一切从编辑器说起:web前端代码编辑器
2015-06-17 12:35
211 查看
俗话说:工欲善其事,必先利其器。
工欲善其事必先利其器。谓工匠想要使他的工作做好,一定要先让工具锋利。比喻要做好一件事,准备工作非常重要。
前端写代码也是一样,需要一个好的适合自己的代码编辑器。
我想大多数人接触前端,都是从 dreamweaver 开始的。

dreamweaver大而全,面面俱到。 代码模式,设计模式,拆分模式,实时预览...

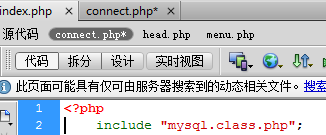
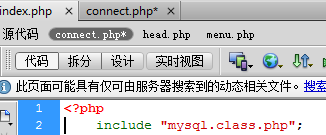
在前端这条路上,经常使用,即便是现在也会用用。它有个代码关联的功能:


到现在我使用的 sublime text 、WebStorm 也没有发现类似的插件,知道的朋友请告知一下,非常感谢。
dreamweaver 是不错的编辑器,它伴随了我的成长。
在前端这块,就会免不了html+css页面制作,当然写“纯洁的”JS除外。讲究效率,代码自动提示,自动完成,编辑器就应该有这样的功能,并且能适合你的需要。
最早使用 EditPlus 配置好自动提示完成文件,就可以使用,就是配置文件太麻烦了,需要时间去整理提示的文件。
现在我会使用 sublime text 、WebStorm 来完成页面的制作。


在这里说下 sublime text 2 的配置。
在官网 http://www.sublimetext.com/ 下载或者其他地方,下载适合自己平台的版本。
前端不可少的插件:Emmet

安装Sublime text 2插件很方便:
1.可以直接下载安装包解压缩到Packages目录
Emmet插件:http://emmet.io/download/
2.也可以先安装package control组件,然后直接在线安装
在线安装Emmet,假设已经安装好package control组件。 按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车,然后在输入emmet,在列表中选中emet插件。
安装好Emmet,在熟悉它的语法,就可以“愉悦的”页面制作了。
Emmet API: http://docs.emmet.io/cheat-sheet/
tips:dreamweaver也支持Emmet。安装使用参考:http://www.zhangxinxu.com/wordpress/2013/09/how-to-use-emmet-in-dreamweaver/
写代码的编辑器有很多,适合自己的才是最好的。当你是个“武林高手”的时候,草木树叶也可伤人,更是手中无剑胜有剑,哪怕是一个记事本也可以很愉悦的写代码。
工欲善其事必先利其器。谓工匠想要使他的工作做好,一定要先让工具锋利。比喻要做好一件事,准备工作非常重要。
前端写代码也是一样,需要一个好的适合自己的代码编辑器。
我想大多数人接触前端,都是从 dreamweaver 开始的。

dreamweaver大而全,面面俱到。 代码模式,设计模式,拆分模式,实时预览...

在前端这条路上,经常使用,即便是现在也会用用。它有个代码关联的功能:


到现在我使用的 sublime text 、WebStorm 也没有发现类似的插件,知道的朋友请告知一下,非常感谢。
dreamweaver 是不错的编辑器,它伴随了我的成长。
在前端这块,就会免不了html+css页面制作,当然写“纯洁的”JS除外。讲究效率,代码自动提示,自动完成,编辑器就应该有这样的功能,并且能适合你的需要。
最早使用 EditPlus 配置好自动提示完成文件,就可以使用,就是配置文件太麻烦了,需要时间去整理提示的文件。
现在我会使用 sublime text 、WebStorm 来完成页面的制作。


在这里说下 sublime text 2 的配置。
在官网 http://www.sublimetext.com/ 下载或者其他地方,下载适合自己平台的版本。
前端不可少的插件:Emmet

安装Sublime text 2插件很方便:
1.可以直接下载安装包解压缩到Packages目录
Emmet插件:http://emmet.io/download/
2.也可以先安装package control组件,然后直接在线安装
在线安装Emmet,假设已经安装好package control组件。 按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车,然后在输入emmet,在列表中选中emet插件。
安装好Emmet,在熟悉它的语法,就可以“愉悦的”页面制作了。
Emmet API: http://docs.emmet.io/cheat-sheet/
tips:dreamweaver也支持Emmet。安装使用参考:http://www.zhangxinxu.com/wordpress/2013/09/how-to-use-emmet-in-dreamweaver/
写代码的编辑器有很多,适合自己的才是最好的。当你是个“武林高手”的时候,草木树叶也可伤人,更是手中无剑胜有剑,哪怕是一个记事本也可以很愉悦的写代码。
相关文章推荐
- css选择器的优先级别
- Java:判断当前操作系统界面采用的主题是windows经典样式还是xp样式
- CSS 文字上下颠倒显示
- Angular - ng-repeat高级用法
- 响应式设计的5个CSS实用技巧
- JS获取字符串长度,一个中文算两个字符。
- z-index在css中怎么用?
- 让IE依据HTML头标签选择显示模式
- html5之keygen标签
- 《Effective java》学习笔记 2 之 对于所有对象都通用的方法
- 举例简介AngularJS的内部语言环境
- 前端跨域处理
- sharedPreference的用法
- Jquery 实现json复杂查询等操作(jsonDB)
- jQuery-placeholder
- 详解AngularJS中自定义指令的使用
- javascript eval和JSON之间的联系
- jquery无法给动态添加控件绑定事件
- Jersey框架put请求发送JSON数据
- 详解AngularJS中的依赖注入机制
