前台js框架介绍以及下载地址
2015-04-22 11:06
127 查看
网上看到的回复,感觉挺好的复制下来,本内容是转载的,只供参考记录
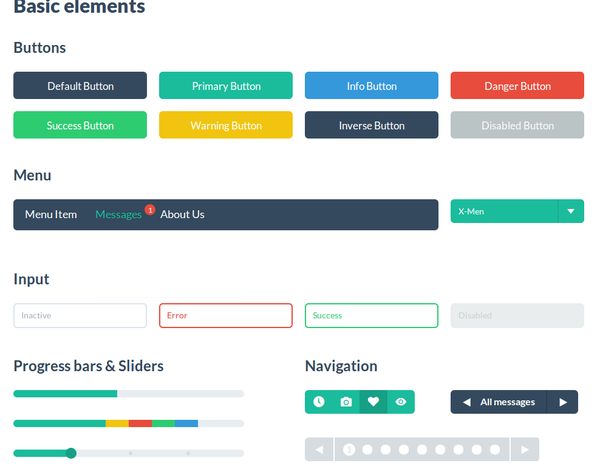
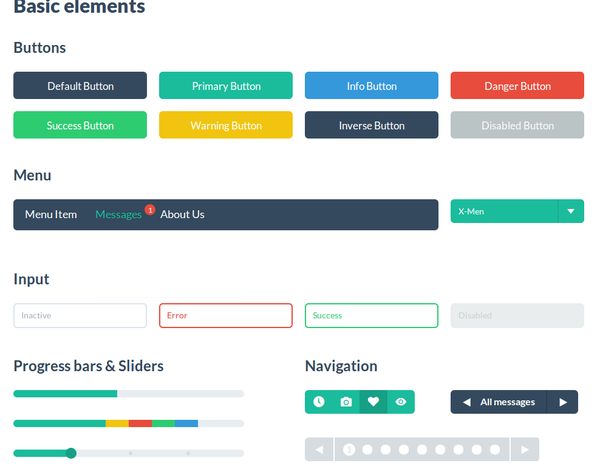
Flat UI Flat UI是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。地址:designmodo/Flat-UI
· GitHub

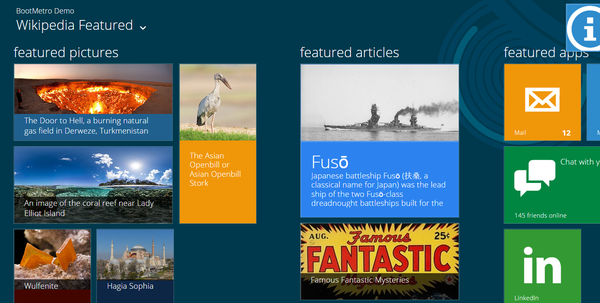
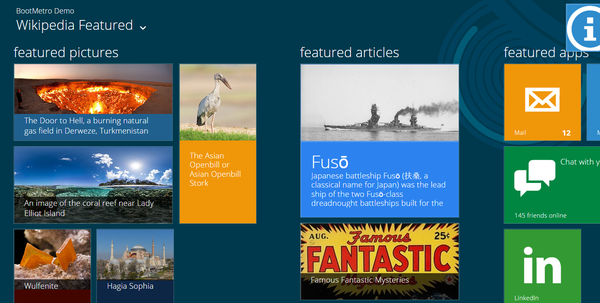
BootMetro 基于 Twitter Bootstrap 框架构建,用于创建
Windows 8 的 Metro 风格的网站,灵感来自于 Metro UI CSS 。地址:https://github.com/aozora/bootmetro

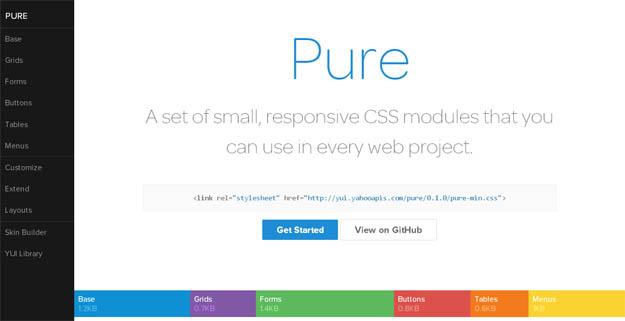
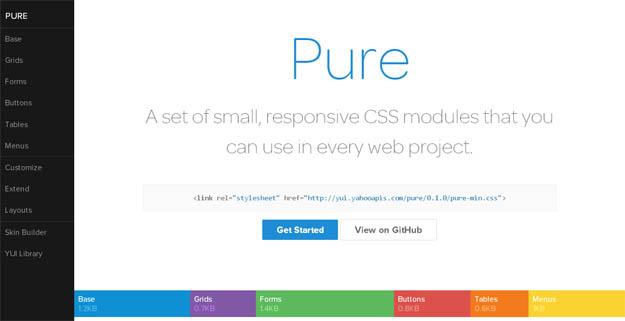
Pure 是来自雅虎的 CSS 框架,使用 Normalize.CSS 无需任何
JavaScript 代码。框架基于响应式设计,提供多种样式的组件,包括表格、表单、按钮、表、导航等。标识使用非常简单,整个框架非常轻量级,压缩后只有 5.7kb。地址:yui/pure 路 GitHub

