Android学习笔记:常用控件 RadioGroup和CheckBox
2015-05-17 11:22
471 查看
RadioGroup和CheckBox是android的常用控件,本文自做简单介绍和学习笔记,所以所用的控件样式选用android默认的样式。
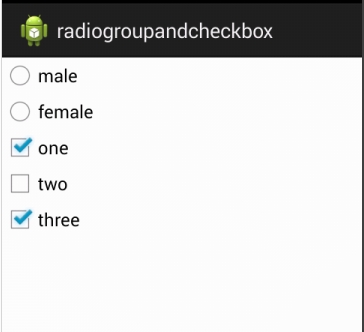
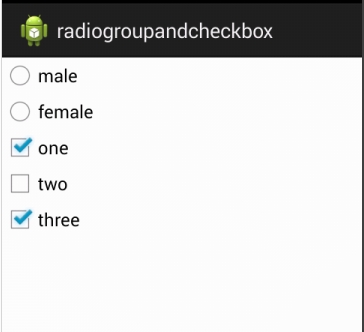
先看下代码实现的效果图

图中,上面两个(male和female)为一个RadioGroup中的两个RadioButton,下面三个为CheckBox。
一个RadioGroup里面的内容只可单选,CheckBox可多选。
接下来是代码部分
布局文件代码activity_main.xml :
接下来是MainActivity.java :
本文出自 “好问则裕” 博客,请务必保留此出处http://imjam.blog.51cto.com/9871131/1652041
先看下代码实现的效果图

图中,上面两个(male和female)为一个RadioGroup中的两个RadioButton,下面三个为CheckBox。
一个RadioGroup里面的内容只可单选,CheckBox可多选。
接下来是代码部分
布局文件代码activity_main.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.jam.radiogroupandcheckbox.MainActivity" > <RadioGroup android:id="@+id/id_radiogroup" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/id_radiobutton_male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="male" /> <RadioButton android:id="@+id/id_radiobutton_female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="female" /> </RadioGroup> <CheckBox android:id="@+id/id_checkbox_one" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <CheckBox android:id="@+id/id_checkbox_two" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <CheckBox android:id="@+id/id_checkbox_three" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> </LinearLayout>采用的是线性布局,代码比较简单,就是一个RadioGroup包含了两个RadioButton(想要多少RadioButton就加多少个),还有三个CheckBox。
接下来是MainActivity.java :
package com.jam.radiogroupandcheckbox;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends Activity {
//声明控件
private RadioGroup radioGroup;
private CheckBox checkBox_one;
private CheckBox checkBox_two;
private CheckBox checkBox_three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup = (RadioGroup) findViewById(R.id.id_radiogroup);
checkBox_one = (CheckBox) findViewById(R.id.id_checkbox_one);
checkBox_two = (CheckBox) findViewById(R.id.id_checkbox_two);
checkBox_three = (CheckBox) findViewById(R.id.id_checkbox_three);
/**
* radioGroup绑定一个匿名内部类android.widget.RadioGroup.OnCheckedChangeListener
*/
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.id_radiobutton_male:
Log.i("radioGroup", "male");
break;
case R.id.id_radiobutton_female:
Log.i("radioGroup", "female");
break;
}
}
});
//给三个CheckBox绑定监听器
checkBox_one.setOnCheckedChangeListener(new myOnCheckedChangeListener());
checkBox_two.setOnCheckedChangeListener(new myOnCheckedChangeListener());
checkBox_three.setOnCheckedChangeListener(new myOnCheckedChangeListener());
}
/**
* 注意CheckBox绑定的Listener是android.widget.CompoundButton.OnCheckedChangeListener
* @author jam
*
*/
private class myOnCheckedChangeListener implements android.widget.CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
switch (buttonView.getId()) {
case R.id.id_checkbox_one:
Log.i("checkbox", "one");
break;
case R.id.id_checkbox_two:
Log.i("checkbox", "two");
break;
case R.id.id_checkbox_three:
Log.i("checkbox", "three");
break;
}
}
}
}以上便是RadioGroup和CheckBox的简单使用方式,RadioGroup和CheckBox获取选择的内容和其他用途网上已有许多资源,在此就不再介绍。本文出自 “好问则裕” 博客,请务必保留此出处http://imjam.blog.51cto.com/9871131/1652041
相关文章推荐
- (转)android常用控件(二) RadioGroup RadioButton CheckBox Toast的使用
- Activity常用控件二——RadioGroup、RadioButton、CheckBox的使用
- Activity常用控件二——RadioGroup、RadioButton、CheckBox的使用
- mars老师的第12讲——常用控件(2)RadioGroup/checkBox/Toast
- Android学习笔记6——常用控件RadioButton/CheckBox/Toast
- [android]控件CheckBox/RadioGroup/RadioButton的常用属性---单复选控件
- 常用的组件RadioGroup和CheckBox笔记
- RadioGroup,RadioButton CheckBox控件的使用
- Android开发之四(五):常用控件之单项选择(RadioGroup和RadioButton)
- android开发学习笔记——稍复杂控件 RadioGroup,CheckBox,Toast
- Android常见控件之RadioGroup,RadioButton,CheckBox和Toast
- 2.常用控件:RadioGroup和RadioButton
- 分享关于Extjs2.0中RadioGroup和CheckboxGroup控件的取值和赋值问题
- 常用的Android Widget组件学习③-checkbox和radiogroup的介绍和应用。
- 第八节--控件(一)RadioGroup,RadioButton,CheckBox,Toast
- Android用户界面之常用控件RadioGroup
- Android开发之UI控件(1)-CheckBox、DataPicker、RadioGroup、ProgressBar、Spinner
- CheckBox控件及OnCheckedChangeListener监听器的使用,RadioGroup及RadioButton的使用
- 使用 IntraWeb (17) - 基本控件之 TIWRadioButton、TIWRadioGroup、TIWCheckBox
- QT常用控件之QVBoxLayout,QRadioButton,QCheckBox,QMenu,QAction
