编辑数据-表单回显
2015-04-27 17:35
169 查看
最近做的项目中,在对单表进行增删改查的时候,对于数据的编辑都使用了数据回显。
具体使用环境:
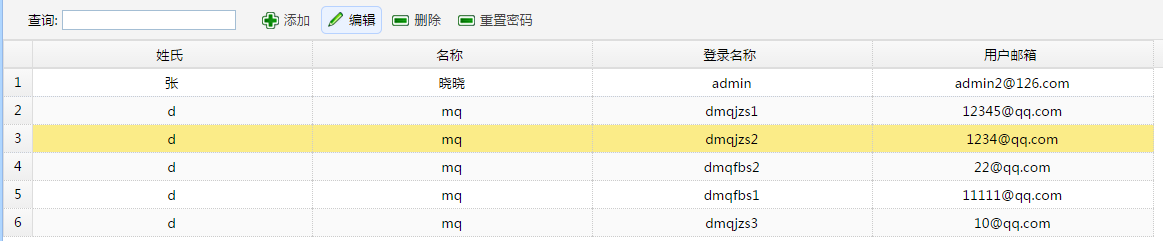
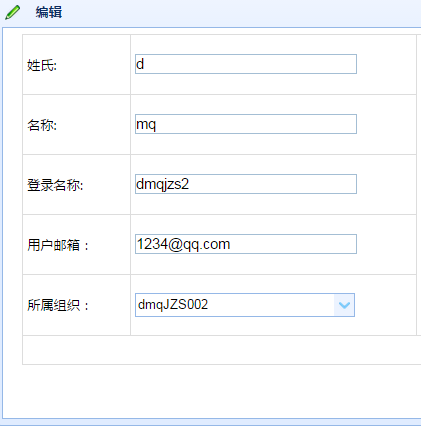
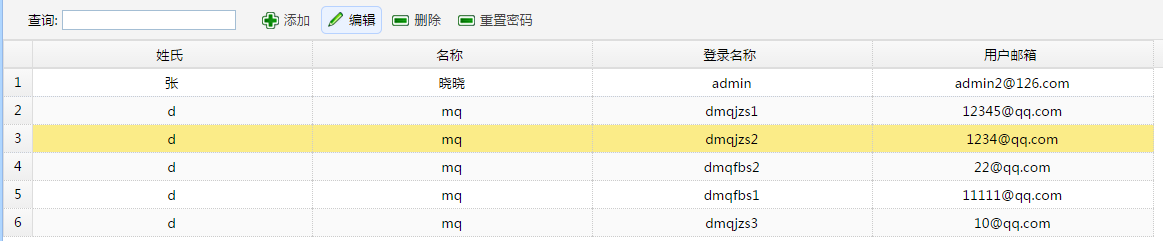
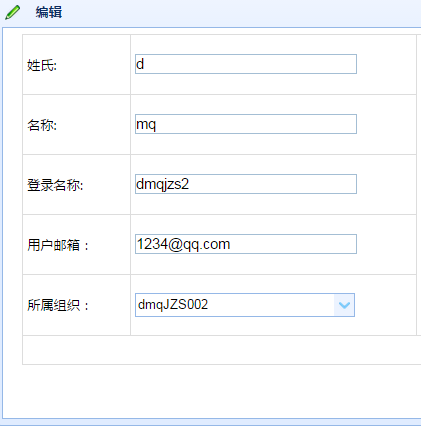
列表页面:main.jsp,借助easy-ui的datagrid表格列表显示数据库中查询的数据。选中某条记录进行编辑,在弹出的编辑框-form.jsp中,将选中的数据利用封装的方法,将数据显示到相应的控件上。看两张截图:


实现流程:
main.jsp页面-js方法
form.jsp页面-js:
这样就可以顺利进行数据回显了。但是,值得注意的是,在编辑窗体中,文本框、下拉框这些都不能是easyui的控件。easyui封装的太好,这回显的效果,对它不起作用。如果是easyui的控件,就要进行手动回显了。
具体使用环境:
列表页面:main.jsp,借助easy-ui的datagrid表格列表显示数据库中查询的数据。选中某条记录进行编辑,在弹出的编辑框-form.jsp中,将选中的数据利用封装的方法,将数据显示到相应的控件上。看两张截图:


实现流程:
main.jsp页面-js方法
function edit(){
if($("#grid").datagrid("getSelected")==null){
alert('<spring:message code="label.selectEditData"/>');
}
else{
getIndexContentWindow().openWin('<spring:message code="app.edit"/>', "icon-edit", 400, 250, true, "/syspages/system/datajobtype/form.jsp", $("#grid").datagrid("getSelected"), null, thisWin);
}
}
function getIndexContentWindow(){
var pageWindow = window;
while(pageWindow.parent!=null && pageWindow!=pageWindow.parent){
pageWindow = pageWindow.parent;
}
return pageWindow;
}
var modalWindowOpener = null;
var modalWindowObj = null;
var gridRowData = null;
function openWin(title, iconCls, width, height, autoResize, link, data, type, opener, maximized){
gridRowData = data;
if(modalWindowObj != null){
try{
modalWindowObj.window('close');
}catch(e){}
}
var modalWindow = document.getElementById("modalWindow");
var iframe = null;
if(modalWindow != null){
modalWindow.parentNode.removeChild(modalWindow);
}
$("body").append("<div id=\"modalWindow\"><div style=\"width:100%;height:100%;overflow:hidden;\"><iframe width=\"100%\" height=\"100%\" frameborder=\"0\"></iframe></div></div>");
