前端开发学习笔记二--HTML5
2015-05-28 15:57
676 查看
1、什么是 Canvas?<canvas> 标签用于在网页上绘制图像,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) ,必须使用脚本(通常是 JavaScript)来完成实际的绘图任务。2、HTML 5 Canvas 参考手册http://www.w3school.com.cn/html5/html5_ref_canvas.asp http://www.w3school.com.cn/html5/html5_ref_canvas.asp href="http://www.w3school.com.cn/html5/html5_ref_canvas.asp" target=_blank>http://www.w3school.com.cn/html5/html5_ref_canvas.asp http://www.w3school.com.cn/html5/html5_ref_canvas.asphttp://www.w3school.com.cn/html5/html5_ref_canvas.asp3、SVG http://www.w3school.com.cn/html5/html_5_svg.asp http://www.w3school.com.cn/html5/html_5_geolocation.asp 链接http://www.alixixi.com/web/a/2012030779032.shtmlhttp://www.w3school.com.cn/html5/html_5_intro.asphttp://www.iteye.com/news/22996 视频:http://wenku.baidu.com/course/study/d51164ce05087632311212a3


目前支持HTML5的浏览器


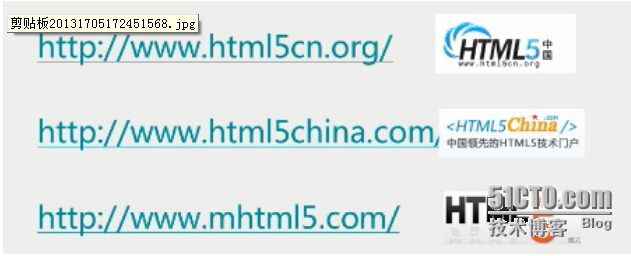
Html5推广网站



目前支持HTML5的浏览器


Html5推广网站

相关文章推荐
- WEB前端开发学习----8. Html5一些新增标签
- html5开发学习路线图:前端入门学习
- HTML5开发学习笔记之多媒体播放
- Web前端学习笔记(2)-html5新增的结构元素
- Web前端开发修炼之道——学习笔记一
- WeX5开发HTML5应用学习笔记:WeX5 404
- 【整理】HTML5游戏开发学习笔记(2)- 弹跳球
- 前端开发学习笔记一
- Web前端学习笔记(3)-html5新增表单元素
- 前端开发学习笔记01(大杂烩)
- 前端开发学习笔记(一)深入浅出Javascript
- 前端开发学习笔记04---JavaScript
- 【Cocos2d-html5游戏引擎学习笔记(1)】游戏引擎初探究和搭建开发环境
- Web前端开发学习笔记(二)
- web前端开发学习笔记
- 小白web前端开发--学习笔记二
- 前端开发学习笔记07---CSS-2
- 2017传智黑马Web前端开发视频教程 HTML5 CSS3 h5 JS附全套源码,笔记,软件下载
- 【学习笔记】前端工程化-大公司里怎样开发和部署前端代码
- web前端开发vue笔记学习
