Android批量图片加载经典系列——使用LruCache、AsyncTask缓存并异步加载图片
2015-06-05 14:32
351 查看
| 一、问题描述 |
1、从缓存中读取图片,若不在缓存中,则开启异步线程(AsyncTask)加载图片,并放入缓存中
2、及时移除无效的异步线程;保证异步加载图片时不会乱序
3、只对当前屏幕可见部分进行缓存、异步加载图片
4、优化性能杜绝OOM
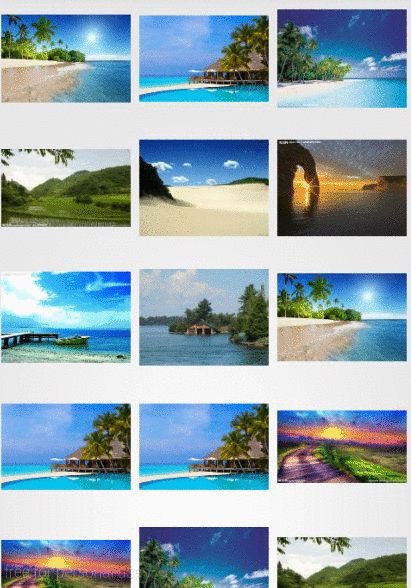
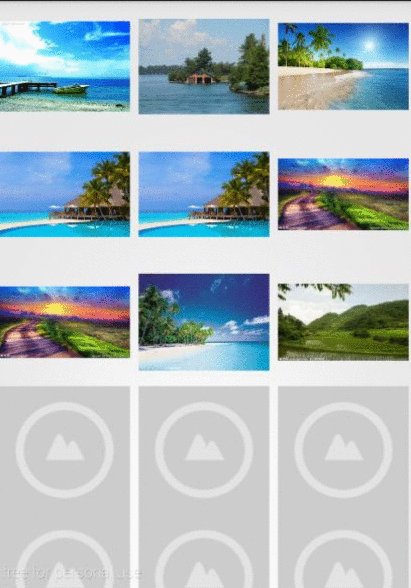
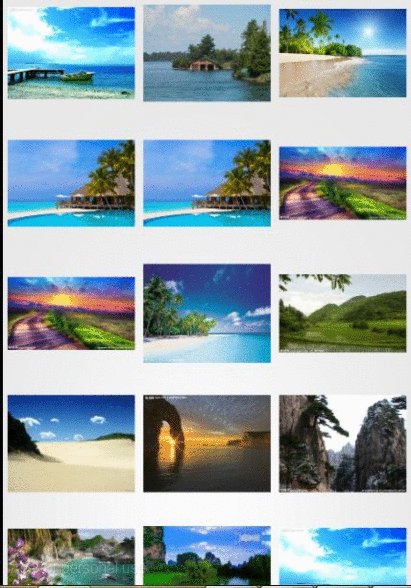
| 二、案例介绍 |

| 三、主要技术 |
内存缓存技术,在Android中 专门用来做图片缓存处理的组件,主要使用步骤
(1) 设置缓存图片的内存大小,如设置为手机内存的1/8(当缓存的图片达到了预先设定的值的时候,那么近期使用次数最少的图片就会被回收掉)代码如下:
// 获取应用程序最大可用内存
int maxMemory = (int) Runtime.getRuntime().maxMemory();
int cacheSize = maxMemory / 8;
// 设置图片缓存大小为程序最大可用内存的1/8
mMemoryCache = new LruCache<String, Bitmap>(cacheSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getByteCount();
}
};(2) 将图片放入缓存中(LruCache里面的键值对通常分别是URL和对应的图片)
mMemoryCache.put(key, bitmap);
(3) 从缓存中取图片
mMemoryCache.get(key);
AsyncTask
进行耗时操作比如加载图片要求不要阻塞UI线程,就必须使用异步任务。AsyncTask是不需要借助thread+handler即可实现异步任务的组件,使用起来比较简单且更轻量级一些。实现AsyncTask步骤如下:
(1) 扩展子AsyncTask,如
class BitmapWorkerTask extends AsyncTask<String, Void, Bitmap>
(2) 重写AsyncTask中的几个方法
onPreExecute(), 该方法将在执行实际的后台操作前被UI线程调用。可以在该方法中做一些准备工作,如在界面上显示一个进度条。
doInBackground(Params...), 将在onPreExecute 方法执行后、执行,该方法运行在后台线程中,主要负责执行那些很耗时的后台计算工作,如加载图片
onPostExecute(Result), 在doInBackground 执行完成后,该将被UI线程调用,后台的计算结果将通过该方法传递到UI线程
(3) 在UI线程中通过调用AsyncTask的execute(Params…);
开始执行异步任务并向后台任务传入数据,执行次序 onPreExecute()——> doInBackground(Params...)——> onPostExecute(Result)
经验:对大量图片加载,要求每个图片都要在一个后台任务中取运行,因此需要使用集合记录所有正在下载或等待下载的任务
Set<BitmapWorkerTask> taskCollection=new HashSet< BitmapWorkerTask >();
当缓存中没有图片,添加任务并启动异步处理,片段代码如:
if (bitmap == null) {//如果缓存没有
BitmapWorkerTask task = new BitmapWorkerTask();
taskCollection.add(task);
task.execute(imageUrl);//执行异步任务,并传入加载的图片url地址
}要注意及时移除已完成的任务,如下代码
protected void onPostExecute(Bitmap bitmap) {
….
