35 个必须有的Bootstrap工具和生成器
2015-05-29 00:00
495 查看
Bootstraptor
If you think that bootstrap templates are not enough for you, you should go with bootstraptor. You will have a wide range to select from, which automatically gives you a lot of interesting things to work with.
Brag Themes
Looking for some new themes? Well, Brag Themes is the best option for you if you are looking to give your websites a whole new look. Brag Themes has a lot of features and the themes will are a lot different from the regular bootstrap themes.
Bootply
I would call Bootply a playground for programmers where they can experiment with different things while using bootstrap, CSS, JavaScript, and jQuery. This will help you in checking your website’s compatibility with various mobile devices and desktops.
Bootstrap CDN
A programmer who is looking for ways to load their websites a lot faster, well Bootstrap CDN is perfect for them.
Bootstrap Prompts
As the name suggests, it will help you in replacing notification alerts along with modal information, with the help of Bootstrap application.
Pines Notify
Pined Notify is basically to build a notification plugin of Javascript which is easy, malleable and implementable.
prettyCheckable
prettyCheckable replaces inputs of radio and other checkboxes in order to provide them with better positions.
Bootstrap Tags
Bootstrap Tags is basically a jQuery Plugin and it helps in extending Userinterface of Bootstrap. It also allows tagging, autosuggests, exclusions, placeholder prompts, filters, and popovers.
jQuery File Upload
Since it is a jQuery file upload, it provides users with a platform having multiple options at the same time. You will have preview images, progress bars, and drag & drop feature. It also helps you in backing up resized images, resume process of file uploads and a lot more.
jQuery Simple Color Picker
Indeed a simple and easy to use plugin. It basically provides you with a list of colors allowing you to select multiple ones. The best part is, it actually complements Bootstrap.
Bootstrap wysihtml5
It is basically based in plugin of Javascript and it permits web developers to construct beautiful yet simple wysiwyg editors.
Bootpag – Dynamic Pagination
Are you looking to create a pagination or HTML page in a vigorous set-up? Bootpag – dynamic pagination is the plugin for you.
Bootstrap Modal
Bootsrap Modal is basically an extension of original bootstrap modals and its added feature has a modal manager which helps in handling multiple modals.
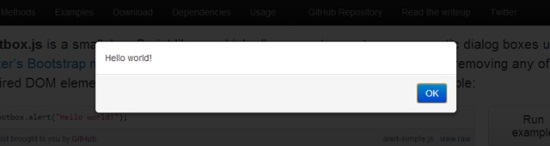
Bootbox.js
Creation of programmatic dialog boxes just got easier. Bootbox.js is basically a small library, which helps in manaing, creating and removing event handlers of JS and of course rest of the DOM elements.
Datepicker for Bootstrap
This will help you in cleansing fields, elements and will help you with all sorts of formatting. It also cleanses component and separators.
Bootstrap Video Player
This is an easy way to create a progress bar. You must have seen the progress bars where red bar represents danger/incompletion of something and green bar represents success and of course the orange one displays a warning. So, for all such messages Bootstrap Video Player is for you.
Hover Dropdown
I won’t say this to be an official bootstrap plugin however; it does activate hover via bootstrap dropdowns.
jQuery Form Validation with Styles
This tool has been established to help users while they are waiting for quick feedback. This tool has been built via jQuerya validation plugin.
Bootstrap Image Gallery
This basically acts as an assistant or an extension of bootstrap modal dialog during navigations of images within a gallery. Some of the vital features of this tool are full screen mode, mouse, slideshow functionalities, transition effects, and keyboard navigation.
Bootstrap Lightbox
It is formed via modal dialog that simplifies the use and functionality of bootstrap because of its lightbox.
Bootstrap Arrows jQuery Plugin
In case you want to point any arrow at whatsoever angle, within the bootstrap’s design, this is a best plugin for you.
