web前端开发修炼之道--编写高质量代码
2015-05-23 16:12
323 查看
想想自己的页面实现是否糟糕


Web标准--结构、样式和行为的分离
Web标准可分为三个部分:结构标准、样式标准、行为标准。结构标准包括XML标准、XHTML标准、HTML标准
样式标准主要是指的CSS标准
行为标准主要包括DOM标准和ECS、ECMAScript标准。
所谓的高质量的代码,在WEB标准的思想指导下,在实现结构、样式、和行为分离的基础上,还要做到:精简、重用、有序。
注释可增加代码可读性。
公用组件和私有组件的维护可提高重用性
高质量的HTML
每个标签都有语义,所以我们应该使用有语义的标签,而且搜索引擎看不到视觉效果,看到的只有代码,只能通过标签来判断内容的语义。先确定HTML,确定语义的标签,再来选用使用的CSS。
如何判断网页标签语义是否良好:去掉样式,看网页结构是否组织良好有序,是否仍然有很好的可读性。
语义化标签应该注意的问题:

高质量的CSS
模拟化css,也就是说将面向对象编程思想引用到组织css中,使用单一职责原理来划分模块。1、模块与模块之间尽量不要包含相同的部分,如果有相同部分,应将它们提取出来,拆分成一个独立的模块。
2、模块应在保证数量尽可能少的原则下,做到尽可能简单,以提高重用性。
css命名建议:骆驼命名法用于区分不同单词,划线用于表示从属关系
在使用样式的时候,是挂多个class还是新建class,建议多用组合,少用继承。因为这样一方面减少了代码量,提高了可维护性,另一方面使类的职责更单一,增加了类的重用性,提高了开发效率。
(相邻的margin-left和margin-right是不会重合的,但相邻的margin-top和margin-bottom会产生重合)

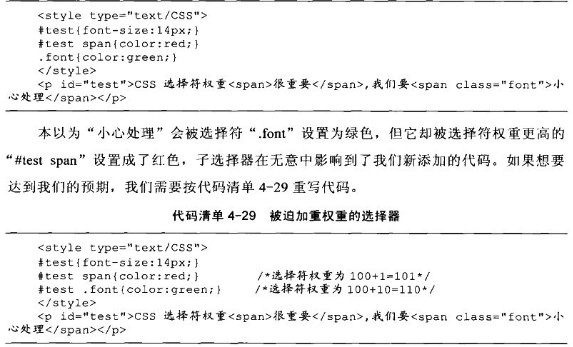
HTML标签的权重是1,class的权重是10,id的权重是100。当不同选择符的样式设置有冲突时,会采用权重高的选择符设置的样式,如果CSS选择符权重相同,那么样式会遵循就近原则,哪个选择符最近定义(这里说的是最后定义而非挂在class名的选择顺序),就采用哪个选择符的样式。
为了保证样式容易被覆盖,提高可维护性,CSS选择符需保证权重尽可能低,而低权重原则就是避免滥用子选择器。下面举个例子:

CSS sprite技术,在如下所说的情况下不能使用:


CSS Hack
IE条件注释法只在IE下生效

只在IE6下生效

只在IE6以上版本生效

只在IE7上不生效

条件注释和style标签

条件注释和script标签

选择符前缀法:在css选择符前加一些只有特定浏览器才能识别的前缀,从而让某些样式只能对特定浏览器生效

样式属性前缀法:在样式属性名前加前缀

CSS的那些事儿
IE6与IE7是不支持display:inline-block,了为兼容其它浏览器,就必须得触发行内元素的hasLayout。虽然这是一个hack,但是只能对行内元素实现display:inline-block,如果是块级元素就不行。position:relative和position:absolute都可以改变元素在文档流(所谓的文档流就是z-index:0这一层)中的位置,设置了这俩属性之后就可以让元素激活left、top、right、bottom和z-index属性(默认情况下,这些属性未激活,设置了也无效),设置position:relative和position:absolute会让元素浮起来,也就是z-index值大于0, 但positon:relative会保留自己在z-index:0层的占位,而position:absolute会完全脱离文档流,它设置的left、right等属性的值会相对于自己最近的一个设置了position:relative或position:absolute的祖先元素,如果祖先元素全都没有设置position:relative或position:absolute,那么就是相对于body元素。
float也能改变文档流,float属性不会让元素上浮到另一个z-index层,它不能通过left、top、right、bottom属性精确的控制元素的坐标,只能通过float:left和float:right来控制元素在同层里的左浮和右浮,因为float会改变 正常的文档流排列,影响到周围元素。
position:absolute和float会隐式改变display类型,无论是什么类型的元素,只要设置了position:absolute、float:left、float:right中的任意一个,就会让元素以display:inline-block的方式显示。
水平居中:
1、文本、图片等行内元素的水平居中可以给给父元素设置text-align:center
2、确定宽度的块级元素的水平居中:通过设置自身的margin-left:auto和margin-right:auto来实现
3、不确定宽度的块级元素的水平居中方式:
1种方式:改变块级元素的display:inline然后使用text-align:center
2种方式:通过给父元素设置float,然后父元素设置position:relative和left:50%,子元素设置position:relative和left:-50%来实现
竖直居中:
1、父元素高度不确定竖直居中:通过给父元素设置相同的上下边距来实现
2、父元素高度确定的单行文本的竖直居中:通过给父元素设置line-height来实现,然后子元素的line-height和父元素的高度值相同
3、父元素高度确定的多行文本、图片、块级元素的竖直居中:
1、只有父元素为td和th时(td标签默认情况下隐式设置了vertical-align:middle),vertical-align属性才会生效,对于其它块级元素,默认情况下是不支持vertical-align属性,firefox和ie8下,可以设置块级元素的dispaly:table-cell,激活vertical-align,但是这种方法无法跨浏览器兼容
2、对支持display:table-cell的ie8和firefox用display:table-cell和vertical-align:middle,对不支持display:table-cell的ie6和ie7,使用特定hack

