【css】ie6 和 ie7 下 position 与 overflow 的问题
2015-06-05 11:47
585 查看
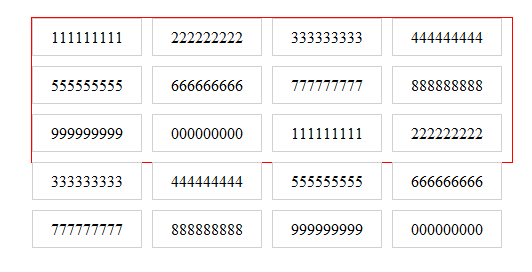
前几天做的项目中碰到这样一个问题,在 ie6 和 ie7 下,给父元素设置 overflow:hidden 不起作用无法隐藏,后来发现是子元素中有设置 position:relative,如果子元素删除 position:relative,那么父元素的 overflow:hidden 可以隐藏,具体代码及效果如下:
html 代码:
ie6 和 ie7 下效果:

解决方法:
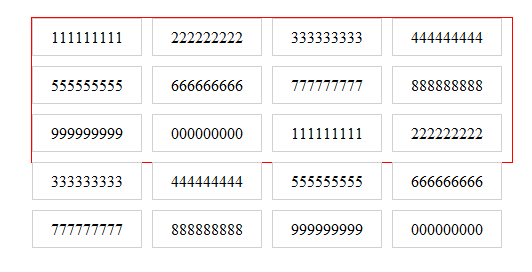
给父元素设置 position:relative。
html 代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>Document</title>
<style>
*{margin:0;padding:0;}
.w{width:480px;margin:50px auto;}
.w ul{width:100%;overflow:hidden;height:144px;border:1px solid #f00;}
.w li{position:relative;height:36px;width:108px;border:1px solid #d1d1d1;line-height:36px;text-align:center;float:left;display:inline;margin:0 10px 10px 0;}
</style>
</head>
<body>
<div class="w">
<ul>
<li>111111111</li>
<li>222222222</li>
<li>333333333</li>
<li>444444444</li>
<li>555555555</li>
<li>666666666</li>
<li>777777777</li>
<li>888888888</li>
<li>999999999</li>
<li>000000000</li>
<li>111111111</li>
<li>222222222</li>
<li>333333333</li>
<li>444444444</li>
<li>555555555</li>
<li>666666666</li>
<li>777777777</li>
<li>888888888</li>
<li>999999999</li>
<li>000000000</li>
</ul>
</div>
</body>
</html>ie6 和 ie7 下效果:

解决方法:
给父元素设置 position:relative。
相关文章推荐
- css清楚浮动的方法
- 通过CSS3,实现元素覆盖效果
- css3 background
- CSS光标属性
- iOS开发 设置状态栏样式
- 使用 CSS 显示 XML
- CSS3 animation/transform
- CSS文本溢出显示省略号
- [html][css]我的编码习惯
- CSS 字体
- CSS Text文本格式
- CSS 背景
- 神奇的overflow:hidden及其背后的原理
- CSS 创建
- css
- CSS3 icon font完全指南(CSS3 font 会取代icon图标)
- HTML插入CSS样式表方法总结
- CSS3 可视化的格式模型
- css之css设置
- CSS float浮动的深入研究、详解及拓展
