【CSS3】---文本阴影text-shadow
2015-04-23 09:49
330 查看
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow</title>
<style type="text/css">
.demo {
width: 350px;
padding: 30px;
font: bold 55px/100% "微软雅黑";
background: #C5DFF8;
text-shadow: 2px 3px 0 red;
}
</style>
</head>
<body>
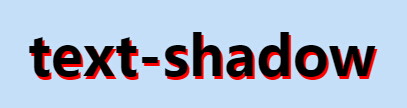
<div class="demo">text-shadow</div>
</body>
</html>
效果:

相关文章推荐
- CSS3之文本阴影text-shadow
- css3 text-shadow设计文本阴影
- CSS3文本阴影text-shadow
- CSS3文本阴影text-shadow属性详解
- 【CSS3】---文本阴影text-shadow
- 【CSS3】---文本阴影text-shadow
- 【CSS3】文本阴影text-shadow
- ☀【CSS3】文本阴影 text-shadow
- CSS3---文本阴影text-shadow
- IEBlog:IE10下CSS3的文本阴影(CSS3 text-shadow)
- CSS3文字与字体:text-overflow 与 word-wrap、@font-face、文本阴影text-shadow
- 【CSS3】---文本阴影text-shadow
- CSS3 参考指南:文字阴影text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3之文字阴影text-shadow
- CSS的定位属性实现text-shadow属性的文本下产生阴影效果