modalWindow = document.getElementById("modalWindow");
iframe = modalWindow.getElementsByTagName("IFRAME")[0];
if(iframe.attachEvent){
iframe.attachEvent("onload", function(){
onWindowContentLoad(data, type, autoResize);
});
}
else{
iframe.onload = function(){
onWindowContentLoad(data, type, autoResize);
};
}
modalWindowObj = $(modalWindow).window({
title:" "+title,
width:width,
height:height,
iconCls:iconCls,
modal:true,
// closed:true,
minimizable:false,
maximized: !!maximized,
onRestore:autoResizeWindow
});
addBeforeWindowCloseEvent(modalWindowObj);
modalWindowOpener = opener;
iframe.src = getRootPath()+link+((link.indexOf("?")>0)?"&":"?")+"data="+new Date();
}form.jsp页面-js:
onload = function(){
var data=getIndexContentWindow().gridRowData;
if(data!=null){
var detdata = getIndexContentWindow().gridRowData["description"];
$('#description').val(detdata);
}
};这样就可以顺利进行数据回显了。但是,值得注意的是,在编辑窗体中,文本框、下拉框这些都不能是easyui的控件。easyui封装的太好,这回显的效果,对它不起作用。如果是easyui的控件,就要进行手动回显了。
相关文章推荐
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
- jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
- 编辑数据-表单保存
- JS弹出层来对表单数据进行编辑
- jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
- jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
- jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
- 在可编辑表格EditorGrid中,我选择一行已输入的数据,点击删除按钮,该行数据将被删除,然后当我点击表单提交按钮时,已经被删除的那一行数据仍然被插入数据库中
- 在可编辑表格EditorGrid中,我选择一行已输入的数据,点击删除按钮,该行数据将被删除,然后当我点击表单提交按钮时,已经被删除的那一行数据仍然被插入数据库中
- jqGrid与Struts2的结合应用(三) ------ 使用自定义表单对话框编辑Grid数据 .
- BootStrap智能表单实战系列(六)表单编辑页面的数据绑定
- jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
- 把HTML表单提交的数据转化成XML文件
- CGI编程中提交表单的数据问题
- django获取表单数据方法
- C# 从XML/FDF/XFDF导入数据到PDF表单域以及将PDF表单域导出到XML/FDF/XFDF
- Jquery技巧:使用ajax技术提交表单数据
- Jquery编辑数据
- 常用的表单控件的数据获取方式
