Chrome调试Android应用(Debug)
2015-06-13 07:17
483 查看
转载:http://ask.dcloud.net.cn/article/69#chromedebug 感谢原作者文章 如有侵权 立即删除
调试是软件开发过程中很重要的环节,它能帮助开发者快速的定位和解决开发过程中碰到的问题。对于HTML5的开发,大家都知道Chrome的DevTools工具有强大的功能和友好的用户体验,不仅能快速方便调试JavaScript、检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题。对于移动平台的开发者来说,从Android4.4(KitKat)开始,也可以通过Chrome的DevTools工具连接设备对于应用进行调试。
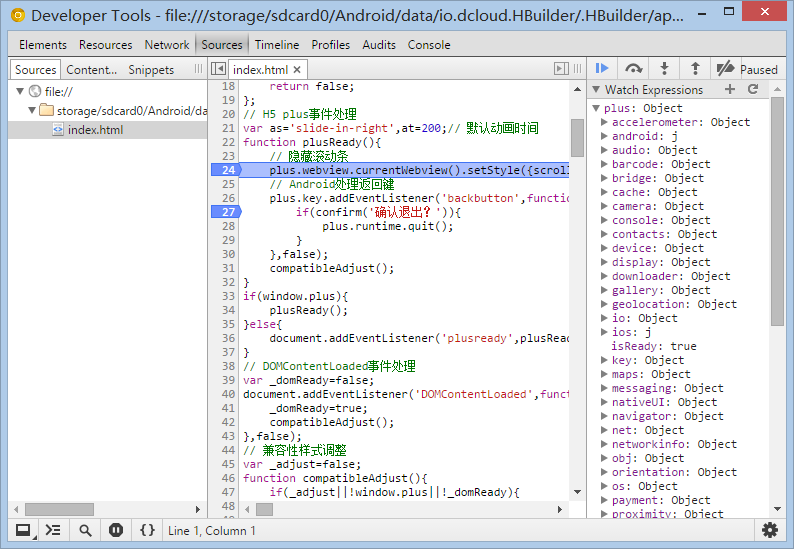
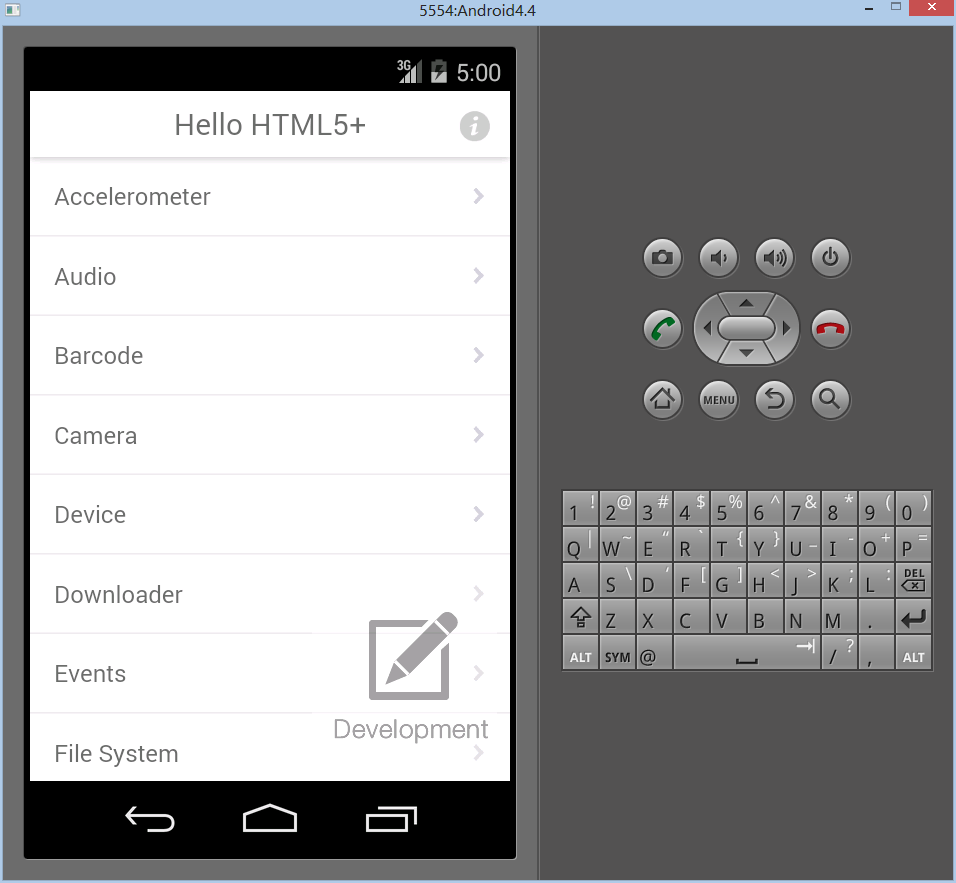
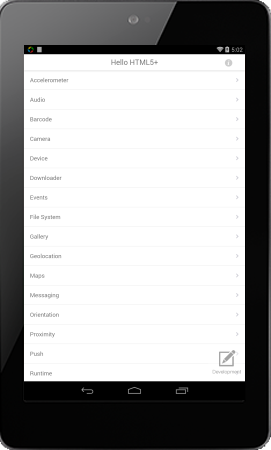
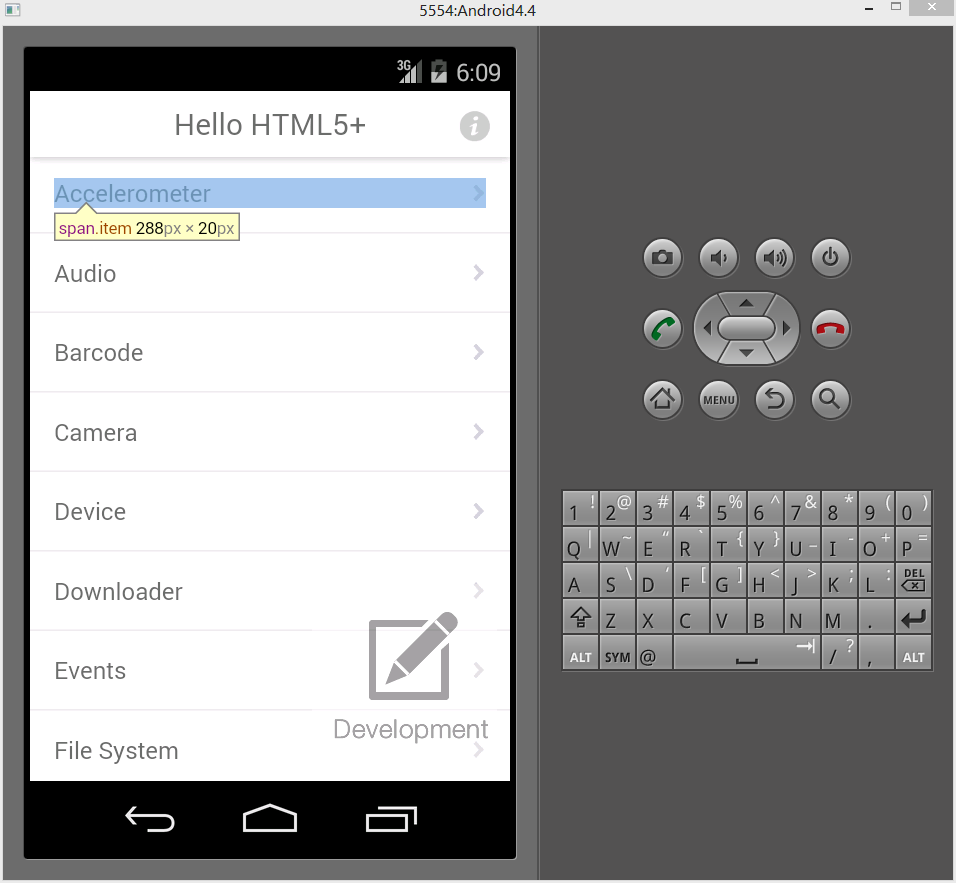
调试效果如图所示:

软件要求
- Android设备或模拟器的系统版本为4.4及以上;
- PC机器上Chrome版本为30及以上。
如果你有Android设备,并且系统是4.4以上版本,那么可以直接使用Chrome连接进行调试。
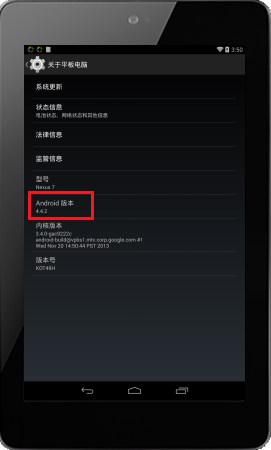
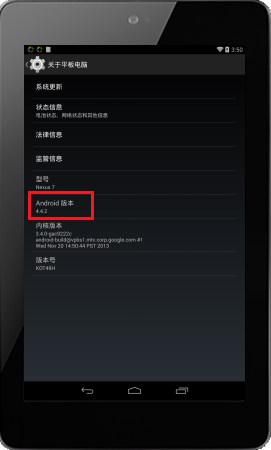
打开系统“设置”-> “关于”,查看Android版本:

Android版本必需是4.4及以上,否则无法进行应用调试。请参考“模拟器调试环境”章节使用模拟器进行应用调试。
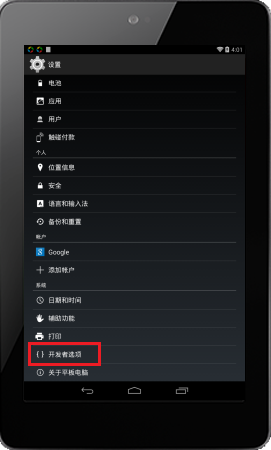
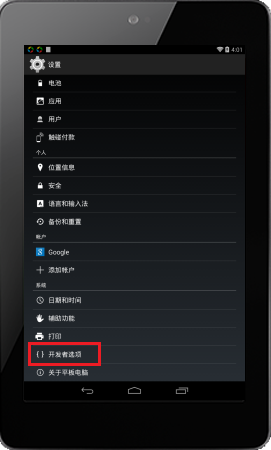
Android设备默认“开发者选项”是隐藏的,需要打开“设置”-> “关于”页面,多次(7次)点击“版本号”项,返回到“设置”页面可显示“开发者选项”:

