【关于JavaScript】自动计算的实例
2015-05-31 01:03
645 查看
在一些贸易业务Web系统中,某些页面需要提供实时的辅助计算功能,例如:员工录入货物的单价和数量的值,通过JavaScript的事件处理可以直接显示出总价。
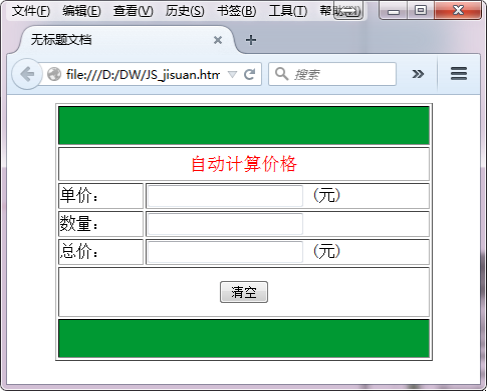
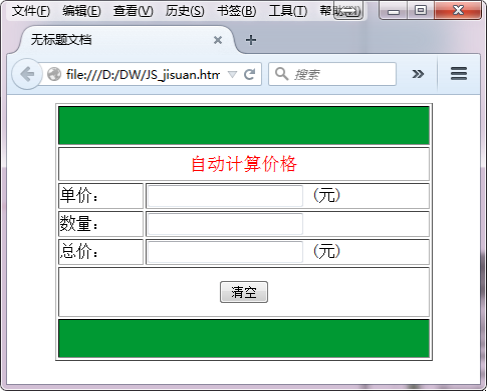
如下图所示就是本例的运行效果图:

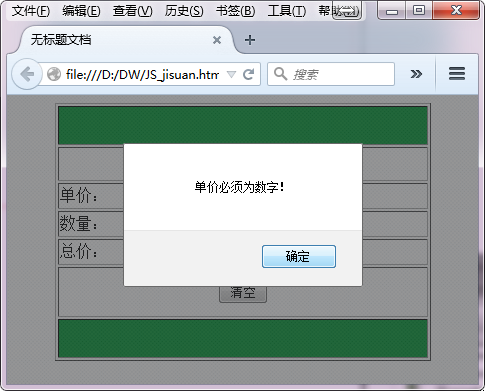
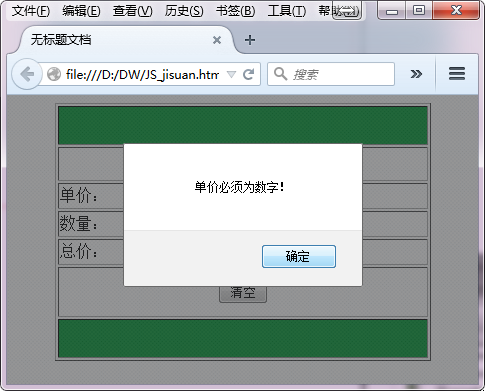
本例中也采用了数字有效性验证,如果用户没有在文本框中输入合理的数据,系统会弹出类似于如下图所示的警告对话框。

本例中定义了一个无参数的函数price_total()同时作为单价和数量的KeyUp事件处理程序。
此外,我们还定义了一个含有两个参数的公共函数total(price,amount)用来计算总价格。
下面是关键的JS代码实现部分:
如下图所示就是本例的运行效果图:

本例中也采用了数字有效性验证,如果用户没有在文本框中输入合理的数据,系统会弹出类似于如下图所示的警告对话框。

本例中定义了一个无参数的函数price_total()同时作为单价和数量的KeyUp事件处理程序。
此外,我们还定义了一个含有两个参数的公共函数total(price,amount)用来计算总价格。
下面是关键的JS代码实现部分:
<script language="JavaScript">
function total(price,amount){
var totalprice=parseInt(amount)*parseFloat(price);
totalprice=Math.round(totalprice*100)/100;
document.form1.totalprice.value=totalprice;
}
function price_total(){
document.form1.totalprice.value="";
var amount=document.form1.amount.value;
var price=document.form1.price.value; if(isNaN(price)){
alert("单价必须为数字!");
document.form1.price.focus();
document.form1.price.select();
return false;}
if(isNaN(amount)){
alert("数量必须为数字!");
document.form1.amount.focus();
document.form1.amount.select();
return false;}
if(price!=""&&amount!="")
total(price,amount);}
</script>
相关文章推荐
- json数据表示
- 【关于JavaScript】常见表单用户名、密码不能为空
- JavaScript 开发的45个经典技巧
- JSP 动作
- IDEA 升级备注 jsch-0.1.51
- JSR 303 - Bean Validation 介绍及最佳实践
- 一些自学的html/javascript代码(setTimeout, alert, 定格动画)
- javascript客户端检测技术
- 自定义属性之图片切换实例——代码简化、函数合并——JS学习笔记2015-5-30(第43天)
- javascript笔记(一)
- a标签的href与onclick中使用js的区别
- JSON入门学习案例笔记
- javascript基础
- 【开发-Web】Jsp与Servlet的区别?
- JavaScript 开发的45个经典技巧
- JS静态变量和静态函数
- javascript判断IE6 7 8 9
- Gson-JsonParser解析Json字符串
- JS成员函数声明位置优化
- IDF实验室-简单的js解密
