jQuery lazyload插件详解和问题解答
2015-06-11 15:34
465 查看
lazyload插件用于图片延迟加载,节省服务器带宽,减少服务器请求次数,提高网站的页面加载速度,用于网站性能优化,只有当图片在窗口可视范围内时才向服务器请求;
参数:
threshold:设置距离窗口底部多少像素开始加载图片,提前加载图片,
failure_limit:lazyload按照瀑布流加载图片,当找到(按照图片在DOM中的位置从上往下)第一张不在可视范围的图片后就停止检测延迟加载图片的位置

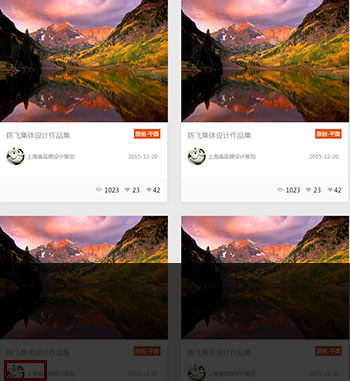
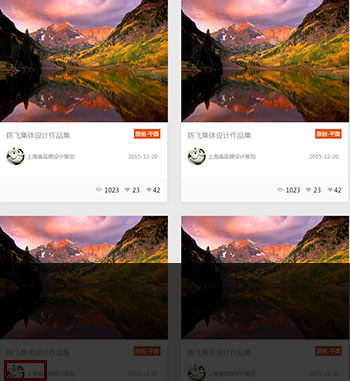
如上图,如果每个列表块包含两张图片,failure_limit为0时,当页面滚动到阴影位置时,只会加载第一张图片,因为大图下的头像没有加载,所以会停止加载第二行第二列的图片。所以failure_limit应该设置为一行总显示图片的个数-1,
event:处理图片延迟加载的事件,默认的是window滚动事件,
effect:图片加载效果,
container:处理图片延迟加载的容器,用于触发绑定事件用,
data_attribute:图片延迟加载的图片地址属性后缀,data为前缀,默认为data-original
skip_invisible:用于显示隐藏的图片
appear:用于在图片加载之前到显示图片之间的处理函数,一般用于展示加载动画,
load:用于图片加载完毕之后执行的函数,
placeholder:用于显示图片之前的图片占位符,需要知道图片有宽度和高度
标注:浏览器窗口滚动事件的触发需要窗口的高度(window.innerHeight或$(window).height())和文档高度(document.body.clientHeight或$(document).height())相等才能触发滚动事件,但是如果设置html,body{height:100%;},文档高度和窗口高度一致就无法触发窗口滚动事件。
参数:
threshold:设置距离窗口底部多少像素开始加载图片,提前加载图片,
failure_limit:lazyload按照瀑布流加载图片,当找到(按照图片在DOM中的位置从上往下)第一张不在可视范围的图片后就停止检测延迟加载图片的位置

如上图,如果每个列表块包含两张图片,failure_limit为0时,当页面滚动到阴影位置时,只会加载第一张图片,因为大图下的头像没有加载,所以会停止加载第二行第二列的图片。所以failure_limit应该设置为一行总显示图片的个数-1,
event:处理图片延迟加载的事件,默认的是window滚动事件,
effect:图片加载效果,
container:处理图片延迟加载的容器,用于触发绑定事件用,
data_attribute:图片延迟加载的图片地址属性后缀,data为前缀,默认为data-original
skip_invisible:用于显示隐藏的图片
appear:用于在图片加载之前到显示图片之间的处理函数,一般用于展示加载动画,
load:用于图片加载完毕之后执行的函数,
placeholder:用于显示图片之前的图片占位符,需要知道图片有宽度和高度
标注:浏览器窗口滚动事件的触发需要窗口的高度(window.innerHeight或$(window).height())和文档高度(document.body.clientHeight或$(document).height())相等才能触发滚动事件,但是如果设置html,body{height:100%;},文档高度和窗口高度一致就无法触发窗口滚动事件。
相关文章推荐
- 基于jQuery鼠标悬停上下滑动导航条
- jQuery i18n国际化
- jQuery操控DOM元素
- ie8下jquery改变PNG的opacity出现黑边
- jquery实现的流式布局
- jquery实现的流式布局
- jquery实现可编辑的下拉框( input + select )
- jQuery hover()方法和jQuery toggle()方法用法示例
- jquery鼠标拖拽效果分享
- jQuery与Java实现图片的剪切
- 基于jQuery的GridView-Flexigrid(2)-扩展和修复
- 基于jQuery的GridView-FlexiGrid的使用和改造(1)--如何使用,完全参数说明
- JQUERY动态绘制表格,实现动态添加一行,删除一行
- 使用jquery jcrop插件进行图片的截取与保存
- 利用jquery实现滚动图片
- jquery easyui textbox添加事件不起作用的解决办法
- 基于jquery的ajax 异步获取json
- Jquery绑定事件
- jQuery轻量级简单实用的图片放大镜特效
- Jquery Ajax调用aspx页面方法