点击“开发者选项”,打开“开发者选项”设置页面。

Android设备通过USB数据线连接到PC,如果系统无法正确识别,则需要安装驱动,通常可到设备制造商的官方网站下载安装。也可使用第三方手机助手软件安装,如“360手机助手”、“应用宝”等。
PC识别到设备后,这时可通过HBuilder的真机运行功能进行连接并安装HBuilder应用。
如果使用真机,则跳过下面的安装模拟器环境,直接看后面“使用Chrome调试”章节。
如果没有Android4.4或以上的手机,可参考下面的章节安装配置模拟器。
Android模拟器一般使用Google官方的模拟器。
如果觉得慢,三方模拟器里genymotion也有较多人使用。
下文仅介绍Google官方模拟器的用法。
如果没有Android4.4及以上版本设备,可以配置Android模拟器来调试。Android模拟器一直都以运行速度慢著称,其实官方已经提供解决方案使用Intel HAXM技术来加速,使得模拟器运行速度有大幅的提升。
硬件要求
CPU支持Intel VT技术(AMD CPU无法使用HAXM加速);
内存推荐4G;
Window XP/Vista/7/8(32/64-bit),推荐Windows 7/8(64-bit)。
网络要求
使用Google的服务,不得不付出的代价就是要准备好***工具。
模拟器安装更新和调试初始化时都必须***。
配置模拟器调试环境需要安装ADT工具,如果已经配置过android开发环境,则可跳过此章节。
下载ADT工具
Android模拟器开发环境需通过ADT工具进行安装,这里不需要下载完整的ADT Bundle,使用独立ADT工具即可:
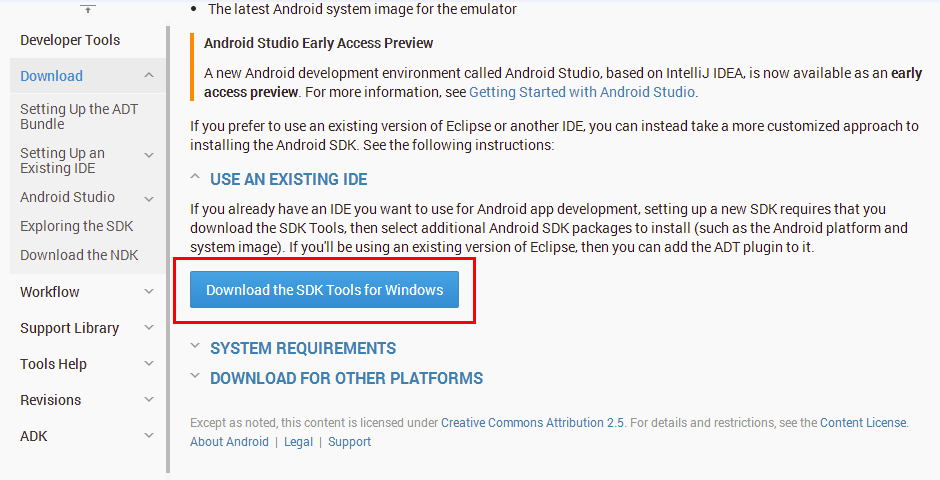
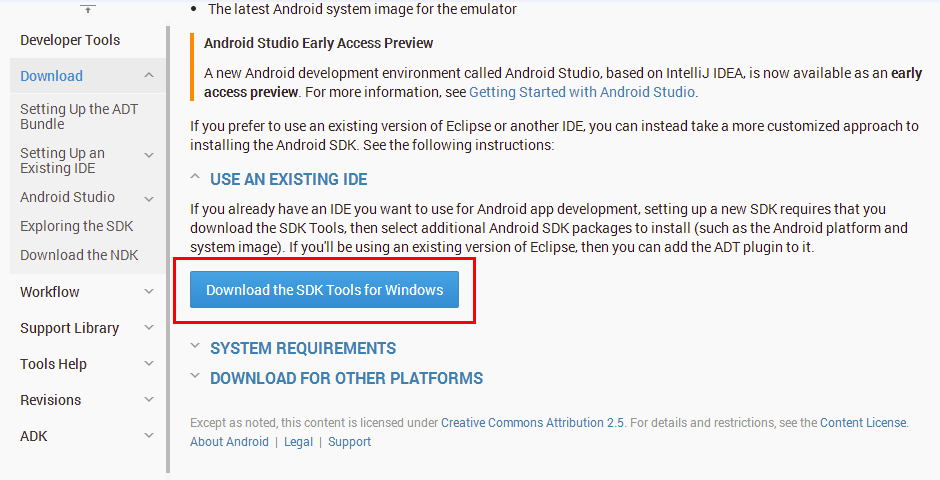
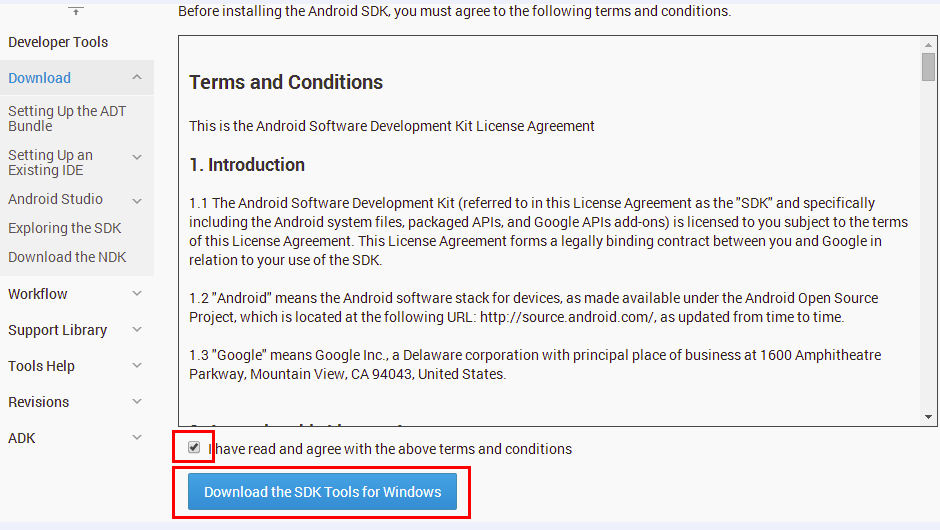
- 进入官网下载Android SDK Tools

选择windows平台下的独立ADT插件安装包。
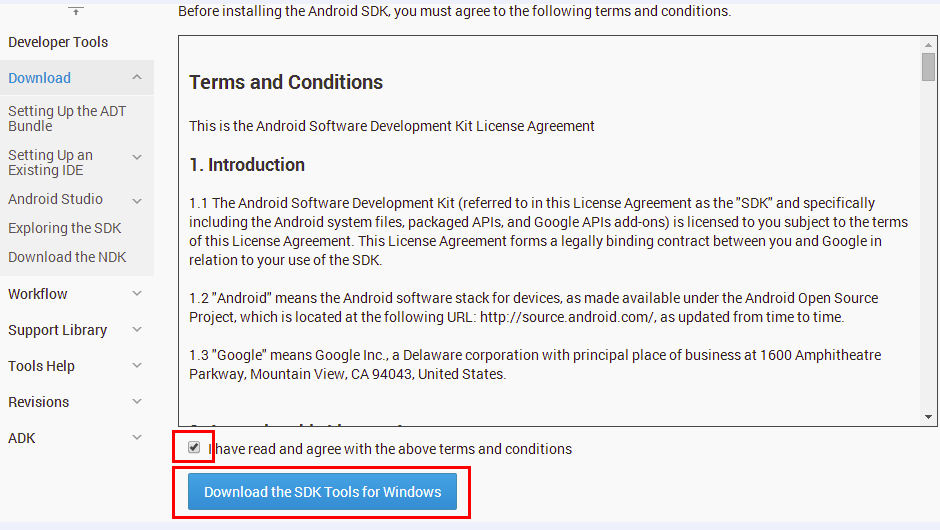
同意使用条款和条件

点击下载按钮。
保存安装包
目前版本为22.6.2,保存到本地为:installer_r22.6.2-windows.exe。
安装ADT工具
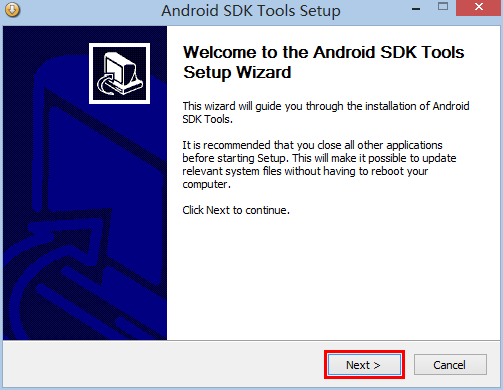
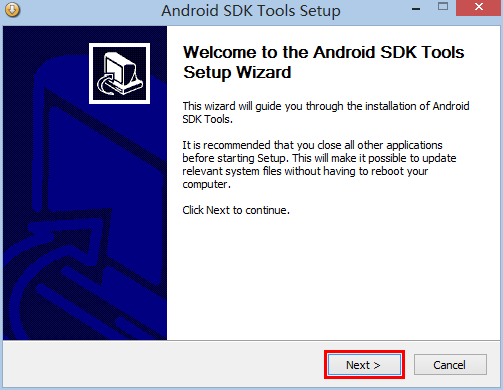
- 双击运行保存的ADT安装文件(install_r22.6.2-windows.exe),开始安装

选择下一步“Next”。
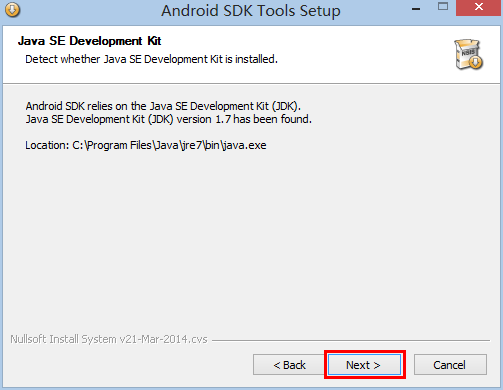
配置JDK环境
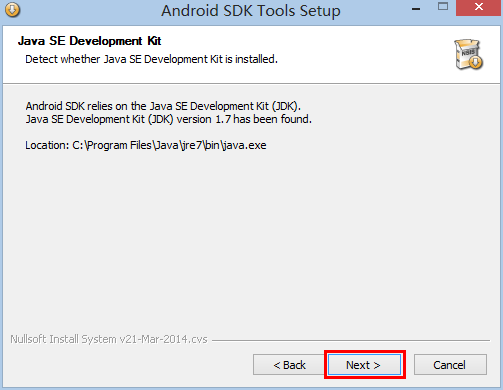
如果已经安装了JDK环境,则提示确认:

直接选择下一步“Next”。
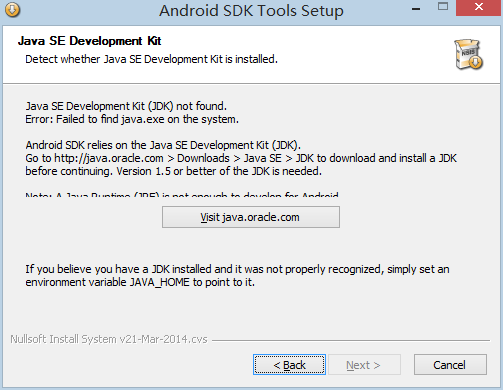
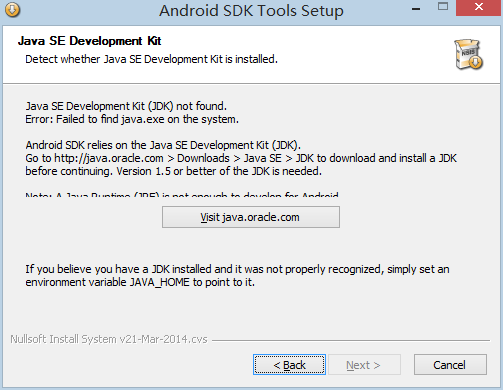
如果没有安装过JDK,则会提示没有找到:

需安装JDK,并设置J***A_HOME环境变量,完成后重新运行ADT安装文件。
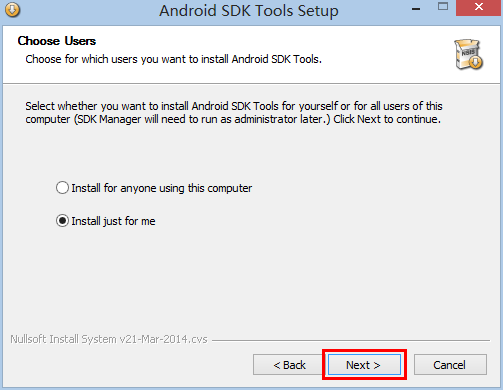
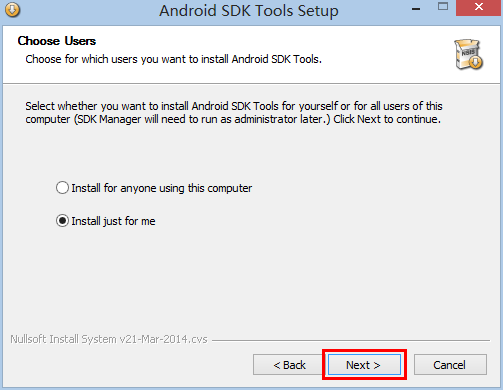
选择用户

选择默认值,仅当前用户使用即可,选择下一步“Next”。
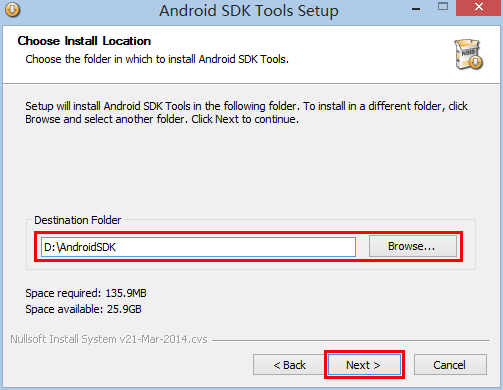
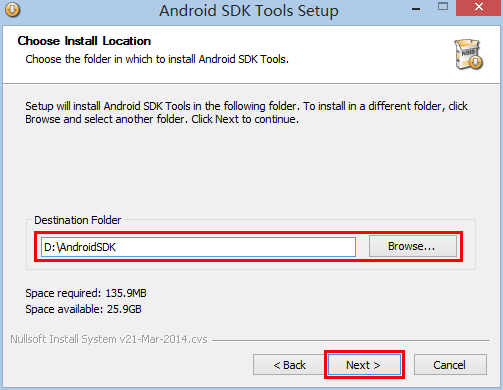
选择安装目录

