CSS清除浮动
2015-06-14 11:04
573 查看
一直以来,本人都比较喜欢使用float来解决一些元素对齐,定位等等问题。而且一直自我感觉良好;认为这种方式没什么不良的影响。 最近呢,由于公司离岸率有要求,我很幸运的从HW基地D区,调回本公司,天高皇帝远的,自然事情少了很多,没事就喜欢逛逛博客。于是乎,就发现了“CSS清除浮动”这个东东;看了几篇相关的博客;今天无事,就总结一下。
先举一个例子吧。
如下HTML代码:

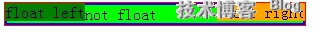
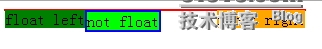
很明显,你会发现,只剩最后一个DIV在苦苦支撑着外层的DIV;也就是说另外两个DIV已经脱离外层DIV的束缚了;外层DIV的高度仅仅靠not float这个DIV撑开;接着我们再变动一下:让最后一个DIV也加上浮动的效果:

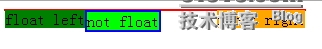
更加神奇的事情发生了,三个DIV都脱离外层DIV的束缚;(其实不仅如此,已经脱离了整个文档流)。 如何解决这个问题呢,下面介绍几种常见的解决浮动问题的手段。
并且在div.clear上应用样式:

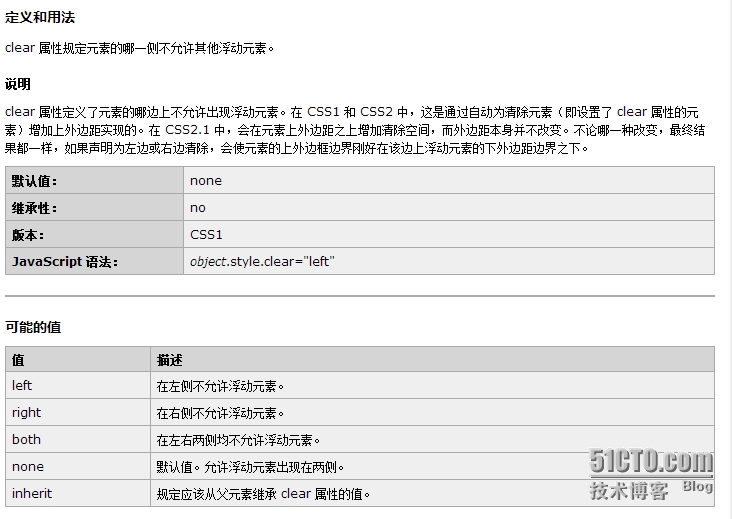
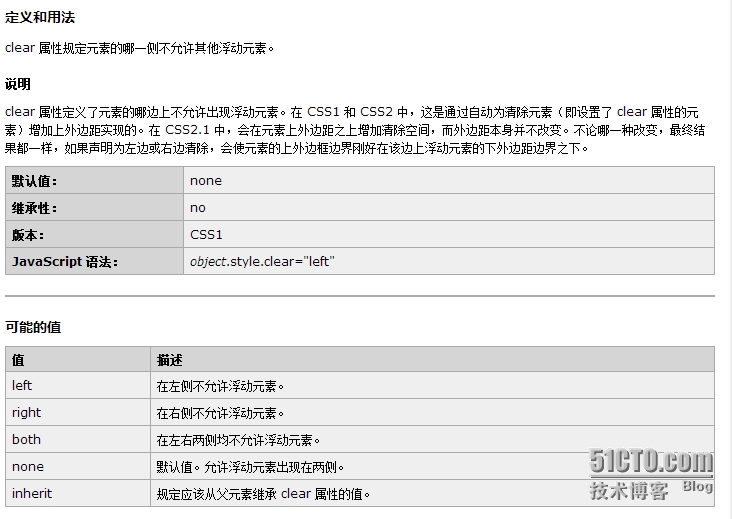
顺便在W3上查了一下clear的资料:给大家介个图:


使用clearfx来清除浮动最主要掌握一点,需要在有浮动元素的父元素中加入一个叫clearfix的class名称,比如说我们这个例子,我们需要在div.A中加入一个clearfix的class名。接着在给这个clearfix加上样式:

