html5指南--6.上传文件
2015-06-06 12:56
597 查看
html5指南--6.上传文件
下面介绍一个通过拖拽ajax上传文件的实例。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
.table
{
display: table;
}
.row
{
display: table-row;
}
.cell
{
display: table-cell;
padding: 5px;
}
.label
{
text-align: right;
}
#target
{
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<div class="table">
<div class="row">
<div class="cell label">
Bananas:</div>
<div class="cell">
<input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell label">
Apples:</div>
<div class="cell">
<input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell label">
Cherries:</div>
<div class="cell">
<input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell label">
File:</div>
<div class="cell">
<input type="file" name="file" /></div>
</div>
<div class="row">
<div class="cell label">
Total:</div>
<div id="results" class="cell">
items</div>
</div>
</div>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
}
function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>
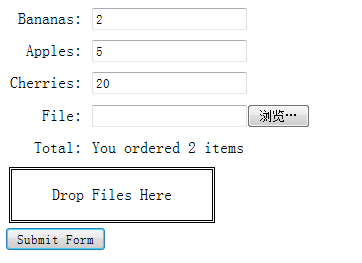
效果:

上面的一些例子不同浏览器运行效果可能不同,我用的是chrome浏览器,除了例5和6不支持多文件外,其他例子运行正常。大家可以下载demo。
demo下载地址:Html5Guide.draggable.rar
下面介绍一个通过拖拽ajax上传文件的实例。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
.table
{
display: table;
}
.row
{
display: table-row;
}
.cell
{
display: table-cell;
padding: 5px;
}
.label
{
text-align: right;
}
#target
{
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<div class="table">
<div class="row">
<div class="cell label">
Bananas:</div>
<div class="cell">
<input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell label">
Apples:</div>
<div class="cell">
<input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell label">
Cherries:</div>
<div class="cell">
<input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell label">
File:</div>
<div class="cell">
<input type="file" name="file" /></div>
</div>
<div class="row">
<div class="cell label">
Total:</div>
<div id="results" class="cell">
items</div>
</div>
</div>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
}
function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>
效果:
上面的一些例子不同浏览器运行效果可能不同,我用的是chrome浏览器,除了例5和6不支持多文件外,其他例子运行正常。大家可以下载demo。
demo下载地址:Html5Guide.draggable.rar
相关文章推荐
- sqoop 1.4.4-cdh5.1.2快速入门
- sqoop 1.4.4-cdh5.1.2快速入门
- sqoop 1.4.4-cdh5.1.2快速入门
- sqoop 1.4.4-cdh5.1.2快速入门 分类: C_OHTERS 2015-06-06 11:40 208人阅读 评论(0) 收藏
- HTML5 <script>元素async,defer异步加载
- html5 meta标签属性整理
- HTML5加载动画
- HTML5加载动画
- 从零开始制作H5应用(2)——V2.0版,多页单张图片滑动,透明过渡及交互指示
- html5+css3弹性框架--自适应
- 基于HTML5+css3的数字反转切换效果
- HTML5标准学习---编码(转载)
- 辛星浅析html5中的role属性
- [Selenium] HTML5 中的 Geolocation
- [Selenium] WebDriver 操作 HTML5 中的 drag/drop
- html5 css
- HelloH5+搭建
- [Selenium] 操作 HTML5 中的 Canvas 绘制图形
- HTML5标准学习--Doctype
- [Selenium] WebDriver 操作 HTML5 中的 video