选择非系统盘目录(如“D:\AndroidSDK”),确保有足够的磁盘空间安装SDK及模拟器文件(至少需要1G的空间)。选择下一步“Next”。
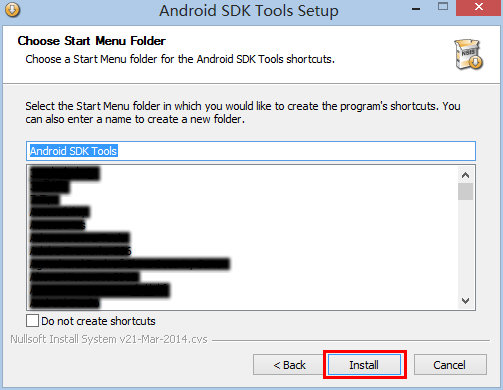
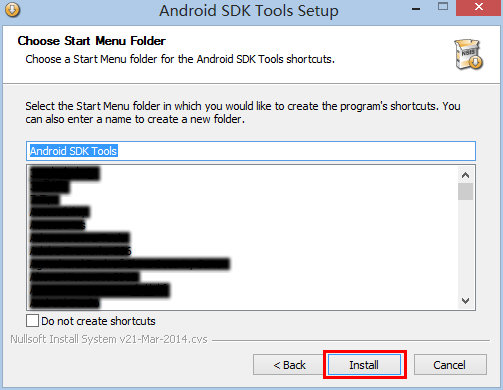
选择开始菜单目录

保持默认值,选择下一步“Next”。
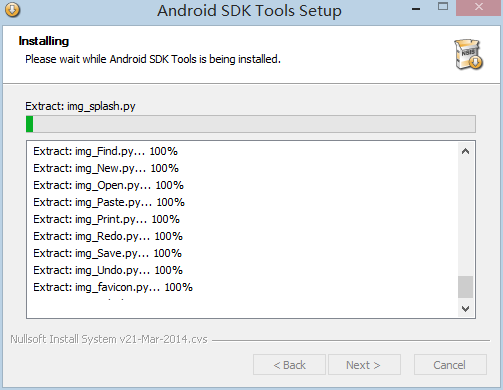
解压安装

完成后,选择下一步“Next”:

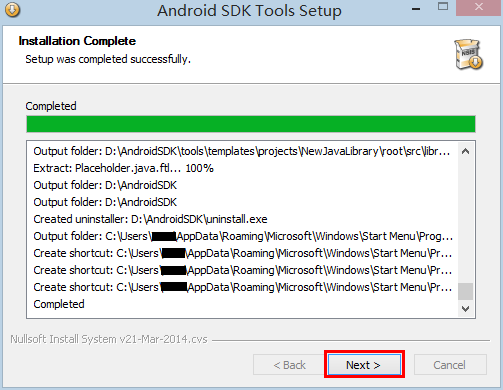
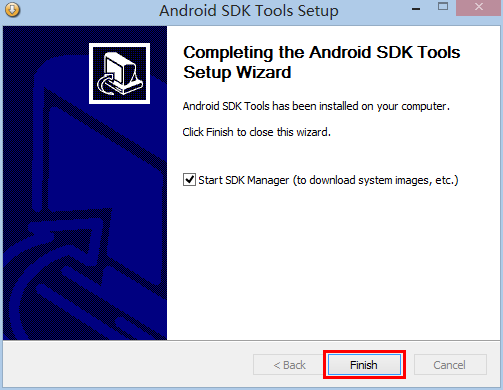
完成安装

选择立即启动SDK管理器(Android SDK Manager),选择下一步“Next”,完成ADT工具的安装。
如未立即启动,可在Android SDK根目录(如“D:\AndroidSDK”),双击运行“SDK Manager.exe”程序。
安装ADT工具后,启动SDK管理程序对各版本编译工具、SDK、模拟器、插件进行管理,如升级、安装、卸载等。如果已经下载了SDK和模拟器,可跳过此章节。
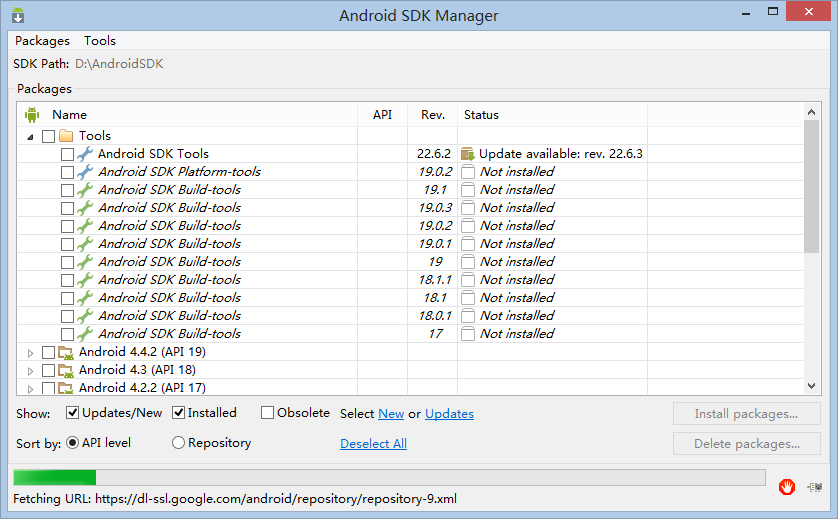
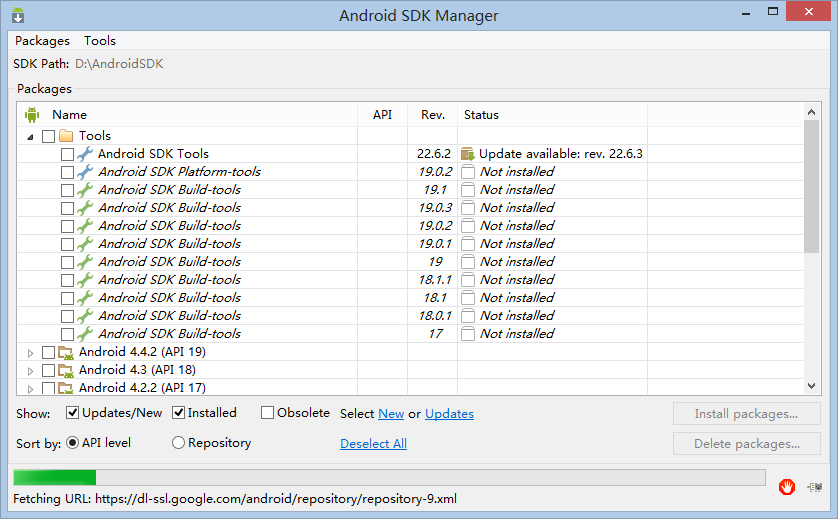
- 更新SDK列表
启动SDK管理程序后会自动获取最新的工具、SDK、模拟器及扩展插件列表。

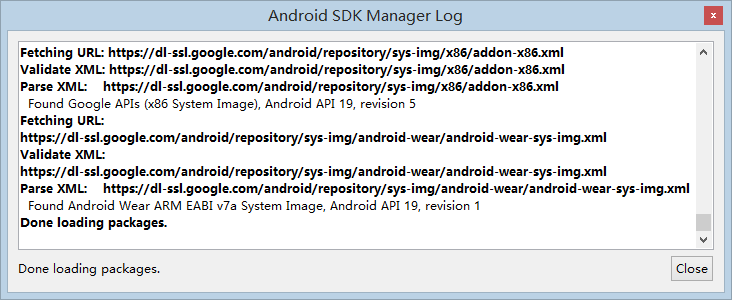
列表更新完成
更新完成后,显示日志:

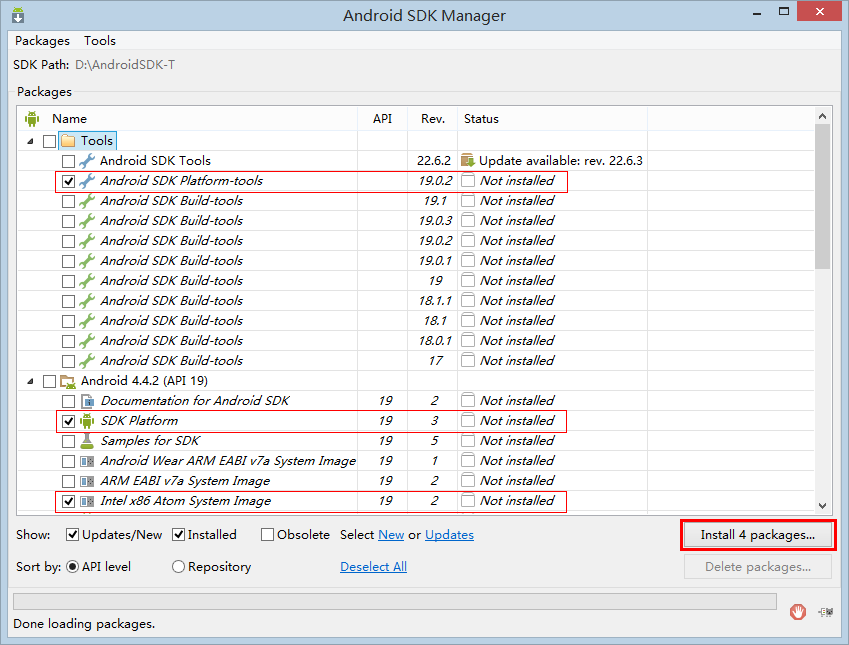
选择下载项
使用Intel HAXM加速模拟器,必须选择以下项下载:
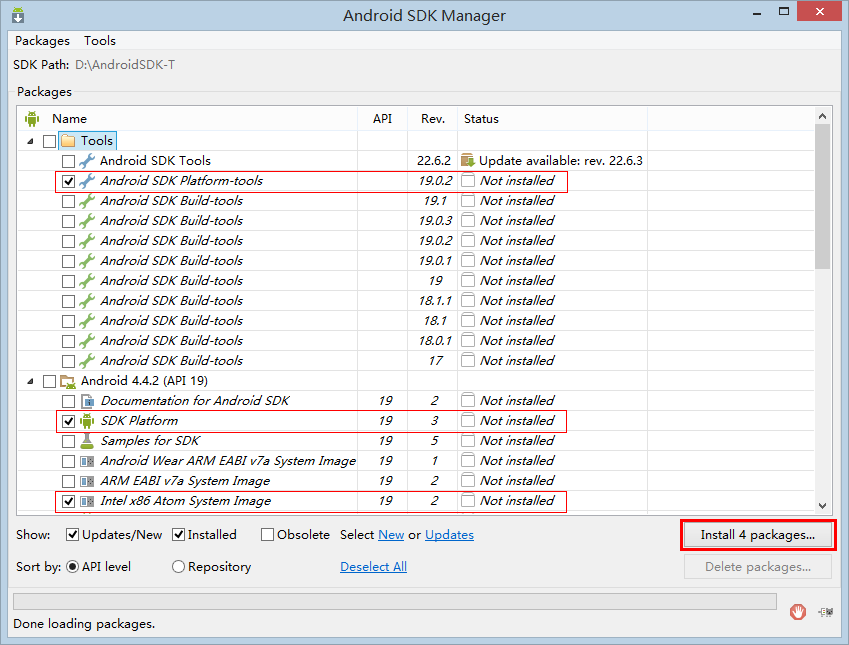
选择好下载项后,如下图所示:

选择“Intall 4 Packages...”,开始下载安装。\n
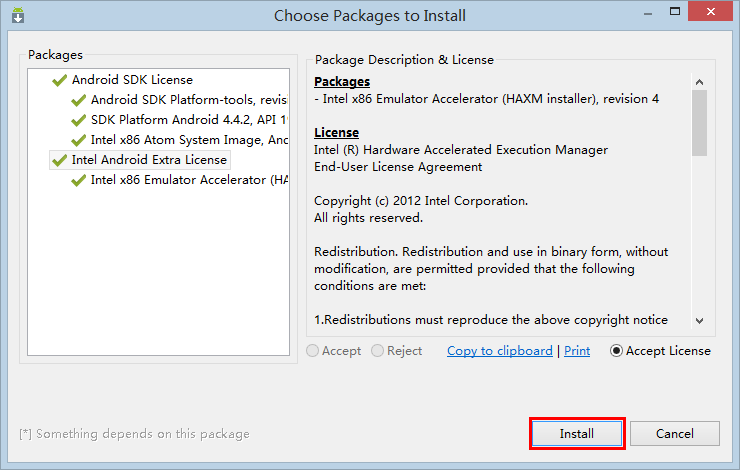
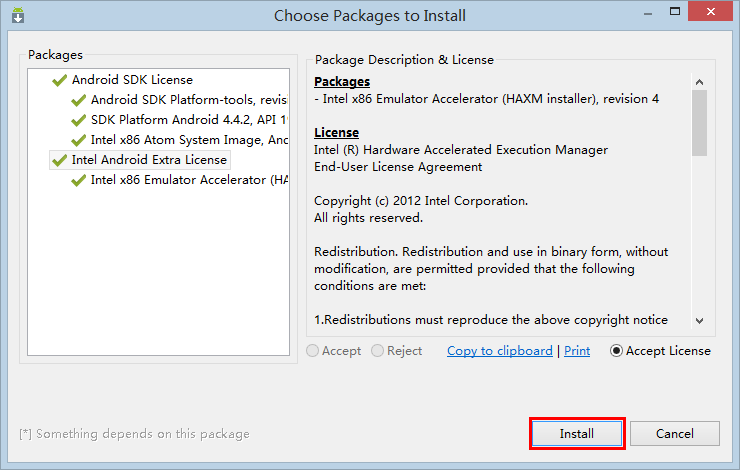
接受许可协议

