Grunt学习一:使用grunt创建jquery plugin.
2015-05-22 17:08
141 查看
下载安装github客户端。
http://windows.github.com
打开github客户端。

登录后,点击左上角的加号,可以创建一个Repository.

(也可以点击Clone,将github上面的项目克隆到本地。)
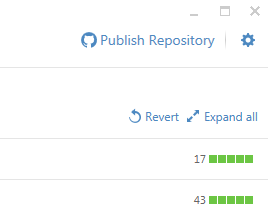
创建完成后,点击右上角的 Publish Repository, 就可以将这个Repository发布到github上面。

如果没有安装node.js,就安装node.js.
用npm在全局安装grunt.

安装grunt-init.

打开git shell.

定位到刚刚创建的github仓库的本地目录。

安装grunt-init的jquery模板。
先运行如下的命令:
| git clone https://github.com/gruntjs/grunt-init-jquery.git ~/.grunt-init/jquery |
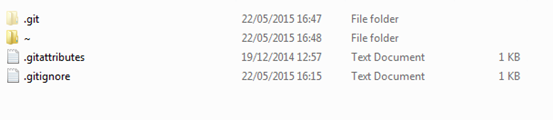
运行完后,本地目录如下:

需要将~目录中的内容剪切到%UserProfile%目录下,然后删掉~文件夹。
在git shell中运行如下命令。

会提示输入项目信息,按照提示填入即可。
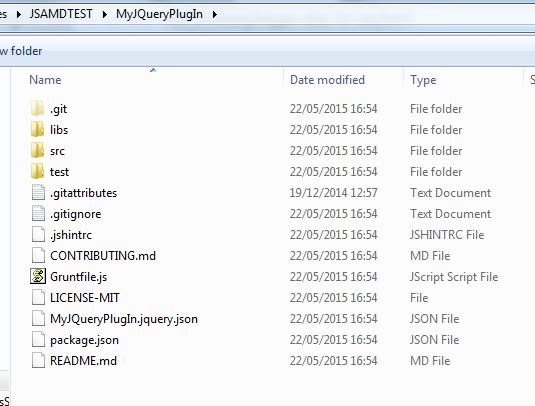
全部填完后,目录结构如下:

打开Github客户端,点击Uncommitted changes右边的向下符号,展开。

输入Summary和描述,点击Commit to master,就可以提交到github了。

如果github没有出现,可能需要点一下右上角的Sync按钮。

刷新github,就可以看到了。

相关文章推荐
- 计算Java日期--学习怎样创建和使用日期
- 计算Java日期--学习怎样创建和使用日期
- FlashCom学习第二课:创建一个使用视频的简单的Flash动画
- 计算Java日期--学习怎样创建和使用日期
- 计算Java日期--学习怎样创建和使用日期(1)
- 使用成员资格和用户登录创建网站--学习笔记
- 计算Java日期:学习怎样创建和使用日期
- SmartClient学习(四):使用多线程创建高响应智能客户端应用程序
- 计算Java日期--学习怎样创建和使用日期
- Altiris安装配置学习教程(十一)- 使用新创建的任务 Push新机器
- Tapestry学习五:创建和使用ASO
- 学习笔记:web服务的创建及使用
- Ext学习笔记一(使用Ext.Panel创建一个登录面板)
- Smart Client学习笔记(7) 使用多线程创建高响应智能客户端应用程序
- 计算Java日期 学习怎样创建和使用日期
- 学习笔记:使用Web Service Software Factory开发简易留言本服务以及Mobile调用实现-1.创建Service
- JavaScript 学习_3.使用对象直接创建对象
- [Delphi学习]Thread类的创建及使用
- [原创]W2k Driving 学习笔记(二)使用GCC创建 Windows NT 下的内核DLL
- [原创]W2k Driving 学习笔记(二)使用GCC创建 Windows NT 下的内核DLL