其实只使用clearfix:after就可以达到清除浮动的效果,但只使用clearfix:after时在跨浏览器兼容问题会存在一个垂直边距叠加的bug,具体造成这种原因,所以为了让浏览器兼容这个clearfix的清除浮动,在原来的基础上加止clearfix:before,这样就解决了跨浏览器的兼容问题,我在这里只是简单介绍了一下,如果你对这个clearfix更感兴趣,你可以在本地对他进行拆解,加强自己对他的深一层理解。这里再介绍了一种更简单的清除浮动的方法:
总结当然网上还有一些其他的方案,这里不一一说明,有兴趣的可以看看下面这几篇博客。http://www.divcss5.com/jiqiao/j406.shtml
/article/1296916.html
http://segmentfault.com/a/1190000000699675
本文出自 “shuizhongyue” 博客,请务必保留此出处http://shuizhongyue.blog.51cto.com/7439523/1661734
先举一个例子吧。
如下HTML代码:
<div class="demo A"> <div class="demoB demoFloat">float left</div> <div class="demoC demoFloat">float right</div> <div class="demoD demoFloat">not float</div> </div>在给他们加一些样式:
.demo {
width: 300px;
border: 1px solid red;
}
.demoFloat {
background: green;
margin: 0;
}
.demoC {
background: orange;
}
.demoD {
background: lime;
border: 2px solid blue;
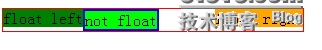
}下面先来看第一种,div.B和div.C进行浮动,而div.D不进行浮动:.demoB {
float: left;
}
.demoC {
float: right;
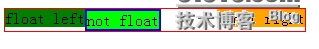
}效果:
很明显,你会发现,只剩最后一个DIV在苦苦支撑着外层的DIV;也就是说另外两个DIV已经脱离外层DIV的束缚了;外层DIV的高度仅仅靠not float这个DIV撑开;接着我们再变动一下:让最后一个DIV也加上浮动的效果:
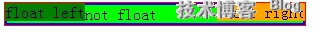
.demoD {
float: left;
}
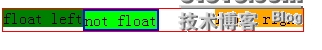
更加神奇的事情发生了,三个DIV都脱离外层DIV的束缚;(其实不仅如此,已经脱离了整个文档流)。 如何解决这个问题呢,下面介绍几种常见的解决浮动问题的手段。
使用Clear:both清除浮动
clear清除浮动,主要是借用clear属性来清除浮动,这是一种比较陈旧的清除浮动方法。使用clear:both来清除浮动,我们需要增加一个额外元素,比如说一个div呀br标签,并且定义他们的样式为“clear:both”,其通常使用的结构方式如下:<div class="demo A"> <div class="demoB demoFloat">float left</div> <div class="demoC demoFloat">float right</div> <div class="demoD demoFloat">not float</div> <div class="clear"></div> </div>
并且在div.clear上应用样式:
.clear {
clear:both;/*主要使用这个属性来清除浮动*/
/*为了不让ie具有一定的空间,个人建议加上下面三个属性*/
height: 0;
line-height: 0;
font-size: 0;
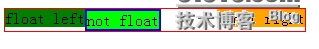
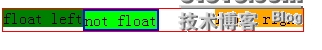
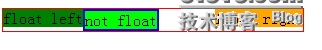
}这样一来就把浮动给关闭了,此时父元素div.A也不会因为其子元素进行了浮动而无法自己撑开本身的高度,如下图所示:
顺便在W3上查了一下clear的资料:给大家介个图:

使用overflow
.A {
overflow: auto;//也可以使用hidden
zoom: 1;/*在IE下触发其layout,也要以使用_height:1%来代替zoom*/
}
clearfix方法
这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。 其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而clearfix利用其伪类 clear:fix在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:<div class="demo A clearfix"> <div class="demoB demoFloat">floatleft</div> <div class="demoC demoFloat">floatright</div> <div class="demoD demoFloat">notfloat</div> </div>
使用clearfx来清除浮动最主要掌握一点,需要在有浮动元素的父元素中加入一个叫clearfix的class名称,比如说我们这个例子,我们需要在div.A中加入一个clearfix的class名。接着在给这个clearfix加上样式:
.clearfix:before,
.clearfix:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;} /* IE < 8 */
其实只使用clearfix:after就可以达到清除浮动的效果,但只使用clearfix:after时在跨浏览器兼容问题会存在一个垂直边距叠加的bug,具体造成这种原因,所以为了让浏览器兼容这个clearfix的清除浮动,在原来的基础上加止clearfix:before,这样就解决了跨浏览器的兼容问题,我在这里只是简单介绍了一下,如果你对这个clearfix更感兴趣,你可以在本地对他进行拆解,加强自己对他的深一层理解。这里再介绍了一种更简单的清除浮动的方法:
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
overflow:hidden;
}
.clearfix {
zoom:1; /* IE < 8 */
}这种方法使用和前面的clearfix一样,不同之处只是把clearfix:before和clearf:after中的css写得更简单了,原理还是一样的。我测试过了在所有浏览器中都能清除浮动。display: table方法
将div属性变成表格 ,在外层DIV加display: table;这种方式,虽然可能达到清除浮动的效果,但是实际上破坏了结构,不推荐。总结当然网上还有一些其他的方案,这里不一一说明,有兴趣的可以看看下面这几篇博客。http://www.divcss5.com/jiqiao/j406.shtml
/article/1296916.html
http://segmentfault.com/a/1190000000699675
本文出自 “shuizhongyue” 博客,请务必保留此出处http://shuizhongyue.blog.51cto.com/7439523/1661734
相关文章推荐
- CSS3 速查手册
- CSS设计指南之一 HTML标记与文档结构
- CSS网页布局全精通
- phpcms表单向导更改前台代码使其能修改表单样式
- 盒相关样式
- js基础——cssText
- CSS3学习笔记(下)
- HTML中引入CSS的方法
- jsp——学习篇:简单使用CSS
- CSS小知识---table表格
- CSS——display
- css小知识---input输入块
- 编写CSS代码良好习惯介绍
- CSS3基础选择器
- CSS的基本使用
- GridControl详解(六)样式设置
- [Q]如何将图纸打印为黑白的及设置打印样式
- div+css截取字符串在规定长度,超出部分用。。。代替
- CSS中em单位和px单位的区别
- yahoo css reset