分别选择右侧packages列表中的项后,选中“Accept License”接受许可协议。然后点击“Install”,开始下载。
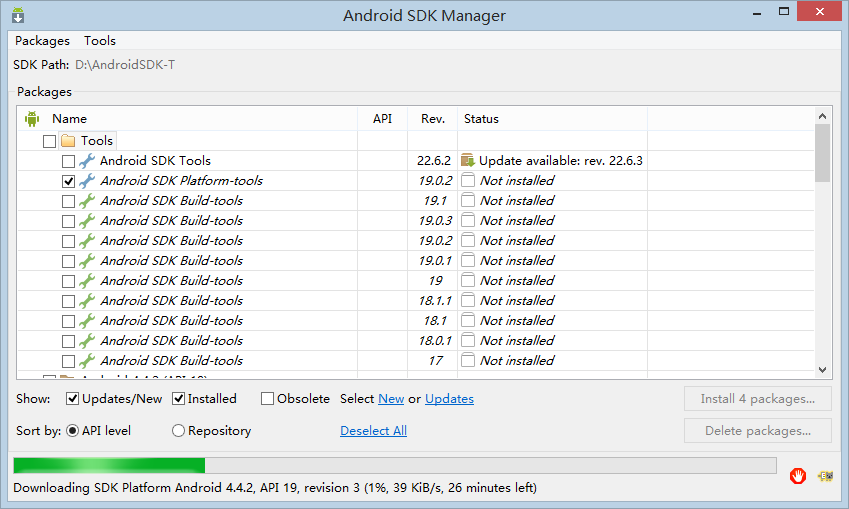
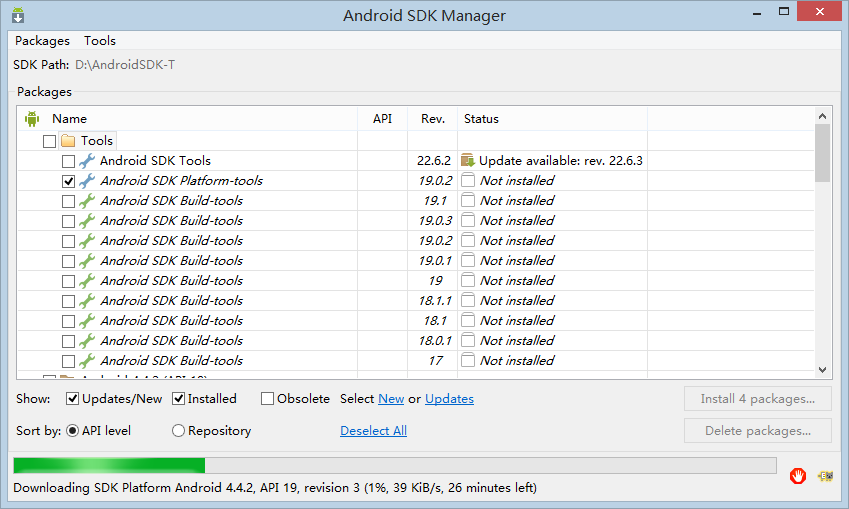
开始下载

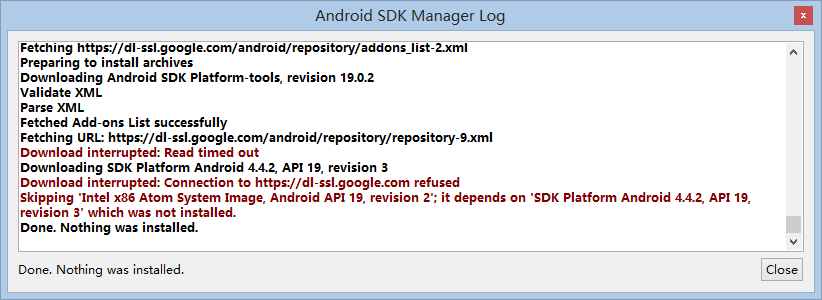
由于SDK和模拟器镜像文件比较大,下载时间会比较长,而且国内访问google官方网站不太稳定,经常提示下载失败:

关闭提示对话框,重新下载,或者***后再尝试下载。
下载Intel X86 HAXM插件后,需要到下载目录运行安装程序进行安装,目录为: “%ADT安装目录%\extras\intel\Hardware_Accelerated_Execution_Manager\”。双击运行intelhaxm.exe进行安装,目前新版本为1.0.8,如果已经安装过低版本,建议升级。
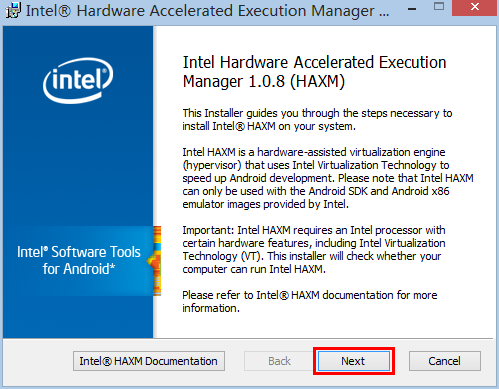
开始安装

选择下一步“Next”。
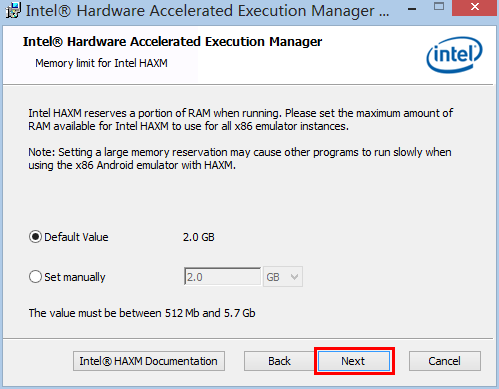
配置HAXM使用最大内存

安装程序会自动计算推荐值,使用默认值,选择下一步“Next”。
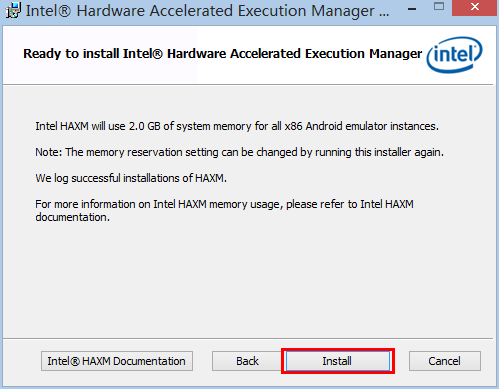
确认配置

选择下一步“Next”。
完成安装

ADT工具带Android模拟器管理程序(Android Virtual Device Manager),可在Android SDK根目录(如“D:\AndroidSDK”),双击运行“***D Manager.exe”程序。

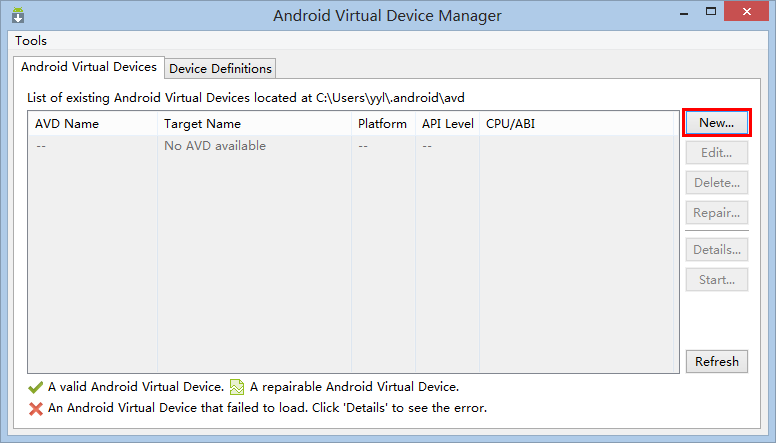
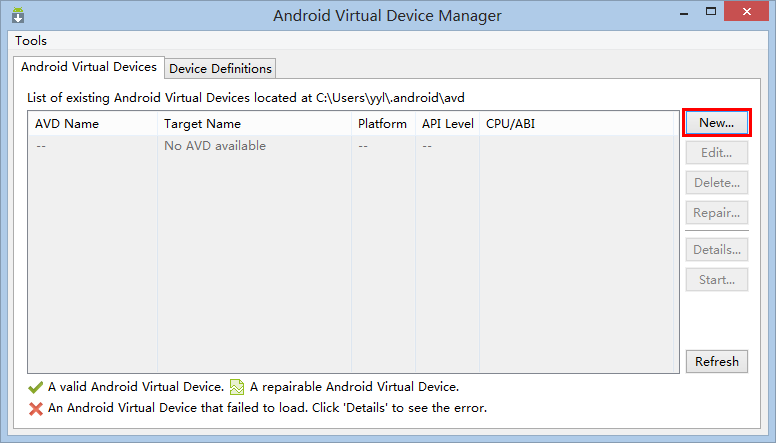
由于没有创建过模拟器,在列表中显示无可用模拟器,点击“New...”开始新建模拟器。
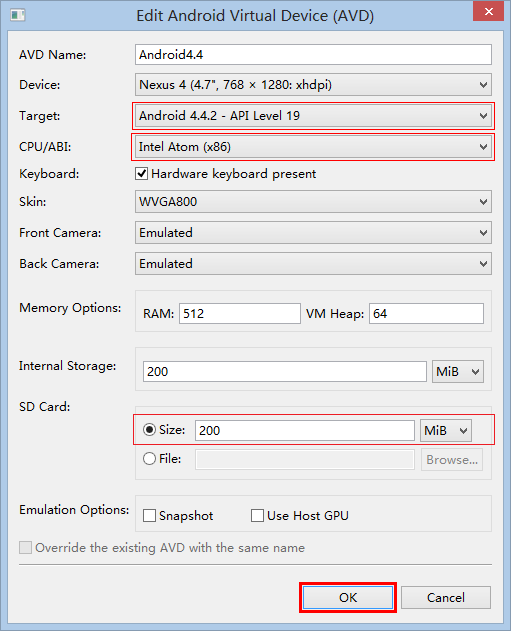
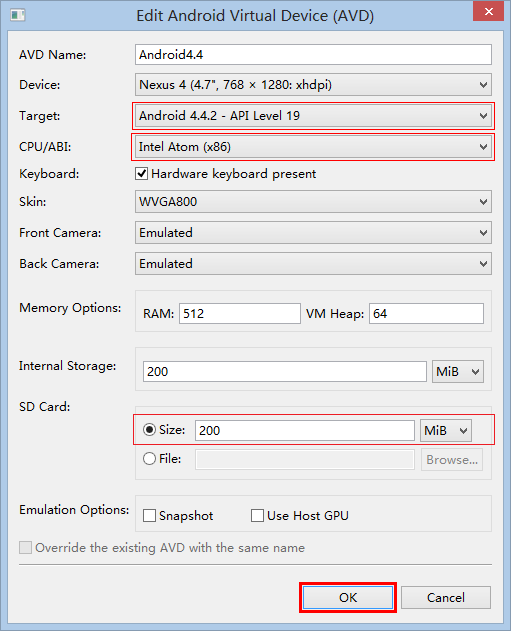
新建模拟器

