn't nearly cover some
of the use cases. It also doesn't have a reference on which tags are supported (scroll to bottom for a reference I created).
Here are a few tips:
Links in TextViews
The simplest way to add links to TextView is to use the android:autoLink
attribute. However, this only allows you to link visible URIs in the text and can sometimes lead to undesired situations (I had an app that was detecting the copyright dates "2009-2011" as a phone number). By using the <a> tag, you can create links with
any text that leads to any URI:
There's only one catch: when you try to use this in a TextView, it won't be clickable unless you set the movement method in code:
Dynamic Html
All of the above examples have been with static text - that is, when the TextView's android:text attribute
is set in XML from a string resource. What if you want to set a TextView's string resource in code? This is especially important when you use string formatting (which I'm a big fan of).
Android discusses this already, but for posterity I'll repeat the
process here:
1. HTML-escape the string resource:
2. Use Html.fromHtml() to dynamically create a Spanned that a TextView
can be styled with:
Handling Custom Tags
So far so good, but I ran into a problem the other day: while the <strike> tag works if it's linked as a static string, it doesn't work when using Html.fromHtml(). I looked through the source code and discovered that Html.fromHtml() handles a different set
of tags from static resources. Luckily, there's a way to handle tags that Html.fromHtml() doesn't: the
TagHandler interface.
It's a little complex, but here's one possible solution for how to handle the <strike>
tag. (My own solution differed a bit, but the essentials are the same.)
Tags Supported in String Resources
Tags in static string resources are parsed by android.content.res.StringBlock,
which is a hidden class. I've looked through the class and determined which tags are supported:
<a> (supports attributes "href")
<annotation>
<b>
<big>
<font> (supports attributes "height", "size", "fgcolor" and "bicolor", as integers)
<i>
<li>
<marquee>
<small>
<strike>
<sub>
<sup>
<tt>
<u>
Tags Supported by Html.fromHtml()
For some reason, Html.fromHtml() handles a different set of of tags than static text supports. Here's a list of the tags (gleaned from Html.java's
source code):
<a> (supports attribute "href")
<b>
<big>
<blockquote>
<br>
<cite>
<dfn>
<div>
<em>
<font> (supports attributes "color" and "face")
<i>
<img> (supports attribute "src". Note: you have to include an
ImageGetter to handle retrieving a Drawable for this tag)
<p>
<small>
<strong>
<sub>
<sup>
<tt>
<u>
The font "color" attribute supports some color names (along with the normal integer-based color scheme):
aqua
black
blue
fuchsia
green
grey
lime
maroon
navy
olive
purple
red
silver
teal
white
yellow
这是使用方法.支持的颜色在最下面有.
<font color="red"> </font >
Wednesday, April 13, 2011
HTML in TextViews
There's a trick I've been increasingly using as I've learned how powerful it is: HTML in TextViews.I used to think that TextViews were pretty plain; they contained a CharSequence, and that was it. But it can actually contain a Spanned (or
its mutable cousin, Spannable) buffer type as well. This means that there are a host of HTML
tags that you can use to modify your TextView, which allows for different typefaces/functionality - all in the same TextView. Check out what you can do with just one string resource in a TextView:

Here's the string resource for above:
<string name="html">This <b>is</b> <i>all</i> <sub>in</sub> <u><sup>one</sup></u> <a href="http://google.com">TextView</a>.</string>
Android has tips on the basics of Html in TextViews, but it doesn't nearly cover some
of the use cases. It also doesn't have a reference on which tags are supported (scroll to bottom for a reference I created).
Here are a few tips:
Links in TextViews
The simplest way to add links to TextView is to use the android:autoLink
attribute. However, this only allows you to link visible URIs in the text and can sometimes lead to undesired situations (I had an app that was detecting the copyright dates "2009-2011" as a phone number). By using the <a> tag, you can create links with
any text that leads to any URI:
<string name="my_site"><a href="http://idunnolol.com">My Website</a></string>
There's only one catch: when you try to use this in a TextView, it won't be clickable unless you set the movement method in code:
TextView myTextView = (TextView) findViewById(R.id.my_textview); myTextView.setMovementMethod(LinkMovementMethod.getInstance());
Dynamic Html
All of the above examples have been with static text - that is, when the TextView's android:text attribute
is set in XML from a string resource. What if you want to set a TextView's string resource in code? This is especially important when you use string formatting (which I'm a big fan of).
Android discusses this already, but for posterity I'll repeat the
process here:
1. HTML-escape the string resource:
<string name="loud">Loud text here: <b>%s</b></string>
2. Use Html.fromHtml() to dynamically create a Spanned that a TextView
can be styled with:
Spanned spanned = Html.fromHtml(context.getString(R.string.loud, "this is loud")); myTextView.setText(spanned);
Handling Custom Tags
So far so good, but I ran into a problem the other day: while the <strike> tag works if it's linked as a static string, it doesn't work when using Html.fromHtml(). I looked through the source code and discovered that Html.fromHtml() handles a different set
of tags from static resources. Luckily, there's a way to handle tags that Html.fromHtml() doesn't: the
TagHandler interface.
It's a little complex, but here's one possible solution for how to handle the <strike>
tag. (My own solution differed a bit, but the essentials are the same.)
Tags Supported in String Resources
Tags in static string resources are parsed by android.content.res.StringBlock,
which is a hidden class. I've looked through the class and determined which tags are supported:
<a> (supports attributes "href")
<annotation>
<b>
<big>
<font> (supports attributes "height", "size", "fgcolor" and "bicolor", as integers)
<i>
<li>
<marquee>
<small>
<strike>
<sub>
<sup>
<tt>
<u>
Tags Supported by Html.fromHtml()
For some reason, Html.fromHtml() handles a different set of of tags than static text supports. Here's a list of the tags (gleaned from Html.java's
source code):
<a> (supports attribute "href")
<b>
<big>
<blockquote>
<br>
<cite>
<dfn>
<div>
<em>
<font> (supports attributes "color" and "face")
<i>
<img> (supports attribute "src". Note: you have to include an
ImageGetter to handle retrieving a Drawable for this tag)
<p>
<small>
<strong>
<sub>
<sup>
<tt>
<u>
The font "color" attribute supports some color names (along with the normal integer-based color scheme):
aqua
black
blue
fuchsia
green
grey
lime
maroon
navy
olive
purple
red
silver
teal
white
yellow
相关文章推荐
- Android studio 常用快捷键设置
- Android framework系统默认设置修改
- Android textView文字添加图片 imageSpan使用
- Android中GridView中onTouch监听(1)item实现触摸执行缩放动画的功能
- Android L——Material Design详解(视图和阴影)
- Android: 创建一个AlertDialog对话框,必须按确定或取消按钮才能关闭对话框,禁止按[返回键]或[搜索键]关闭
- Android: 清除View跳转的历史记录
- Hisi3716C Android解决方案问题记录
- Android: 待机时如何让程序继续运行 extends Service
- Android: View换切后,无法正常设置焦点或切换后TextView的虚拟键盘不弹出
- 修改android usb的VID PID
- .ClassCastException: .LinearLayout cannot be cast to android.widget.TextView
- Android Studio jni编译生成so文件
- android 目录结构总结
- Android开发周报:Android M、iOS9比拼、多种组件源码分析
- 【Android之隐藏状态栏、设置全屏、取消全屏】
- Android手机分辨率基础知识(DPI,DIP计算)
- Android MaterialDesign中颜色
- Android开发笔记—— layout_weight
- Android实战简易教程-第十九枪(SwipeRefreshLayout下拉刷新使用实例)
