CSS Masking(翻译)
2015-06-08 00:26
537 查看
原文地址:http://www.html5rocks.com/en/tutorials/masking/adobe/
关于计算机图形,两种常见的操作是:cliping(裁剪) and masking (屏蔽)。这两种操作都是通过隐藏一个元素的视觉部分实现的。
如果在之前,你已经用 SVG 或者 HTML Canvas 工作过。那么这两种操作对于你而言并不陌生。
cliping 定义一个元素的可见区域。在这个区域周围的内容都不会被渲染,---------因为它被裁剪掉了。
在 masking,被屏蔽的图像是用另一个被修改了alpha通道的元素合成的。一个元素被屏蔽的部分被全部或部分的透明处理了。
而这个新的 CSS Masking规范的目的是:把这两个操作带入HTML的世界。
不足的是,这个 clip 属性只能使用在绝对定位的元素中。 其他的元素则被忽略了。
CSS:
HTML:

在SVG中,这个 clip 元素也只能使用在特定的元素上。所以SVG规范增加 clip-path 属性来适应现在的 CSS Masking。
它要么引用一个 <clipPath> 元素,要么引用在CSS Exclusions中介绍的几个基本形状之一。
这个 <clipPath> 元素采用SVG 上的任何图形元素 ,并且使用它们作为裁剪区域。它们分别是<rect>,<circle>,<ellipse>,<path> ,<polygon>,<image> 和<text>。
<clipPath>也允许多个图形元素结合使用。所有形状的结合作为裁剪区域。
下面的示例演示<clipPath> 的使用
CSS:
HTML:
另一方面,基本形状不需要任何的SVG 标记。它们被增加到clip-path 中,来为简单的裁剪操作提供简单,速记的函数。
关键词像content-box,border-box,margin-box 能够结合使用基本形状来定位和指定裁剪路径的大小。
没有定义基本形状的时候,关键字充当裁剪路径,它们自己也要考虑border-radius属性。
CSS标记看起来像下面的例子:
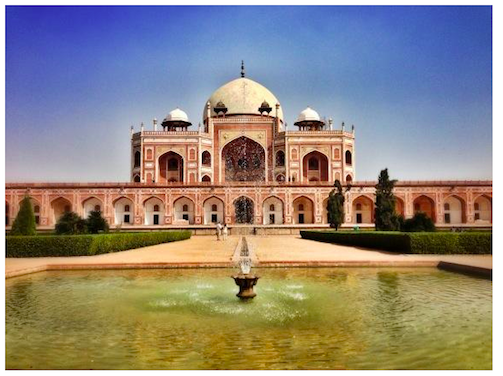
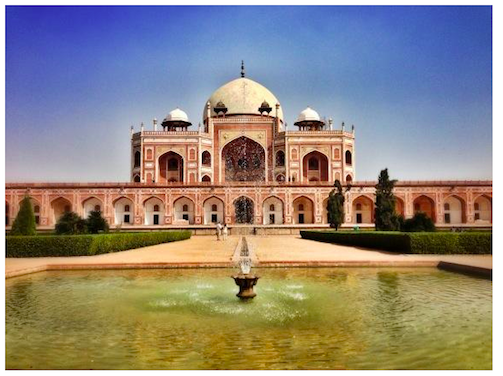
Cliping对于可视内容的呈现是非常有用的。下面的例子将不同的裁剪操作运用在图像上。
ssss
sssss
关于计算机图形,两种常见的操作是:cliping(裁剪) and masking (屏蔽)。这两种操作都是通过隐藏一个元素的视觉部分实现的。
如果在之前,你已经用 SVG 或者 HTML Canvas 工作过。那么这两种操作对于你而言并不陌生。
cliping 定义一个元素的可见区域。在这个区域周围的内容都不会被渲染,---------因为它被裁剪掉了。
在 masking,被屏蔽的图像是用另一个被修改了alpha通道的元素合成的。一个元素被屏蔽的部分被全部或部分的透明处理了。
而这个新的 CSS Masking规范的目的是:把这两个操作带入HTML的世界。
Clipping in css 2.1
在CSS2.1中,就指定了clip 属性。这个属性使用的是矩形来裁剪,方法是 rect(),参数为top,right,bottom and left edges。不足的是,这个 clip 属性只能使用在绝对定位的元素中。 其他的元素则被忽略了。
CSS:
img {
position: absolute;
clip: rect(10px, 290px, 190px, 10px);
}HTML:
<img src="image.jpg" width="568">

在SVG中,这个 clip 元素也只能使用在特定的元素上。所以SVG规范增加 clip-path 属性来适应现在的 CSS Masking。
the clip-path property
clip-path 属性能够运用于所有的html元素,SVG图形元素和 SVG容器元素上,它要么引用一个 <clipPath> 元素,要么引用在CSS Exclusions中介绍的几个基本形状之一。
这个 <clipPath> 元素采用SVG 上的任何图形元素 ,并且使用它们作为裁剪区域。它们分别是<rect>,<circle>,<ellipse>,<path> ,<polygon>,<image> 和<text>。
<clipPath>也允许多个图形元素结合使用。所有形状的结合作为裁剪区域。
下面的示例演示<clipPath> 的使用
CSS:
img {
clip-path: url(#clipping);
}HTML:
<svg> <defs> <clipPath id="clipping"> <circle cx="284" cy="213" r="213" /> </clipPath> </defs> </svg> <img src="image.jpg" width="568">
另一方面,基本形状不需要任何的SVG 标记。它们被增加到clip-path 中,来为简单的裁剪操作提供简单,速记的函数。
关键词像content-box,border-box,margin-box 能够结合使用基本形状来定位和指定裁剪路径的大小。
没有定义基本形状的时候,关键字充当裁剪路径,它们自己也要考虑border-radius属性。
CSS标记看起来像下面的例子:
img {
clip-path: polygon(0px 208px, 146.5px 207px, 147px 141.2px, ...);
}Cliping对于可视内容的呈现是非常有用的。下面的例子将不同的裁剪操作运用在图像上。
ssss
sssss
相关文章推荐
- css小知识
- Css浮动的含义和div卡住状况的分析
- CSS3那些不为人知的高级属性
- 用php实现,打开哪个页面哪个页面就有默认的样式
- CSS中的图像替换技术
- 【JS总结】——DOM操作表格和样式
- 如何利用CSS把网页整体变成黑白灰度的
- CSS 导航栏
- CSS 伪元素
- CSS 伪类(Pseudo-classes)
- CSS 组合选择符
- CSS Positioning(定位)
- ProgressBar样式集合
- 关于CSS的只言片语
- CSS性能优化探讨(转BorisHuai)
- 【牛腩】CSS与HTML界面制作(18-35讲)
- 漂亮的表格样式(使用CSS样式表控制表格样式)
- CSS3实现各种格子纹理效果
- css命名规则及id与class的选择问题
- css选择器
