WordPress文本编辑器自定义功能
2015-06-14 17:39
567 查看
问题:后台我写了一个“心理测试”插件,插件只是 个管理数据的一组操作,要将这些心理测试放在文章里去显示,这个插入要在编辑器里完成,想要的就是输入一个id,然后生成一个字符串[plugin id='100'],在发布文章的时候再添加钩子解析这个字符串。那么,这个编辑器功能怎么做呢?
首先在init钩子里添加一个添加按钮的方法,再用过滤器给编辑器加上对应的按钮,而这个按钮的功能就是JS去完输入输出的。这里引入一个JS控件来完成。
这个按钮具体的功能是遵循tinymce编辑器规范的,按照它的
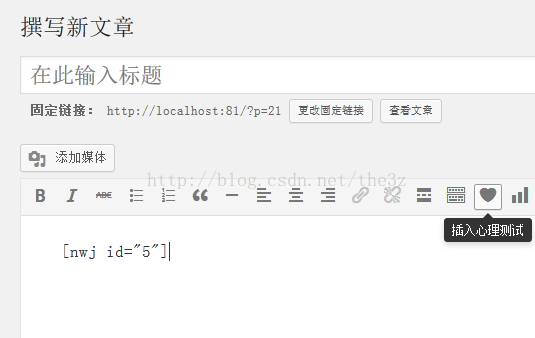
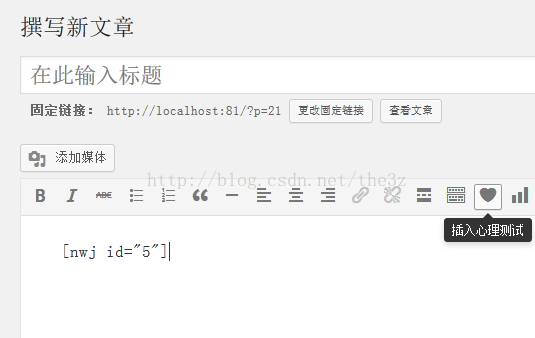
功能效果为:

首先在init钩子里添加一个添加按钮的方法,再用过滤器给编辑器加上对应的按钮,而这个按钮的功能就是JS去完输入输出的。这里引入一个JS控件来完成。
add_action('init', 'nwj_tinymce_addbuttons');
function nwj_tinymce_addbuttons() {
if(!current_user_can('edit_posts') && ! current_user_can('edit_pages')) {
return;
}
if(get_user_option('rich_editing') == 'true') {
add_filter('mce_external_plugins', 'nwj_tinymce_addplugin');
add_filter('mce_buttons', 'nwj_tinymce_registerbutton');
}
}
function nwj_tinymce_registerbutton($buttons) {
array_push($buttons, 'separator', 'nwj');
return $buttons;
}
function nwj_tinymce_addplugin($plugin_array) {
$plugin_array['nwj'] = plugins_url( 'wp-nwj/plugin.js');
return $plugin_array;
}这个按钮具体的功能是遵循tinymce编辑器规范的,按照它的
(function(){
tinymce.PluginManager.add("nwj",function(b){
b.addCommand("WP-NWJ-Insert_Nwj",function(){
for(var a=jQuery.trim(prompt("输入心理测试Id"));isNaN(a);)
a=jQuery.trim(prompt("Error: Id必须为数字"+"\n\n"+"请再次输入心理测试Id"));
-1<=a&&null!=a&&""!=a&&b.insertContent('[nwj id="'+a+'"]');
});
b.addButton("nwj",{
text:!1,
tooltip:"插入心理测试 ",
icon:"nwj dashicons-before dashicons-heart",
onclick:function(){
tinyMCE.activeEditor.execCommand("WP-NWJ-Insert_Nwj")
}})
})
})();功能效果为:

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 异步流程控制:7 行代码学会 co 模块
- JavaScript拆分字符串时产生空字符的原因
- 一步一步跟我学易语言之第二个易程序菜单设计
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- PowerShell中执行Javascript的方法示例
- javascript asp教程第六课-- response方法
- javascript asp教程More About Recordsets
- javascript asp教程第十二课---session对象
- javascript asp教程创建数据库连接
- javascript asp教程错误处理