taskCollection.remove(this);
}并且在适配器控件滑动停止时取消正在执行的任务,片段代码如下:
public void onScrollStateChanged(AbsListView view, int scrollState) {
// 仅当GridView静止时才去下载图片,GridView滑动时取消所有正在下载的任务
if (scrollState == SCROLL_STATE_IDLE) {
loadBitmaps(mFirstVisibleItem, mVisibleItemCount);
} else {
cancelAllTasks();//取消所有正在下载或等待下载的任务。
}
}
public void cancelAllTasks() {
if (taskCollection != null) {
for (BitmapWorkerTask task : taskCollection) {
task.cancel(false);
}
}}| 三、完整代码 |
public class MainActivity extends Activity {
private GridView mPhotoWall;
private PhotoWallAdapter adapter;
private ArrayList<File> list;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list = new ArrayList<File>();
getAllFiles(new File("/sdcard"));
mPhotoWall = (GridView) findViewById(R.id.photo_wall);
adapter = new PhotoWallAdapter(this, 0, list, mPhotoWall);
mPhotoWall.setAdapter(adapter);
}
/**
* 获得指定目录下图片文件
*/
private void getAllFiles(File root) {
File files[] = root.listFiles();
if (files != null)
for (File f : files) {
if (f.isDirectory()) {
getAllFiles(f);
} else {
if (f.getName().indexOf(".png") > 0
|| f.getName().indexOf(".jpg") > 0
|| f.getName().indexOf(".jpeg") > 0)
this.list.add(f);
}
}
}
protected void onDestroy() {
super.onDestroy();
adapter.cancelAllTasks();// 退出程序时结束所有的下载任务
}
}2、PhotoWallAdapter适配器
public class PhotoWallAdapter extends ArrayAdapter<File> implements
OnScrollListener {
//记录所有正在下载或等待下载的任务。
private Set<BitmapWorkerTask> taskCollection;
// 图片缓存技术的核心类,用于缓存所有下载好的图片,在程序内存达到设定值时会//将最少最近使用的图片移除掉。
private LruCache<String, Bitmap> mMemoryCache;
//GridView的实例
private GridView mPhotoWall;
//第一张可见图片的下标
private int mFirstVisibleItem;
// 一屏有多少张图片可见
private int mVisibleItemCount;
// 记录是否刚打开程序,用于解决进入程序不滚动屏幕,不会下载图片的问题。
private boolean isFirstEnter = true;
ArrayList<File> list = null;
public PhotoWallAdapter(Context context, int textViewResourceId,
ArrayList<File> objects, GridView photoWall) {
super(context, textViewResourceId, objects);
mPhotoWall = photoWall;
list = objects;
taskCollection = new HashSet<BitmapWorkerTask>();
// 获取应用程序最大可用内存 int maxMemory = (int) Runtime.getRuntime().maxMemory(); int cacheSize = maxMemory / 8; // 设置图片缓存大小为程序最大可用内存的1/8 mMemoryCache = new LruCache<String, Bitmap>(cacheSize) { @Override protected int sizeOf(String key, Bitmap bitmap) { return bitmap.getByteCount(); } };
mPhotoWall.setOnScrollListener(this);
}
public View getView(int position, View convertView, ViewGroup parent) {
final File url = getItem(position);
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(
R.layout.photo_layout, null);
} else {
view = convertView;
}
final ImageView photo = (ImageView) view.findViewById(R.id.photo);
// 给ImageView设置一个Tag,保证异步加载图片时不会乱序
photo.setTag(url.getAbsolutePath());
setImageView(url.getAbsolutePath(), photo);
return view;
}
/**
* 给ImageView设置图片。首先从LruCache中取出图片的缓存,设置到ImageView上。如果LruCache中没有该图片的缓存,
* 就给ImageView设置一张默认图片。
* @param imageUrl
* 图片的URL地址,用于作为LruCache的键。
* @param imageView
* 用于显示图片的控件。
*/
private void setImageView(String imageUrl, ImageView imageView) {
Bitmap bitmap = getBitmapFromMemoryCache(imageUrl);
if (bitmap != null) {
imageView.setImageBitmap(bitmap);
} else {
bitmap=getLoacalBitmap(imageUrl);
imageView.setImageResource(R.drawable.empty_photo);
}
}
/**
* 将一张图片存储到LruCache中。
* @param key
* LruCache的键,这里传入图片的URL地址。
* @param bitmap
* LruCache的键,这里传入从网络上下载的Bitmap对象。
*/
@SuppressLint("NewApi")
public void addBitmapToMemoryCache(String key, Bitmap bitmap) {
