less学习之编译方法(koala使用说明)
2015-05-22 15:12
155 查看
今天学习了less,先总结一下less的编译方式,我用到的编译工具是koala,可以去http://koala-app.com/index-zh.html进行下载
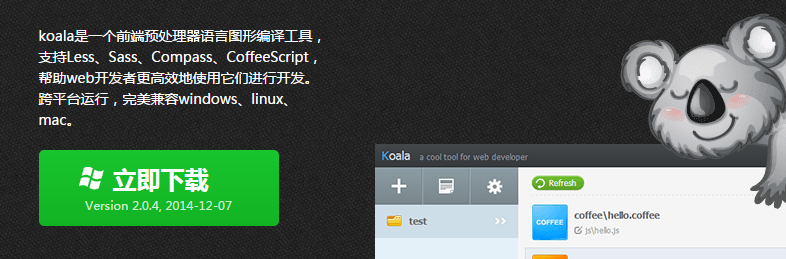
进入链接后会看到这样一个页面

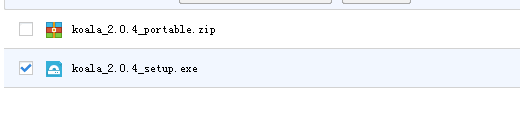
点击立即下载,进入到百度云,我们只需要下载第二个文件,如下

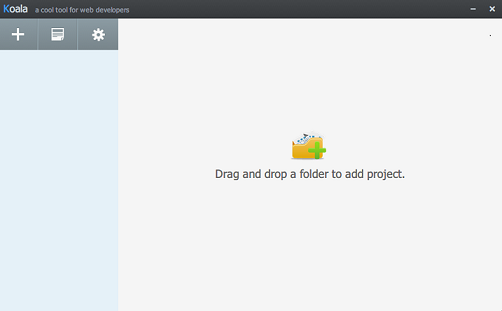
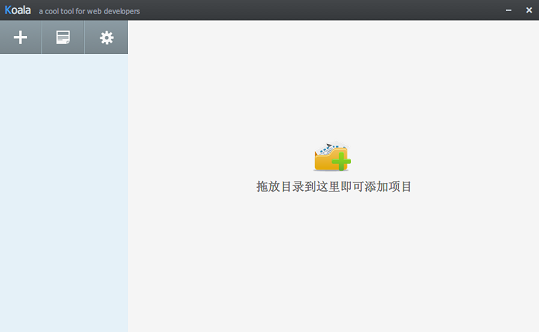
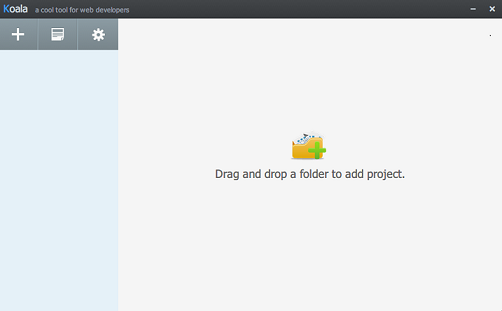
下载好后进行安装运行,就会出现这样一个页面

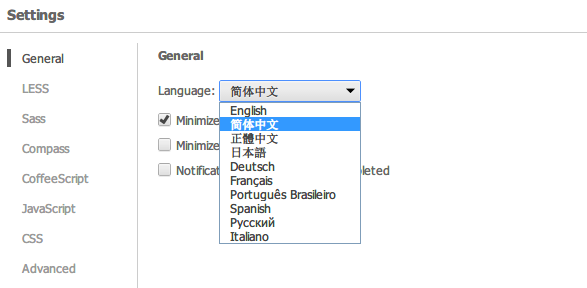
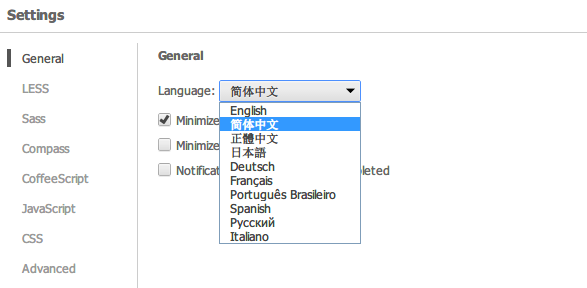
这是英文版的,如果你想要变成中文,也可以点击左上角的齿轮进行设置,选择简体中文

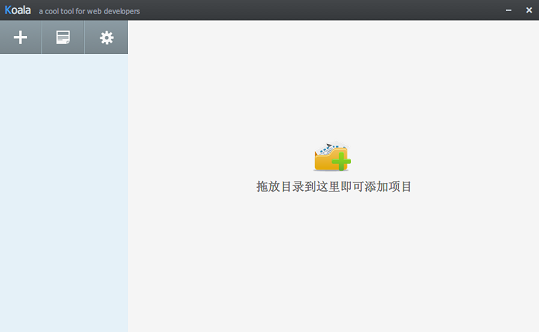
设置好后,关闭koala,重新打开你就会发现变成中文了

接下来就简单的来编译一下,首先新建一个less文件夹

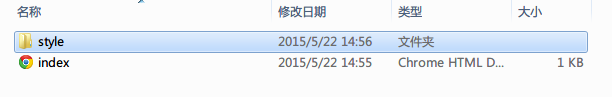
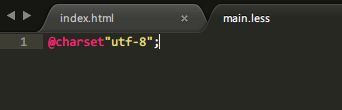
我就简单的建了一个style文件夹,在style里面新建一个main.less,简单的写一句文件头