z-index设置为负值的时候,因为它位于z-index为0的body之下,被透明的body挡住了,所了绑定到z-index的负值的元素的事件可能就执行不了。
如果不设置z-index值 ,那么默认z-index的值为0,如果多个元素的z-index的值相同 ,那么后出现的元素会浮在先出现的元素之上
对于常规属性,统一使用node.xxx的方式读取,对于自定义属性,统一使用node.getAttribute("xxx")读取
动态加载css样式
function addStyleNode(str) {
var styleNode = document.createElement('style');
styleNode.type = 'text/css';
if (styleNode.styleSheet) {
styleNode.styleSheet.cssText = str;
} else {
styleNode.innerHTML = str;
}
document.getElementsByTagName('head')[0].appendChild(styleNode);
}注释规则
公共组件和各栏目的维护者都需要在文件头部加上注释说明/** *文件用途说明 *作者姓名 *联系方式 *制作日期 **/
大的模块注释方法
//=================================== //代码用途 //===================================
小的注释:
//代码说明
零碎点点
如果一个函数内某个因素很不稳定,我们可以将它从函数内部分离出来,以参数的形式传入,从而将不稳定因素和函数解耦DRY(don't repeat yourself)
扩展内置类的行为
Array.prototype.each = function (func) {
for (var i = 0,n=this.length; i < n; i++) {
func(this[i], i);
}
}
Array.prototype.clone = function () {
var o = [];
this.each(function (v, k) {
o[k] = v;
});
return o;
}
Array.prototype.map = function (fun) {
var o = [];
this.each(function (v, k) {
o[k] = fun(v, k);
});
return o;
}
//delete是ie下的保留字 所以我们这会用Delete
Array.prototype.Delete = function (a) {
var o = this.clone();
for (var i = o.length,n=0; i > n; i--) {
if (o[i]==a) {
o.splice(i, 1);
}
}
return o;
}
var a = [1, 2, 3, 4, 5, ]
var str = '';
a.each(function (v, k) {
str += k + ':' + v + ' \n';
});
alert(str);
var b=a.map(function (v,k) {
return v * 10;
});
alert(a);
alert(b);
var c = b.Delete(20);
alert(c);HTMLElement.prototype.next = function () {
var elem = this;
do {
elem = elem.nextSibling;
} while (elem&&elem.nodeType!=1);
}
HTMLElement.prototype.prev = function () {
var elem = this;
do {
elem = elem.previousSibling;
} while (elem && elem.nodeType != 1)
}
HTMLElement.prototype.first = function () {
var elem = this;
elem.firstChild;
return elem && elem.nodeType != 1 ? this.next(elem) : elem;
}
HTMLElement.prototype.last = function () {
var elem = this;
elem = elem.lastChild;
return elem && elem.nodeType != 1 ? this.prev(elem) : elem;
}String.prototype.stripTags = function () {
return this.replace(/<\/?[^>]+>/gi, '');
}
String.prototype.toArray = function () {
return this.split('');
}
String.prototype.camelize = function () {
var oStringList=this.split('-');
if (oStringList.length == 1) {
return oStringList[0];
}
var camelizedString = this.indexOf('-') == 0
? oStringList[0].charAt(0).toUpperCase() + oStringList[0].substring(1)
: oStringList[0];
for (var i = 1,len=oStringList.length; i < len; i++) {
var s = oStringList[i];
camelizedString += s.charAt(0).toUpperCase() + s.substring(1);
}
return camelizedString;
}
alert("<b><i>Hello</i>,world!</b>".stripTags() == "Hello,world!");
alert("abcdefg".toArray()[3] == 'd');
alert('background-color'.camelize() == "backgroundColor");
相关文章推荐
- 『编写高质量代码Web前端开发修炼手册』读书笔记--高质量的CSS
- web-front-编写高质量代码--Web前端开发修炼之道
- 读书笔记:编写高质量代码--web前端开发修炼之道(一:1-4章)
- 编写高质量代码--Web前端开发修炼之道
- <编写高质量代码--web前端开发修炼之道>之css总结
- web-front-编写高质量代码--Web前端开发修炼之道
- 编写高质量代码——Web前端开发修炼之道(一)
- 编写高质量代码——Web前端开发修炼之道(一)
- 【读书笔记】编写高质量的代码Web前端开发修炼之道——曹刘阳
- 编写高质量代码--Web前端开发修炼之道 读书笔记
- 《编写高质量代码--Web前端开发修炼之道》(读书笔记)
- 编写高质量代码—Web前端开发啊修炼之道(二)
- 编写高质量代码-web前端开发修炼之道文摘
- 编写高质量代码—Web前端开发啊修炼之道(二)
- 编写高质量代码 Web前端开发修炼之道 读书笔记
- 编写高质量代码--Web前端开发修炼之道
- 编写高质量代码-Web前端开发经验
- [Books] 《编写高质量代码--Web前端开发修炼之道》
- 读书笔记《编写高质量代码-web前端开发修炼之道》
- 《编写高质量代码-Web前端开发修改之道》笔记--第二章 团队合作
