gulp-uglify《JS压缩》----gulp系列(四)
2015-06-12 11:14
573 查看
本节实现JS压缩,在实现压缩前,先配置JS任务,设置源目录和输出目录。
在系列(三)代码的基础上,再进行扩展。
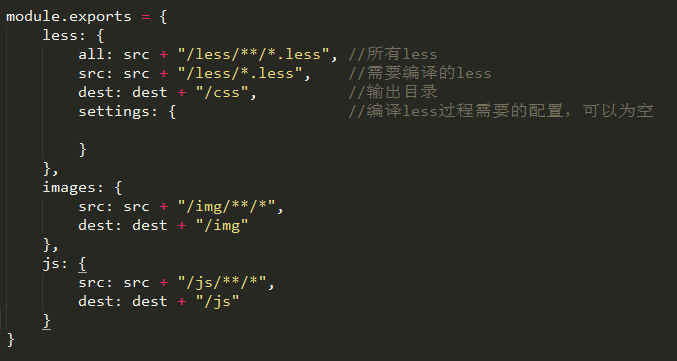
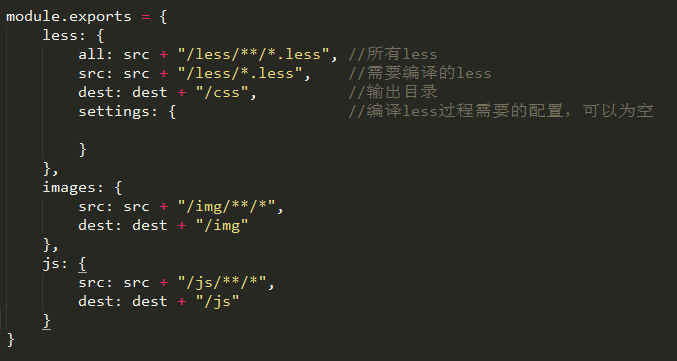
1.找到gulp->config.js,对JS进行源目录(src->img)和输出目录(build->img)的配置:

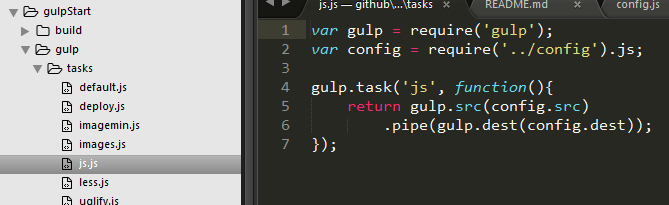
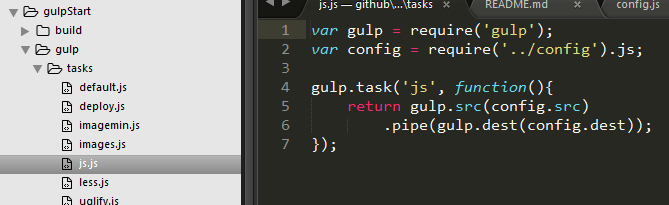
2.gulp->tasks里新建JS任务,如下图:

