16款纯CSS3实现的loading加载动画
2015-06-09 15:06
741 查看
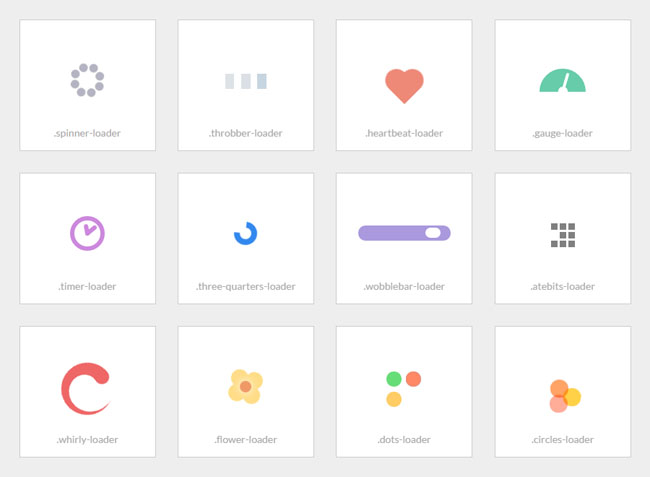
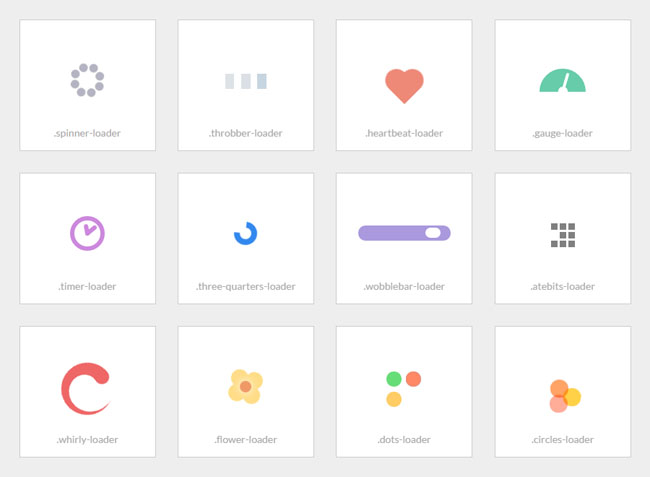
分享16款纯CSS3实现的loading加载动画。这是一款实用的可替代GIF格式图片的CSS3加载动画代码。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
css代码:
via:http://www.w2bc.com/Article/42264

在线预览 源码下载
实现的代码。
html代码:
<div class="grid"> <div class="cell"> <div class="card"> <span class="spinner-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="throbber-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="refreshing-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="heartbeat-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="gauge-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="timer-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="three-quarters-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="wobblebar-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="atebits-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="whirly-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="flower-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="dots-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="circles-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="plus-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="ball-loader">Loading…</span> </div> </div> <div class="cell"> <div class="card"> <span class="hexdots-loader">Loading…</span> </div> </div> </div>
css代码:
body
{
background: #f3f6f9;
font-family: sans-serif;
font-weight: 100;
font-size: 14px;
margin: 0;
padding: 20px;
}
.grid
{
overflow: hidden;
}
.cell
{
float: left;
width: 25%;
box-sizing: border-box;
padding: 20px;
display: table;
}
.card
{
background: white;
border: 1px solid #c3c6cf;
border-radius: 15px;
display: table-cell;
text-align: center;
vertical-align: middle;
height: 200px;
}
</style>via:http://www.w2bc.com/Article/42264
相关文章推荐
- table中tr间距的设定
- CSS样式表层叠(cascade)处理冲突
- css font-weight原理
- css @media认识
- Notice: Constant CSS_URL already defined in C:\wamp\www\PHP\shop\index.php
- layer 1.8.5 引用样式失效
- CSS Box Model
- CSS Precedence
- CSS Inheritance
- css3中浏览器厂商前缀
- css-文本垂直居中(转)
- 页面文案展开和收缩样式的操作
- CSS3的文字阴影—text-shadow
- Html+Css新手简单快速仿京东商品分类导航
- Css 外边距折叠(collapsed margin ) 浅析
- 修改列表的行样式
- CSS---清除浮动
- css基础知识
- css 背景色渐变---和背景色透明
- css骇客编码,兼容例子