注意务必设置好SD Card,否则无法真机运行。
设置完成后,点击“OK”。\n
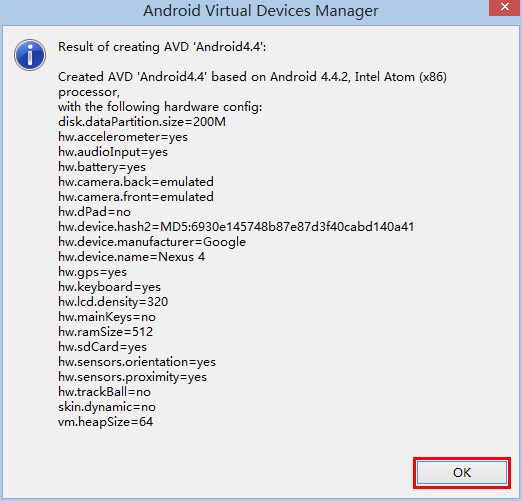
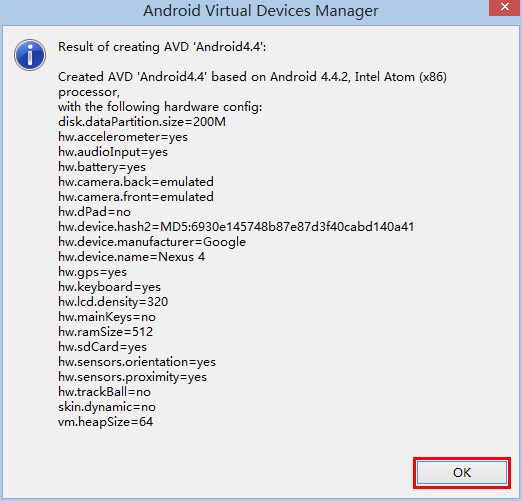
确认配置

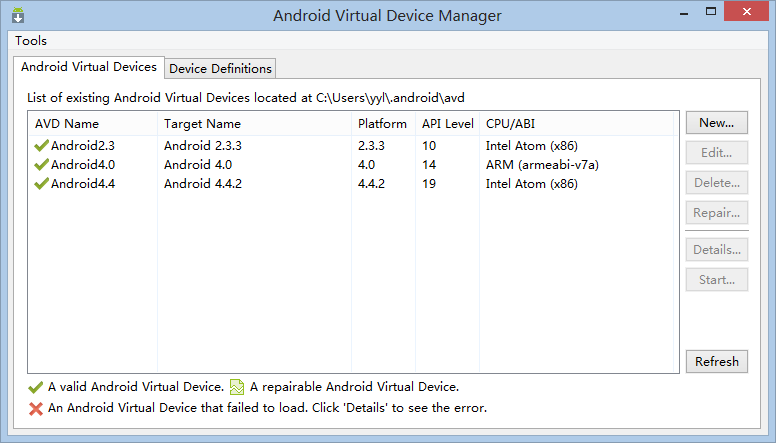
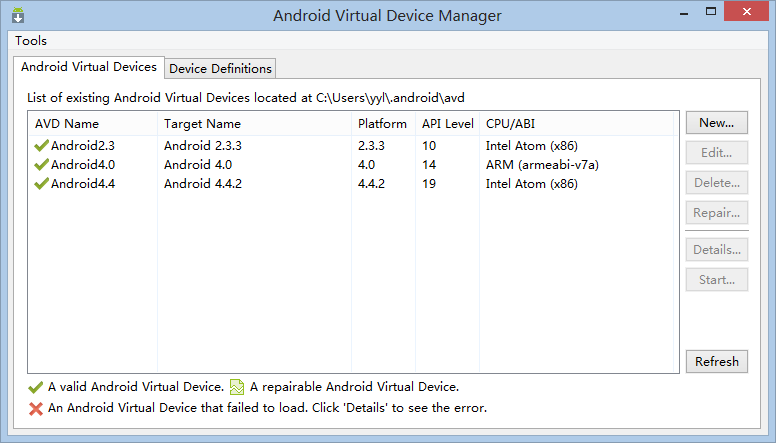
创建完成后在模拟器列表中显示

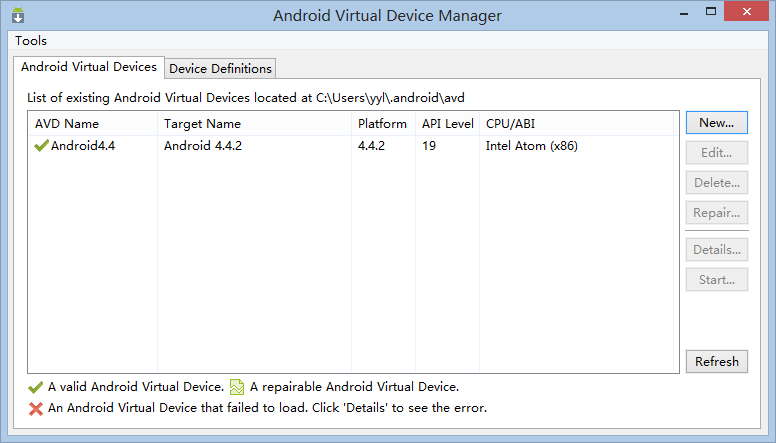
创建完模拟器,每次启动Android模拟器管理程序都能在列表中显示:

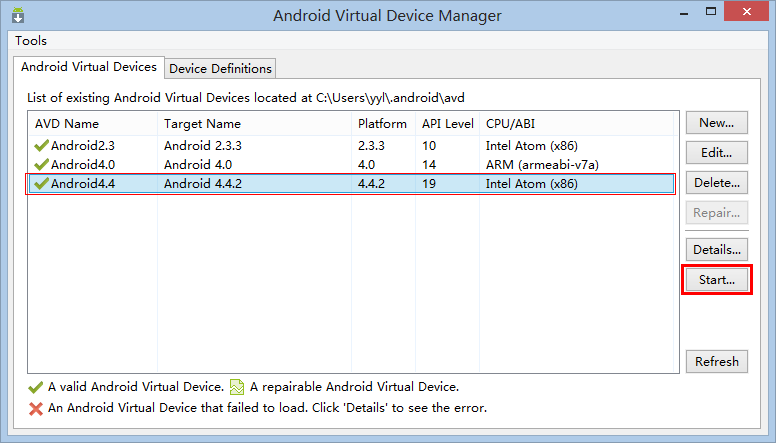
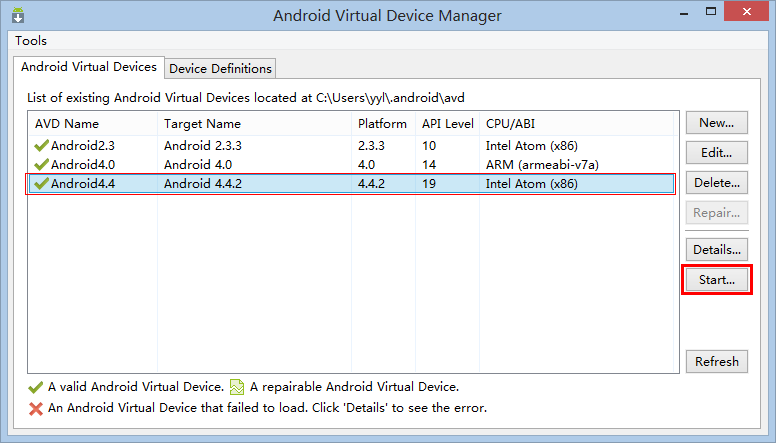
启动模拟器

选择“Android4.4.2”模拟器,点击“Start...”启动。
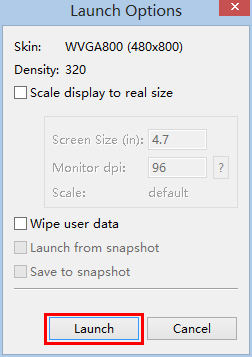
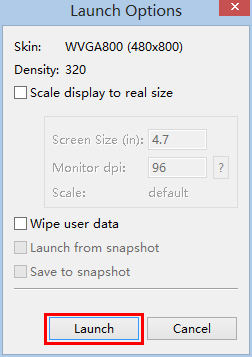
设置启动配置信息

点击“Launch”启动。\n
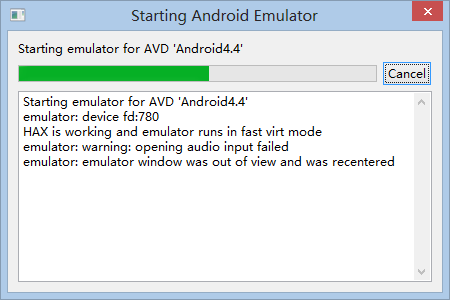
等待加载模拟器

PC的配置决定速度,耐心等待模拟器的启动。
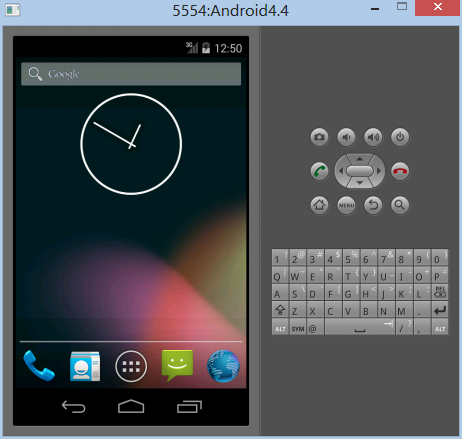
完成启动模拟器

模拟器配置完毕,这时可通过HBuilder的真机运行功能进行连接,参考后面“应用调试”章节。
配置完模拟器或真机调试环境后,可通过Chrome的DevTools工具快速调试HBuilder开发的移动应用。
启动HBuilder后会自动检测连接到PC上的设备(模拟器或真机),创建“移动App”后,可通过以下方式在设备上安装HBuilder应用进行调试:
运行的快捷键是Ctrl+R。也可以通过鼠标操作(注意下图中run in device的按钮在新版中已经不存在了,只需点击手机即可)
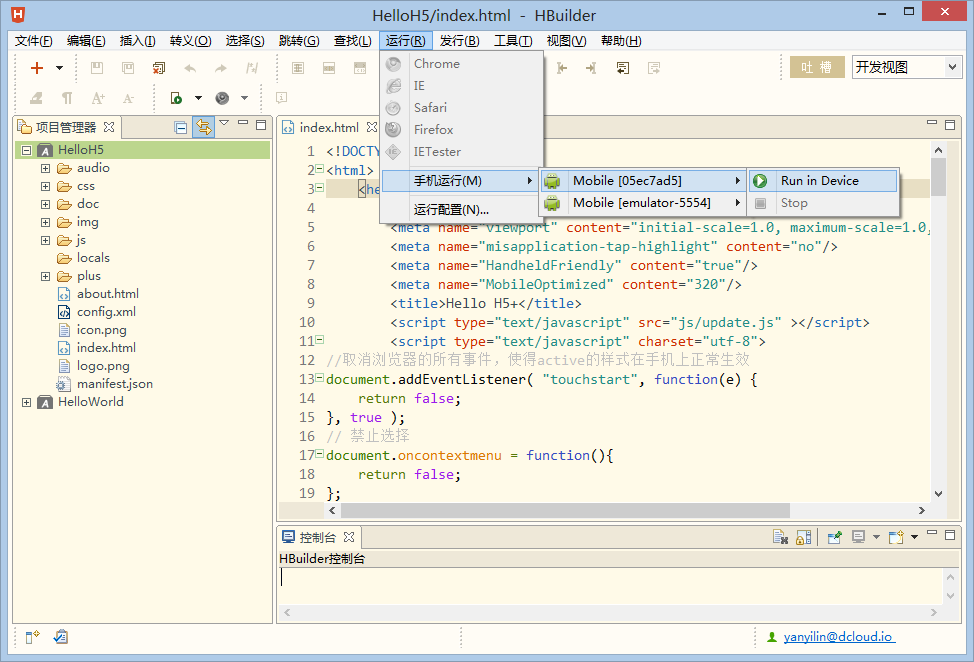
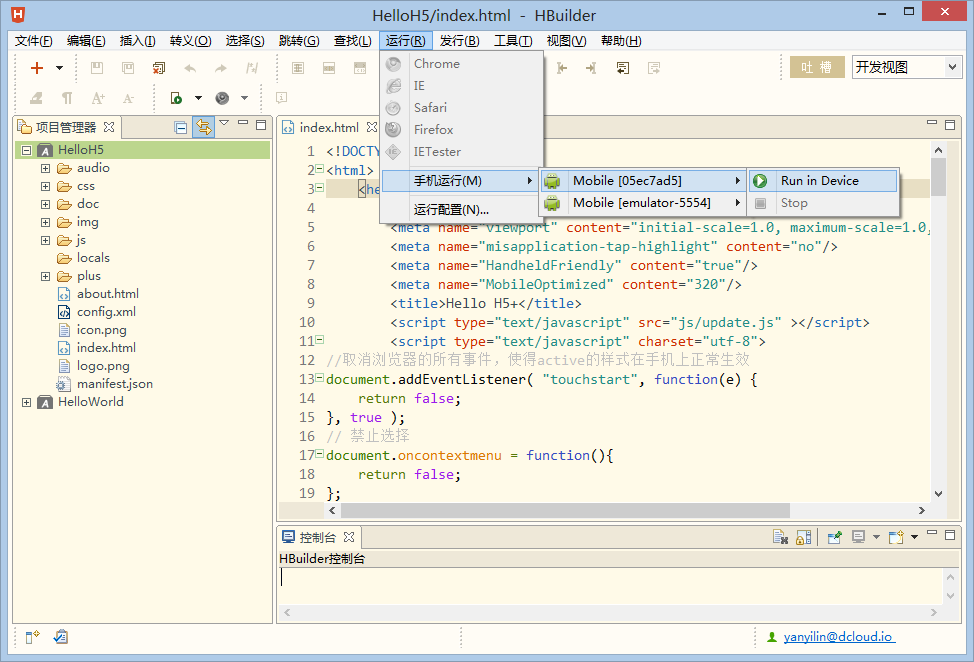
- 通过“运行”菜单启动