3.同时在default任务序列里添加js任务:
4.最后在watch里添加对src->js文件夹的监听:
此时运行gulp,src->js文件下的图片就会被输出到build->js下,src->js的改动也会被监听。
(注意,删除一个JS,虽然会被监听,但是build->js里却不会删除,之后系列会添加另一个任务来解决这个问题,这里也暂时不做)
[b]以上做完后,我们只是做了一个从 src->js 把图片输出到 build->js里的任务。现在再添加js压缩任务:[/b]
1.安装模块:
2.压缩任务:
可以直接插入在JS任务里,但是我们不这样做,只需要在项目部署时进行压缩,
我们在deploy任务,用来设置发布项目时需要执行的JS任务
tasks里修改deploy.js,代码如下:
3.最后在tasks文件夹里新建uglify.js:
相比js任务,只是多了一个 压缩方法 —— pipe(uglify());
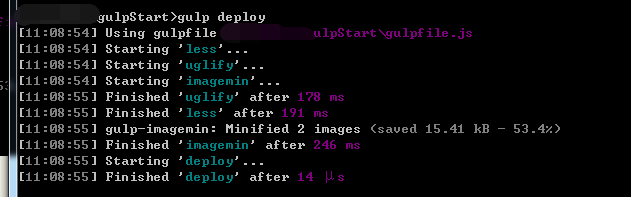
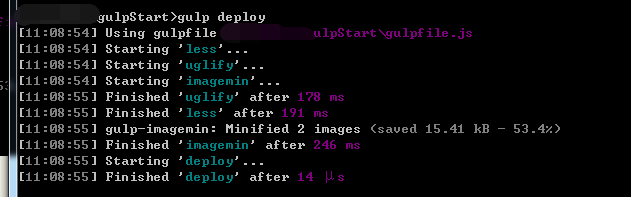
保存后,在命名行中运行 gulp deploy
压缩就执行成功了。

还是那句话多看官方文档。
>>> github 地址,请选择 uglify 分支<<<
在系列(三)代码的基础上,再进行扩展。
1.找到gulp->config.js,对JS进行源目录(src->img)和输出目录(build->img)的配置:

2.gulp->tasks里新建JS任务,如下图:

3.同时在default任务序列里添加js任务:
gulp.task('default', ['less', 'images', 'js', 'watch']);4.最后在watch里添加对src->js文件夹的监听:
watch(config.js.src, function(){ //监听所有js
gulp.start('js');
});此时运行gulp,src->js文件下的图片就会被输出到build->js下,src->js的改动也会被监听。
(注意,删除一个JS,虽然会被监听,但是build->js里却不会删除,之后系列会添加另一个任务来解决这个问题,这里也暂时不做)
[b]以上做完后,我们只是做了一个从 src->js 把图片输出到 build->js里的任务。现在再添加js压缩任务:[/b]
1.安装模块:
npm install --save-dev gulp-uglify
2.压缩任务:
可以直接插入在JS任务里,但是我们不这样做,只需要在项目部署时进行压缩,
我们在deploy任务,用来设置发布项目时需要执行的JS任务
tasks里修改deploy.js,代码如下:
var gulp = require('gulp');
gulp.task('deploy', ['less', 'uglify', 'imagemin']);3.最后在tasks文件夹里新建uglify.js:
var uglify = require('gulp-uglify');
var gulp = require('gulp');
var config = require('../config').js;
gulp.task('uglify', function(){
return gulp.src(config.src)
.pipe(uglify())
.pipe(gulp.dest(config.dest));
});相比js任务,只是多了一个 压缩方法 —— pipe(uglify());
保存后,在命名行中运行 gulp deploy
压缩就执行成功了。

还是那句话多看官方文档。
>>> github 地址,请选择 uglify 分支<<<
相关文章推荐
- DWCS6搭建jsp开发环境及使用ajax实现用户注册(基于文件)
- JavaScript继承详解(二)
- JavaScript中的toUTCString()方法使用详解
- JavaScript中继承的实现方法
- js 数组克隆
- JavaScript中string对象
- js常用正则表达式
- JavaScript中用toString()方法返回时间为字符串
- [置顶]getElementsByClassName
- 智能社js学习笔记
- 读《JavaScript dom编程艺术(第2版)》笔记 9-10
- 读《JavaScript dom编程艺术(第2版)》笔记 7-8
- 读《JavaScript dom编程艺术(第2版)》笔记 5-6
- uglifyjs随笔
- 读《JavaScript dom编程艺术(第2版)》笔记 3-4
- js中null undefined 空的区别
- 读《JavaScript dom编程艺术(第2版)》笔记 1-2
- JavaScript中Date.toSource()方法的使用教程
- jscharts.js中如何把左上角的LOGO去掉
- JavaScript中的toLocaleDateString()方法使用简介
