部分易被忽视的css3属性
2015-06-03 16:45
246 查看
1、-webkit-tap-highlight-color
移动端页面点击按钮时会发现按钮上会出现一块阴影,设置-webkit-tap-highlight-color:rgba(0,0,0,0);就可以了,将阴影设置成透明就看不见了;
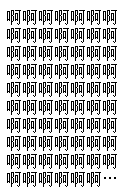
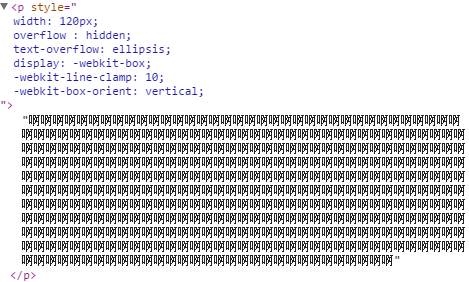
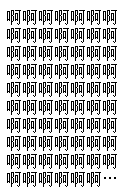
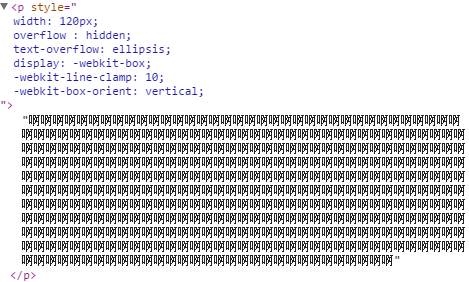
2、-webkit-line-clamp
限制在一个块元素显示的文本的行数,可以配合其他属性设置多行文本溢出省略号的效果


3、-webkit-text-stroke
文字边框,可以配合color:transparent;设置镂空文字的效果


4、-webkit-background-clip
背景裁剪,可实现iphone滑动解锁效果,见 css3实现iphone滑动解锁
移动端页面点击按钮时会发现按钮上会出现一块阴影,设置-webkit-tap-highlight-color:rgba(0,0,0,0);就可以了,将阴影设置成透明就看不见了;
2、-webkit-line-clamp
限制在一个块元素显示的文本的行数,可以配合其他属性设置多行文本溢出省略号的效果


3、-webkit-text-stroke
文字边框,可以配合color:transparent;设置镂空文字的效果


4、-webkit-background-clip
背景裁剪,可实现iphone滑动解锁效果,见 css3实现iphone滑动解锁