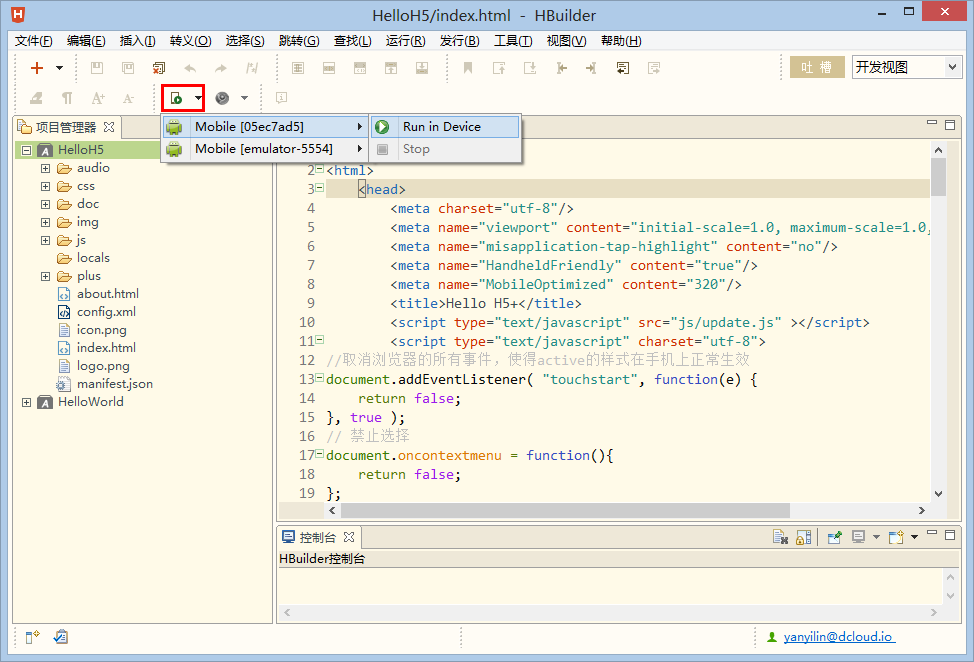
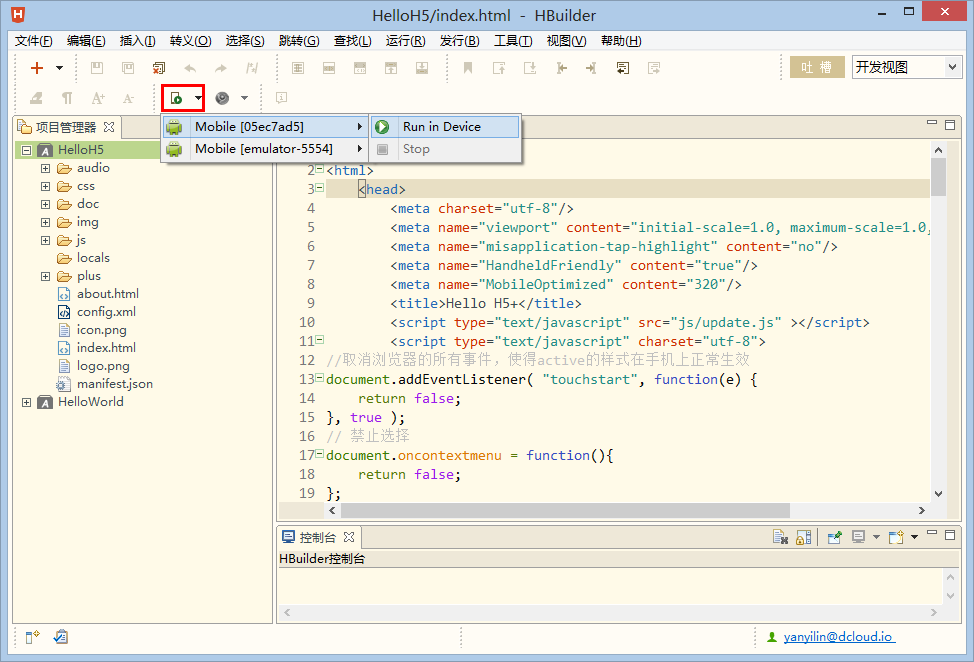
通过工具栏启动

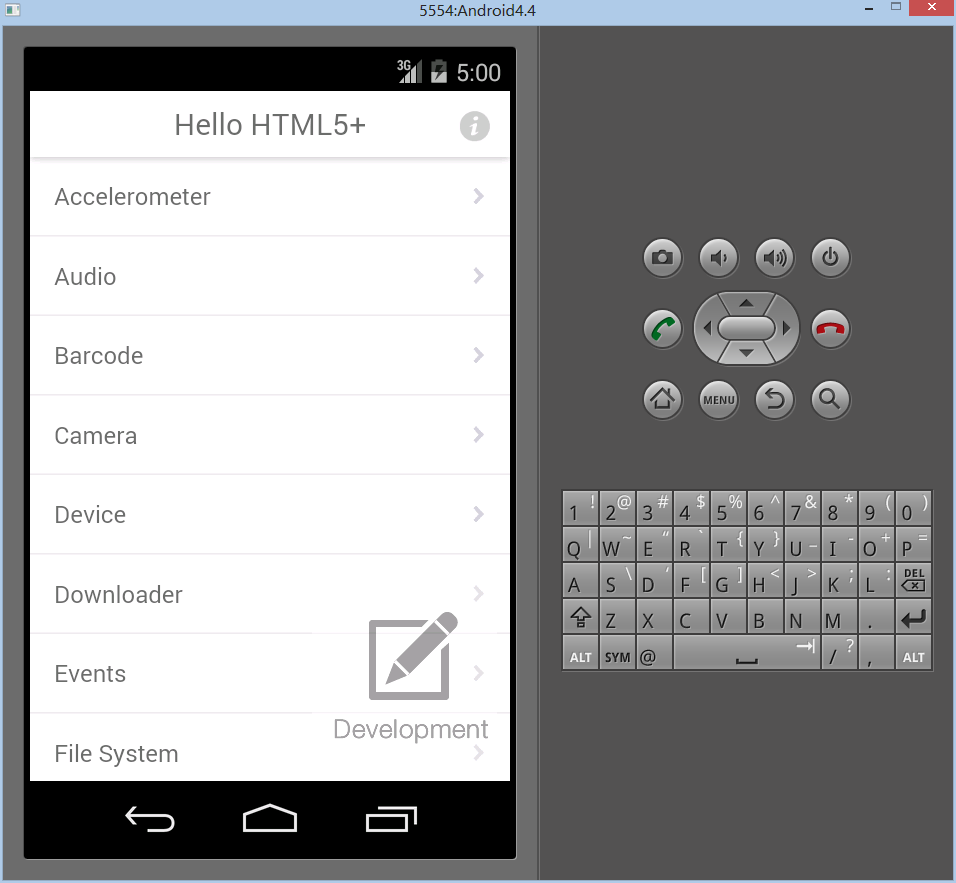
设备上安装完HBuilder应用后,会同步应用资源并自动运行。
模拟器

真机

应用启动后则可通过Chrome的DevTools工具连接进行调试。
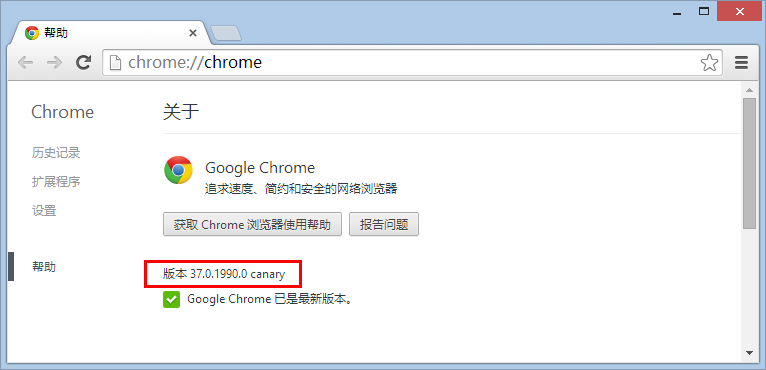
检测Chrome版本号
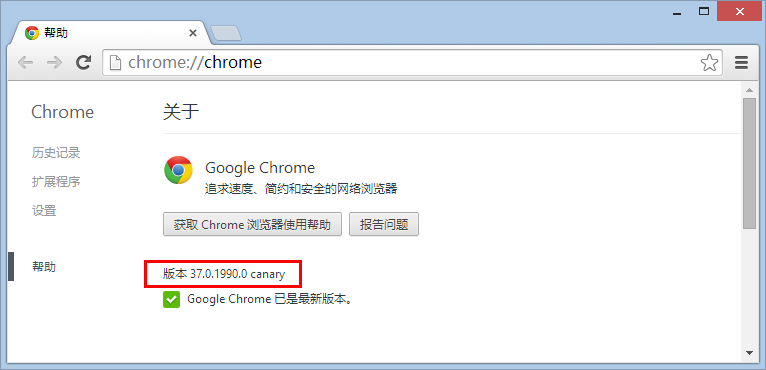
Chrome 30及以上版本才支持Android设备调试,打开Chrome的关于页面查看:

要求最低Chrome30以上版本,如果版本太低则需更新版本,推荐使用最新版本。
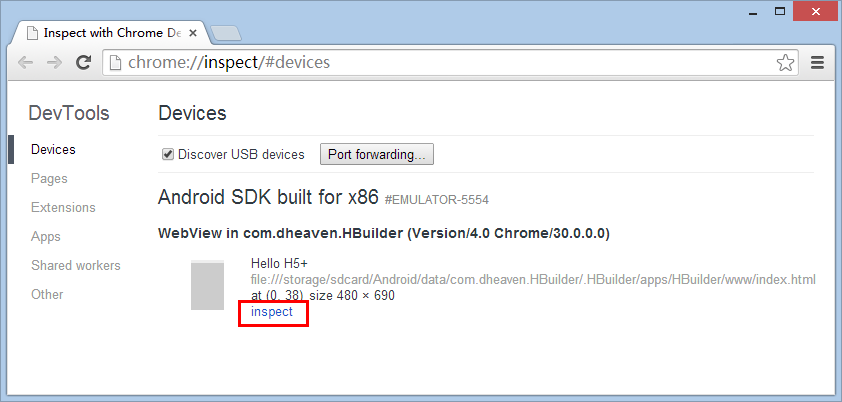
打开设备检查页面
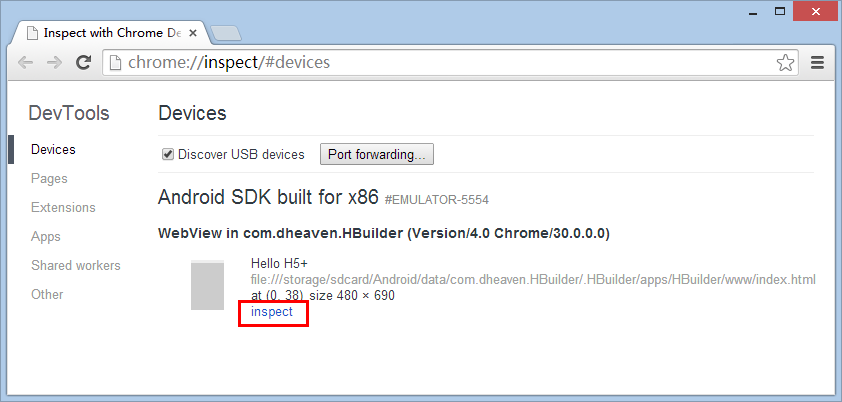
在Chrome地址栏,输入“about:inspect”或通过“菜单”->“工具”->“检查设备”打开设备检查页面:

DevTools工具会自动检测已连接设备运行的可调试页面列表,点击对应页面的“inspect”链接打开调试页面。
点击"inspect"时,如果遇到启动了一个白屏界面,说明要***才能使用。
一般情况下,只在第一次使用"inspect"时需要***,以后会缓存在本地。
页面调试
打开调试页面后DevTools会自动加载相关资源,调试页面操作方式与普通html调试页面完全一致。
注意:如果页面长时间显示空白页面,是因为DevTools无法从服务器加载相关的调试资源,需要***才能下载。
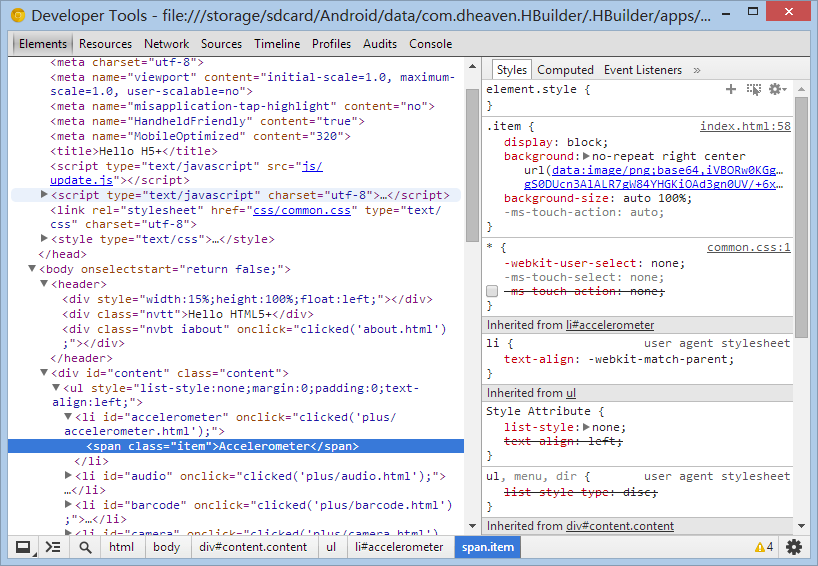
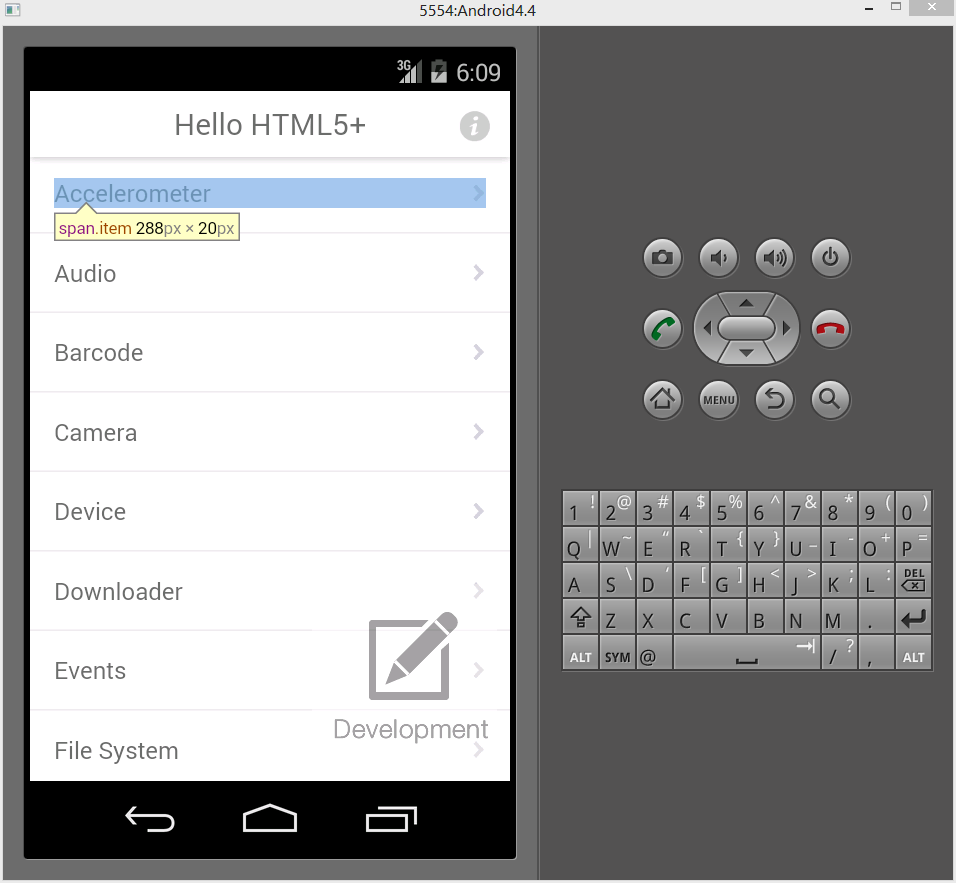
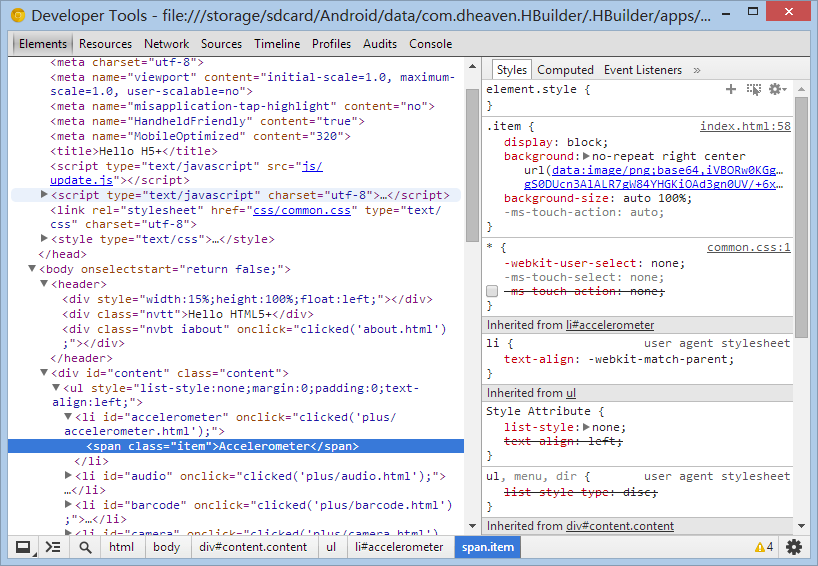
- 在Elements下查看DOM结构

选中DOM元素后,在设备上会高亮显示,右侧Styles下修改CSS属性可即时生效:

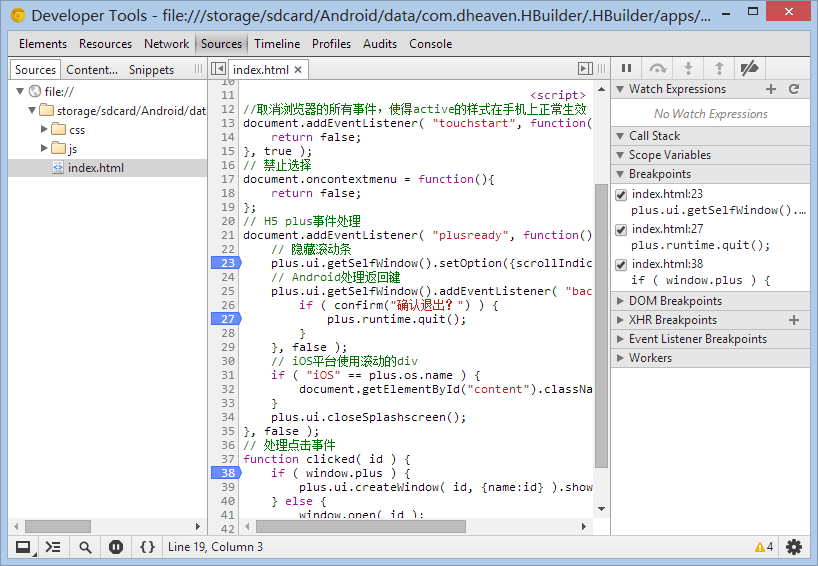
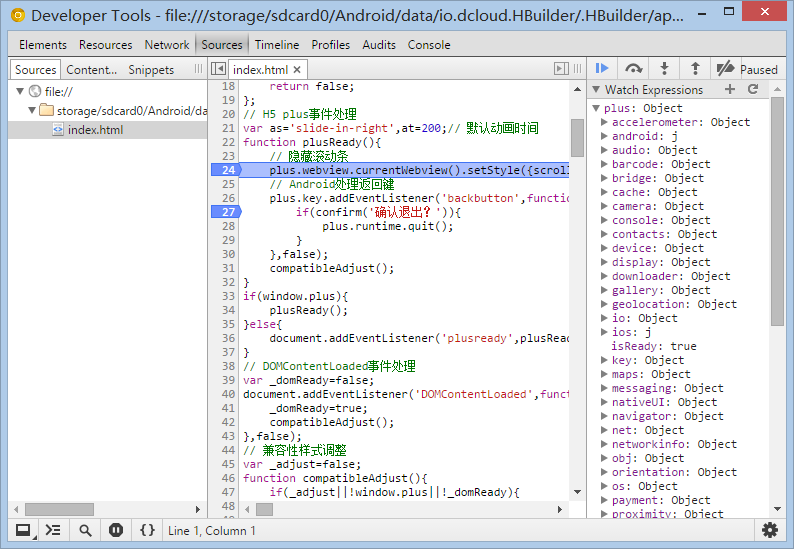
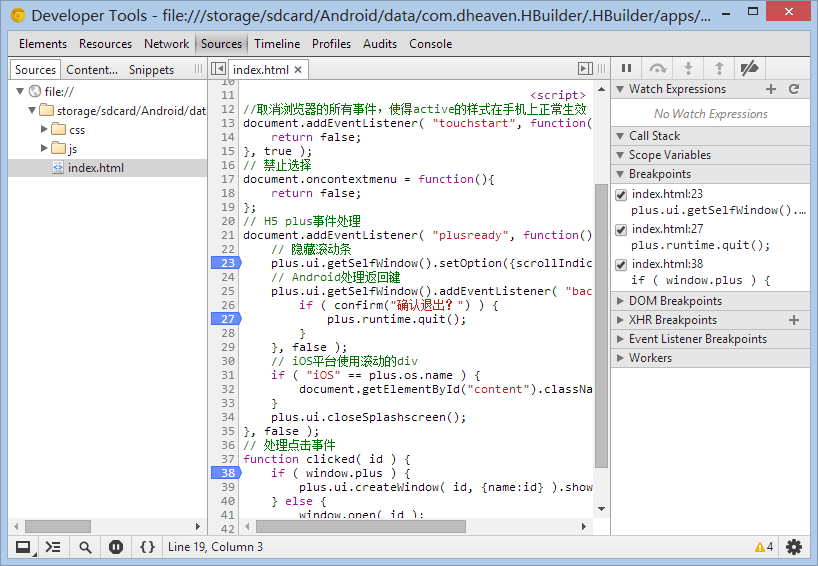
在Sources下断点调试JavaScript

按F5可重新加载页面,重新开始调试。
概述
调试是软件开发过程中很重要的环节,它能帮助开发者快速的定位和解决开发过程中碰到的问题。对于HTML5的开发,大家都知道Chrome的DevTools工具有强大的功能和友好的用户体验,不仅能快速方便调试JavaScript、检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题。对于移动平台的开发者来说,从Android4.4(KitKat)开始,也可以通过Chrome的DevTools工具连接设备对于应用进行调试。调试效果如图所示:

软件要求
- Android设备或模拟器的系统版本为4.4及以上;
- PC机器上Chrome版本为30及以上。
真机调试环境
如果你有Android设备,并且系统是4.4以上版本,那么可以直接使用Chrome连接进行调试。
检测设备版本
打开系统“设置”-> “关于”,查看Android版本:
Android版本必需是4.4及以上,否则无法进行应用调试。请参考“模拟器调试环境”章节使用模拟器进行应用调试。
显示开发者选项
Android设备默认“开发者选项”是隐藏的,需要打开“设置”-> “关于”页面,多次(7次)点击“版本号”项,返回到“设置”页面可显示“开发者选项”:
点击“开发者选项”,打开“开发者选项”设置页面。
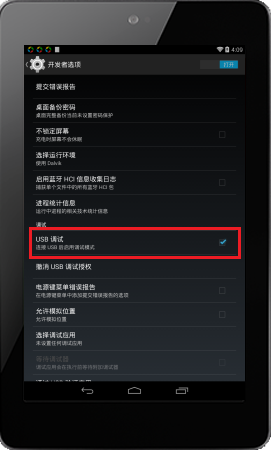
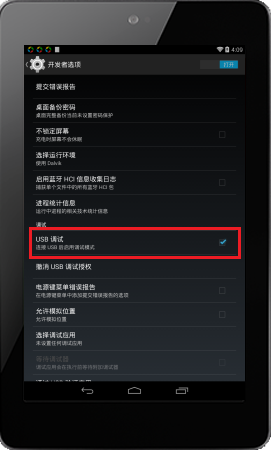
开启USB调试

连接PC
Android设备通过USB数据线连接到PC,如果系统无法正确识别,则需要安装驱动,通常可到设备制造商的官方网站下载安装。也可使用第三方手机助手软件安装,如“360手机助手”、“应用宝”等。PC识别到设备后,这时可通过HBuilder的真机运行功能进行连接并安装HBuilder应用。
如果使用真机,则跳过下面的安装模拟器环境,直接看后面“使用Chrome调试”章节。
如果没有Android4.4或以上的手机,可参考下面的章节安装配置模拟器。
Android模拟器调试环境
Android模拟器一般使用Google官方的模拟器。如果觉得慢,三方模拟器里genymotion也有较多人使用。
下文仅介绍Google官方模拟器的用法。
如果没有Android4.4及以上版本设备,可以配置Android模拟器来调试。Android模拟器一直都以运行速度慢著称,其实官方已经提供解决方案使用Intel HAXM技术来加速,使得模拟器运行速度有大幅的提升。
硬件要求
CPU支持Intel VT技术(AMD CPU无法使用HAXM加速);
内存推荐4G;
Window XP/Vista/7/8(32/64-bit),推荐Windows 7/8(64-bit)。
网络要求
使用Google的服务,不得不付出的代价就是要准备好***工具。
模拟器安装更新和调试初始化时都必须***。
ADT工具
配置模拟器调试环境需要安装ADT工具,如果已经配置过android开发环境,则可跳过此章节。下载ADT工具
Android模拟器开发环境需通过ADT工具进行安装,这里不需要下载完整的ADT Bundle,使用独立ADT工具即可:
- 进入官网下载Android SDK Tools

选择windows平台下的独立ADT插件安装包。
同意使用条款和条件

点击下载按钮。
保存安装包
目前版本为22.6.2,保存到本地为:installer_r22.6.2-windows.exe。
安装ADT工具
- 双击运行保存的ADT安装文件(install_r22.6.2-windows.exe),开始安装

选择下一步“Next”。
配置JDK环境
如果已经安装了JDK环境,则提示确认:

直接选择下一步“Next”。
如果没有安装过JDK,则会提示没有找到:

需安装JDK,并设置J***A_HOME环境变量,完成后重新运行ADT安装文件。
选择用户

选择默认值,仅当前用户使用即可,选择下一步“Next”。
选择安装目录

选择非系统盘目录(如“D:\AndroidSDK”),确保有足够的磁盘空间安装SDK及模拟器文件(至少需要1G的空间)。选择下一步“Next”。
选择开始菜单目录

保持默认值,选择下一步“Next”。
解压安装

完成后,选择下一步“Next”:

完成安装

选择立即启动SDK管理器(Android SDK Manager),选择下一步“Next”,完成ADT工具的安装。
如未立即启动,可在Android SDK根目录(如“D:\AndroidSDK”),双击运行“SDK Manager.exe”程序。
下载SDK和模拟器
安装ADT工具后,启动SDK管理程序对各版本编译工具、SDK、模拟器、插件进行管理,如升级、安装、卸载等。如果已经下载了SDK和模拟器,可跳过此章节。- 更新SDK列表
启动SDK管理程序后会自动获取最新的工具、SDK、模拟器及扩展插件列表。

列表更新完成
更新完成后,显示日志:

选择下载项
使用Intel HAXM加速模拟器,必须选择以下项下载:
| 目录 | 项 | 用途 |
|---|---|---|
| Tools | Android SDK Platform-tools | Android平台工具,基础组件 |
| Android 4.4.2(API19) | SDK Platform | Android4.4.2 SDK,模拟器基础组件 |
| Android 4.4.2(API19) | Intel x86 Atom System Image | Inter x86平台的Android4.4.2模拟器镜像文件 |
| Extras | Intel x86 Emulator Accelerator (HAXM installer) | Inter x86平台Android模拟器硬件加速程序 |

选择“Intall 4 Packages...”,开始下载安装。\n
接受许可协议

分别选择右侧packages列表中的项后,选中“Accept License”接受许可协议。然后点击“Install”,开始下载。
开始下载

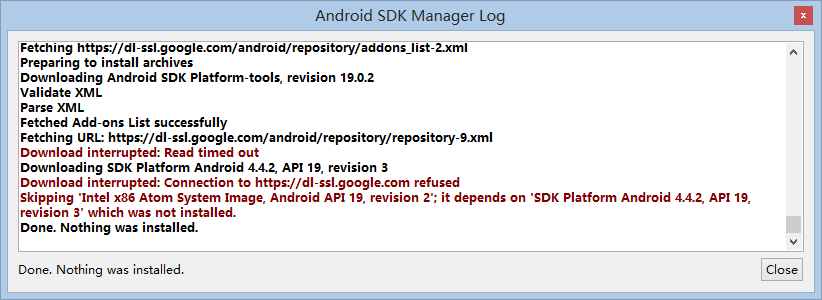
由于SDK和模拟器镜像文件比较大,下载时间会比较长,而且国内访问google官方网站不太稳定,经常提示下载失败:

关闭提示对话框,重新下载,或者***后再尝试下载。
安装Intel X86HAXM
下载Intel X86 HAXM插件后,需要到下载目录运行安装程序进行安装,目录为: “%ADT安装目录%\extras\intel\Hardware_Accelerated_Execution_Manager\”。双击运行intelhaxm.exe进行安装,目前新版本为1.0.8,如果已经安装过低版本,建议升级。开始安装

选择下一步“Next”。
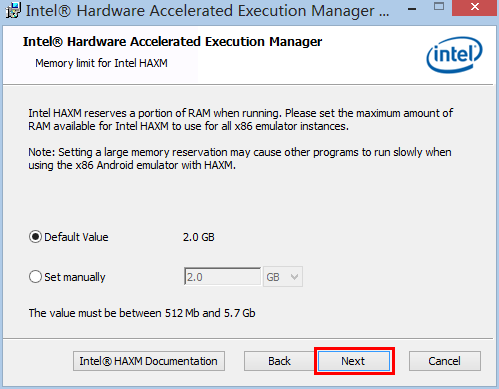
配置HAXM使用最大内存

安装程序会自动计算推荐值,使用默认值,选择下一步“Next”。
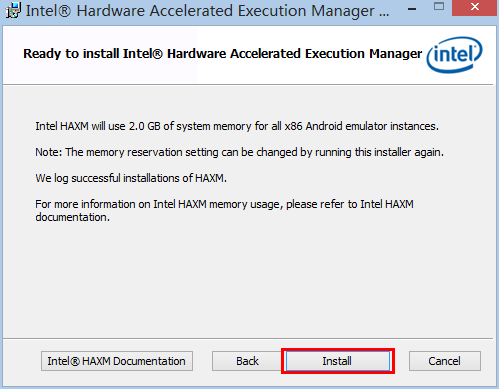
确认配置

选择下一步“Next”。
完成安装

创建模拟器
ADT工具带Android模拟器管理程序(Android Virtual Device Manager),可在Android SDK根目录(如“D:\AndroidSDK”),双击运行“***D Manager.exe”程序。
由于没有创建过模拟器,在列表中显示无可用模拟器,点击“New...”开始新建模拟器。
新建模拟器

| 项 | 说明 |
|---|---|
| ***D Name | 模拟器名称,根据爱好输入 |
| Device | 模拟设备,根据爱好选择,建议根据显示器分辨率来选择,大显示器选择则高分比率模拟器 |
| Target | 选择“Android 4.4.2 - API Level 19” |
| CPU/ABI | 选择“Intel Atom (x86)” |
| Skin | 模拟器皮肤,根据爱好选择,推荐选择WVGA800 |
| Front Camera | 前置摄像头,用不到就选“None”,模拟摄像头就选“Emulated”,使用PC的摄像头就选“WebCam0” |
| Back Camera | 后置摄像头,与前置摄像头选择类似 |
| Memory Options | 内存大小,根据PC内存大小设置,推荐RAM:512;Heap:64 |
| Internal Storage | 内部存储器大小,根据PC系统盘空间大小设置,推荐200M |
| SD Card | SD卡存储器大小,根据PC系统盘空间大小设置,推荐200M |
设置完成后,点击“OK”。\n
确认配置

创建完成后在模拟器列表中显示

启动模拟器
创建完模拟器,每次启动Android模拟器管理程序都能在列表中显示:
启动模拟器

选择“Android4.4.2”模拟器,点击“Start...”启动。
设置启动配置信息

| 项 | 说明 |
|---|---|
| Scale Display to real size | 是否缩放到设置的模拟器分辨率,在PC分辨率低时使用 |
| Wipe user data | 是否擦除用户数据,重置模拟器时使用 |
等待加载模拟器

PC的配置决定速度,耐心等待模拟器的启动。
完成启动模拟器

模拟器配置完毕,这时可通过HBuilder的真机运行功能进行连接,参考后面“应用调试”章节。
应用调试(Chrome)
配置完模拟器或真机调试环境后,可通过Chrome的DevTools工具快速调试HBuilder开发的移动应用。
安装HBuilder应用
启动HBuilder后会自动检测连接到PC上的设备(模拟器或真机),创建“移动App”后,可通过以下方式在设备上安装HBuilder应用进行调试:运行的快捷键是Ctrl+R。也可以通过鼠标操作(注意下图中run in device的按钮在新版中已经不存在了,只需点击手机即可)
- 通过“运行”菜单启动

通过工具栏启动

设备上安装完HBuilder应用后,会同步应用资源并自动运行。
模拟器

真机

应用启动后则可通过Chrome的DevTools工具连接进行调试。
使用Chrome调试
检测Chrome版本号Chrome 30及以上版本才支持Android设备调试,打开Chrome的关于页面查看:

要求最低Chrome30以上版本,如果版本太低则需更新版本,推荐使用最新版本。
打开设备检查页面
在Chrome地址栏,输入“about:inspect”或通过“菜单”->“工具”->“检查设备”打开设备检查页面:

DevTools工具会自动检测已连接设备运行的可调试页面列表,点击对应页面的“inspect”链接打开调试页面。
点击"inspect"时,如果遇到启动了一个白屏界面,说明要***才能使用。
一般情况下,只在第一次使用"inspect"时需要***,以后会缓存在本地。
页面调试
打开调试页面后DevTools会自动加载相关资源,调试页面操作方式与普通html调试页面完全一致。
注意:如果页面长时间显示空白页面,是因为DevTools无法从服务器加载相关的调试资源,需要***才能下载。
- 在Elements下查看DOM结构

选中DOM元素后,在设备上会高亮显示,右侧Styles下修改CSS属性可即时生效:

在Sources下断点调试JavaScript

按F5可重新加载页面,重新开始调试。
相关文章推荐
- android 按手机返回键2次退出程序
- android 声音播放,我这里是给软件配的音效
- android 读取手机硬件信息,我这里只读出SMEI码
- android 手机系统日期及时间的读取
- Android 调用系统发送短信界面,预设号码和短信内容
- android 自定标题栏的应用
- android 把1位数,补0变成2位数
- android 获取手机内存大小
- android 缓存读取与清除
- Android 使用Fiddler对应用进行抓包(一)
- android List,HashMap,Iterator
- Android事件传递机制
- Android 真机连接本地PC服务器
- Android ToolBar 的简单封装
- Android 学习 5 ->用代码布局和xml布局
- Android天气预报小项目的一些总结
- Android 获取内外置存储卡方法
- Android4.4——InputManagerService之InputReader线程
- Android调用系统相机和自定义相机实例
- 百度地图(一)AK申请与给应用签名