Tocify – A Bootstrap jQuery Table of Contents Plugin
If you want to create a table of contents this is a good plugin for you since it’s based on the jQuery plugin. Also, it is applicable for animation, styling, scrolling, forward, & back button support, extension of scroll page, and scroll highlighting.CSS3 Microsoft Modern Buttons
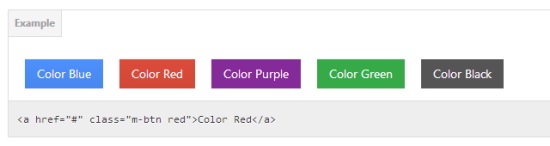
If you want to create rich button designs and that too through the support of CSS3 styles, this lightweight tool is for you.
tablecloth.js
As a web designer, you can style HTML tables with this jQuery plugin.
X-Editable
As the name suggests, it allows web developers to create elements that can be edited in the longer directly on the website’s page.
Sublime Text 2 Bootstrap Snippets
It has great and worthy choices of classified Bootstrap code snippets from a fine text.Mobile-First Bootstrap Grid
It is basically formed to be when it comes to mobile screens and desktop screens. By default, it has a desktop style and also allows you to change the layout with media queries and it can be done on both mobile and desktop.jQuery UI Bootstrap
It basically offers a theme which is compatible in Jquery UI. This particular theme is boosted by the design of Bootstrap. Since it has a bootstrap CSS version, it gets along very well with the theme.MooTools for Bootstrap
It definitely gives you a much better functionality that twitter released. However, using its Javascript would be an issue but still it has the required tools and custom plugins that are really compatible with other MooTools.Sass Bootstrap
You can opt for it if you prefer SASS that has CSS flavour than LESS of Bootstrap.Grid Displayer Bookmarklet for Bootstrap:
Looking for any easy way to display the bootstrap’s grid? This is the best option for you. It definitely works well with the foundation.
Bootstrap-Ready Font Custom
You can follow a certain command line and create web fonts custom icon with Bootstrap-Ready Font Custom. You can also build styles as per naming conventions of boostrap by including this fontcustom.css.
WordPress Bootstrap CSS
With this tool, you can work with almost any WordPress theme and that too without having any professional programming expertise.
Jetstrap – Web-Based Interface Building Tool for Bootstrap
All you need to do is log into Jetstrap and build Bootstraps. Trust me, you need no programming skills for this as website is quite easy and self-explanatory.Bootstrap Button Generator
This is probably the fastest tool if you are looking to get customize buttons for your bootstrap development. It’s very easy and simple.Divshot – The Bootstrap Interface Builder for Web Apps
You can have everything real quick when it comes to building web apps. All you need to do is combine the simplicity of drag-and-drop designing with complicated HTML and CSS programming.Bootstrap ThemeRoller – Customize the Look and Feel of Bootstrap
This tool makes the designing of Twitter Bootstrap way too easy. One click is all you need to change colors, sizes and fonts.参考:http://www.open-open.com/news/view/1fb17f2
相关文章推荐
- bootstrap学习笔记一: bootstrap初认识,hello bootstrap(上)
- Bootstrap 学习笔记 之网格系统
- angular 实现modal windows效果(即模态窗口,半透明的遮罩层),以及bootstrap(css,components,js)的初步学习
- 12个Web设计师必备的Bootstrap工具
- 12个Web设计师必备的Bootstrap工具
- Themes & templates - Page 2 - Popular | WrapBootstrap - Bootstrap Themes & Templates
- A real ROCA using Bootstrap, jQuery, Thymeleaf, Spring HATEOAS and Spring MVC
- bootstrap表格
- 更改bootstrap-datetimepicker弹出日期选择框只能在下方的限制
- Bootstrap--模仿官网写一个页面
- Bootstrap 栅格系统
- bootstrap 学习笔记 轮播(Carousel)插件
- bootstrap-datetimepicker bootstrap选择日期
- Bootstrap基本
- bootstrap css排版
- 禁用 Bootstrap 模态框(Modal) 点击空白时自动关闭
- MVC5 + EF6 + Bootstrap3 (16) 客户端验证
- MVC5 + EF6 + Bootstrap3 (16) 客户端验证
- bootstrap学习笔记 插件概述
- Bootstrap看厌了?试试Metro UI CSS吧