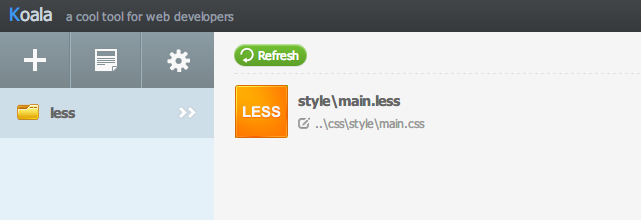
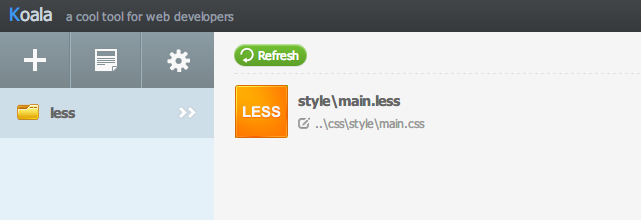
然后把整个less文件夹拖到koala里面

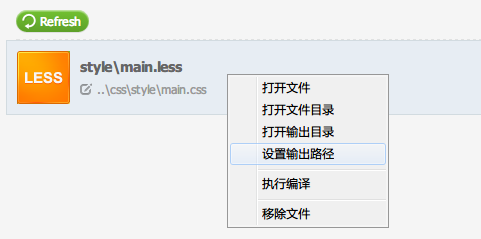
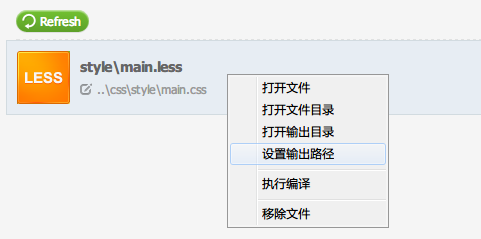
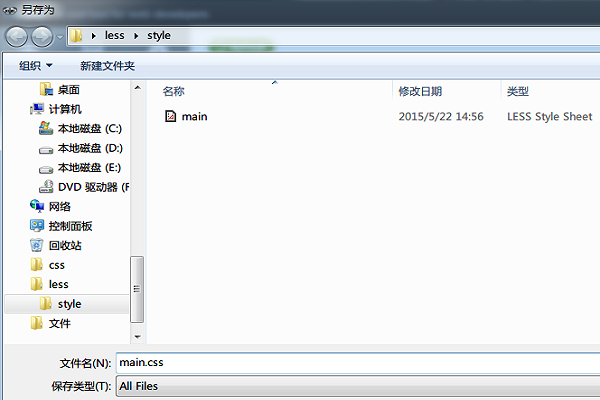
右键单机style\main.less,选择设置输出路径

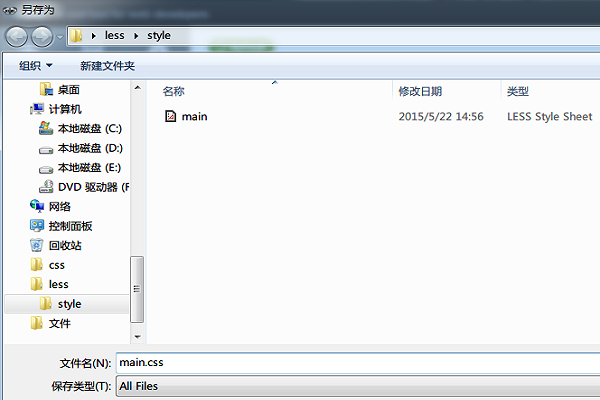
然后填写文件名为main.css

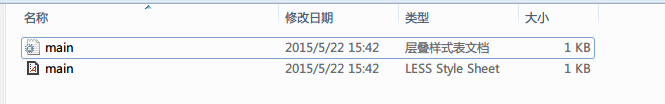
保存之后style文件夹里面就会多一个main.css文件

这样就完成了,之后我们只需要在main.less编写代码,效果就会出现了,我这里就不演示啦!
进入链接后会看到这样一个页面

点击立即下载,进入到百度云,我们只需要下载第二个文件,如下

下载好后进行安装运行,就会出现这样一个页面

这是英文版的,如果你想要变成中文,也可以点击左上角的齿轮进行设置,选择简体中文

设置好后,关闭koala,重新打开你就会发现变成中文了

接下来就简单的来编译一下,首先新建一个less文件夹

我就简单的建了一个style文件夹,在style里面新建一个main.less,简单的写一句文件头

然后把整个less文件夹拖到koala里面

右键单机style\main.less,选择设置输出路径

然后填写文件名为main.css

保存之后style文件夹里面就会多一个main.css文件

这样就完成了,之后我们只需要在main.less编写代码,效果就会出现了,我这里就不演示啦!
相关文章推荐
- 静态库/动态库的编译和使用方法学习记录
- OK6410 Linux开发环境搭建--编译以及ubuntu的使用方法学习笔记
- [学习总结]1、View的scrollTo 和 scrollBy 方法使用说明和区别
- IOS开发---菜鸟学习之路--(六)-UITableView几个方法的使用说明
- 怎么使用Less/Sass编译工具koala
- 使用nodeJs来安装less及编译less文件为css文件的方法
- IntellJ idea使用FileWatch实时编译less文件的方法
- Less/Sass编译工具,koala使用指南
- 使用Koala编译LESS文件
- Java关键字static,abstract,instanceof使用(静态属性,静态方法,抽象类抽象方法的学习)
- 使用javac编译Servlet类的方法
- Python3学习:urllib的使用方法
- Qt学习笔记 TableWidget使用说明和增删改操作的实现
- wireshark使用方法(学习笔记一)
- Koala编译less
- Wireshark使用方法(学习笔记二——查询统计)
- windows环境下强制JVM和Sass使用utf-8编译的方法
- SpringMVC学习—使用ajax返回Json出现乱码解决方法
- Cubietruck---1. ct的使用说明烧写及源码的编译