if (getBitmapFromMemoryCache(key) == null) {
mMemoryCache.put(key, bitmap);
}
}
/**
* 从LruCache中获取一张图片,如果不存在就返回null。
* @param key
* LruCache的键,这里传入图片的URL地址。
* @return 对应传入键的Bitmap对象,或者null。
*/
@SuppressLint("NewApi")
public Bitmap getBitmapFromMemoryCache(String key) {
return mMemoryCache.get(key);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// 仅当GridView静止时才去下载图片,GridView滑动时取消所有正在下载的任务
if (scrollState == SCROLL_STATE_IDLE) {
loadBitmaps(mFirstVisibleItem, mVisibleItemCount);
} else {
cancelAllTasks();
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
mFirstVisibleItem = firstVisibleItem;
mVisibleItemCount = visibleItemCount;
// 下载的任务应该由onScrollStateChanged里调用,但首次进入程序时onScrollStateChanged并不会调用,
// 因此在这里为首次进入程序开启下载任务。
if (isFirstEnter && visibleItemCount > 0) {
loadBitmaps(firstVisibleItem, visibleItemCount);
isFirstEnter = false;
}
}
/**
* 加载Bitmap对象。此方法会在LruCache中检查所有屏幕中可见的ImageView的Bitmap对象,
* 如果发现任何一个ImageView的Bitmap对象不在缓存中,就会开启异步线程去下载图片。
*
* @param firstVisibleItem
* 第一个可见的ImageView的下标
* @param visibleItemCount
* 屏幕中总共可见的元素数
*/
private void loadBitmaps(int firstVisibleItem, int visibleItemCount) {
try {
for (int i = firstVisibleItem; i < firstVisibleItem
+ visibleItemCount; i++) {
String imageUrl = list.get(i).getAbsolutePath();
Bitmap bitmap = getBitmapFromMemoryCache(imageUrl);
if (bitmap == null) {//如果缓存没有
BitmapWorkerTask task = new BitmapWorkerTask();
taskCollection.add(task);
task.execute(imageUrl);//执行异步任务,并传入加载的图片url地址(这里是sd卡上的图片)
} else {
ImageView imageView = (ImageView) mPhotoWall
.findViewWithTag(imageUrl);
if (imageView != null && bitmap != null) {
imageView.setImageBitmap(bitmap);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 取消所有正在下载或等待下载的任务。
*/
public void cancelAllTasks() {
if (taskCollection != null) {
for (BitmapWorkerTask task : taskCollection) {
task.cancel(false);
}
}
}
/**
* 异步下载图片的任务。
*/
class BitmapWorkerTask extends AsyncTask<String, Void, Bitmap> {
/**
* 图片的URL地址
*/
private String imageUrl;
@Override
protected Bitmap doInBackground(String... params) {
imageUrl = params[0];
// 在后台开始下载图片
Bitmap bitmap = getLoacalBitmap(params[0]);
if (bitmap != null) {
// 图片下载完成后缓存到LrcCache中
addBitmapToMemoryCache(params[0], bitmap);
}
return bitmap;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
super.onPostExecute(bitmap);
// 根据Tag找到相应的ImageView控件,将下载好的图片显示出来。
ImageView imageView = (ImageView) mPhotoWall
.findViewWithTag(imageUrl);
if (imageView != null && bitmap != null) {
imageView.setImageBitmap(bitmap);
}
taskCollection.remove(this);
}
}
private Bitmap getLoacalBitmap(String url) {
try {
FileInputStream fis = new FileInputStream(url);
return BitmapFactory.decodeStream(fis); // /把流转化为Bitmap图片
} catch (FileNotFoundException e) {
e.printStackTrace();
return null;
}
}
}
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群:

(452379712)
作者:杰瑞教育
出处:http://blog.csdn.net/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
相关文章推荐
- Android-理解PendingIntent
- 给iOS开发者的Android开发建议
- Android开发详解之onTouch, onLongClick和onClick详解
- android 多屏幕适配 : 第一部分
- android的消息处理机制(图文+源码分析)—Looper/Handler/Message
- Android 问题解决方法(一)
- Android 4.0系统源码目录结构详解
- Android之android:launchMode
- Android之 MTP框架和流程分析
- Android学习之文件存储
- Android编码规范
- 登陆页面的用户信息保存实现
- 登陆页面的用户信息保存实现
- Android Studio导入第三方类库的方法,在android Studio 1.2.11中
- Android自动化框架
- android 基础知识
- 【Android开发】范例2-开启新线程实现电子广告牌
- 加速Android Studio/Gradle构建
- 【Android wear 真机开发环境搭建】
- 服务中onStartCommand方法返回值的作用