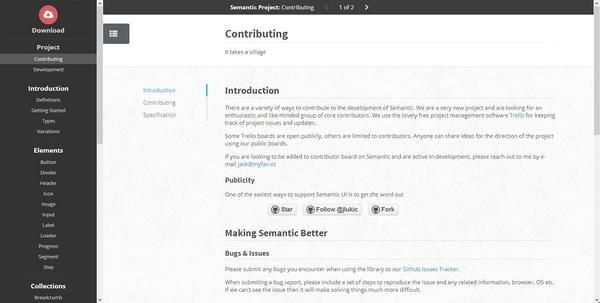
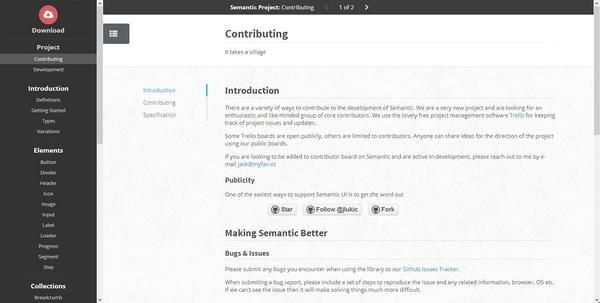
Semantic UI—完全语义化的前端界面开发框架,跟 Bootstrap 和 Foundation 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。地址:Semantic-Org/Semantic-UI
· GitHub

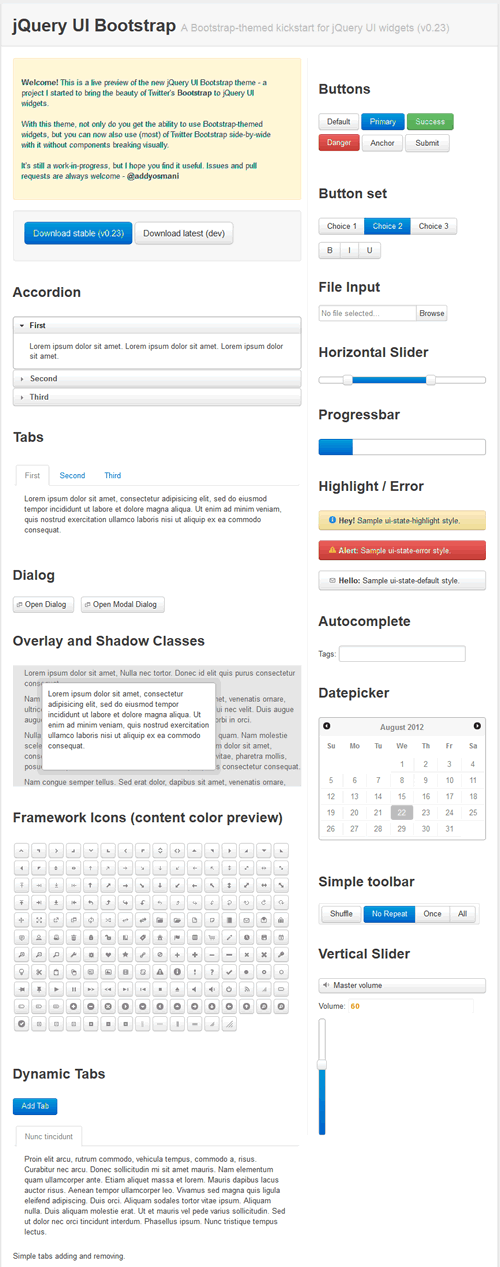
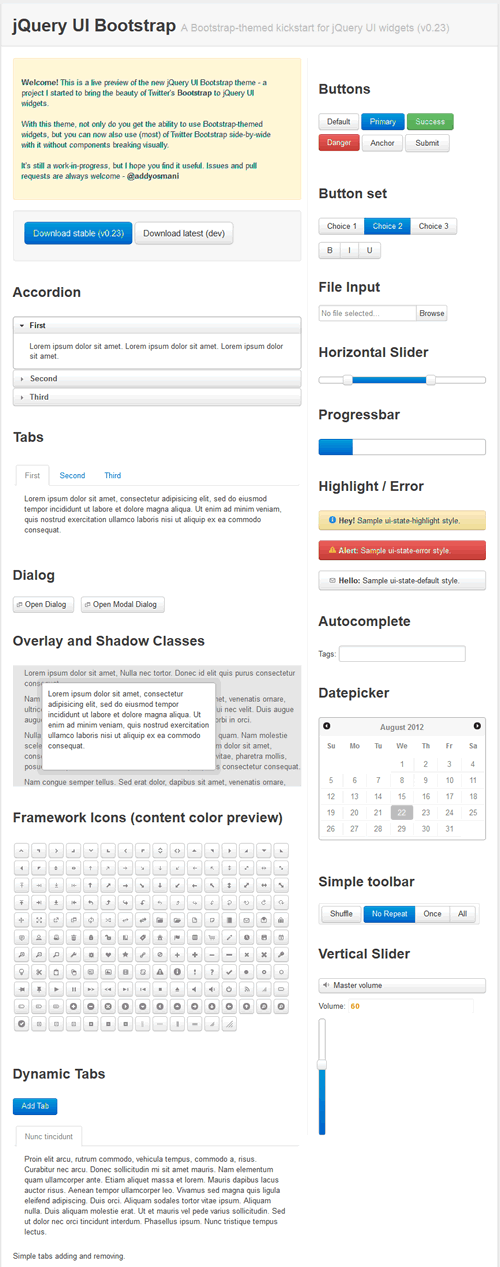
jQuery UI Bootstrap 提供了在 jQuery UI 集成
Twitter 的 Bootstrap 框架的功能。地址:jquery-ui-bootstrap/jquery-ui-bootstrap
· GitHub

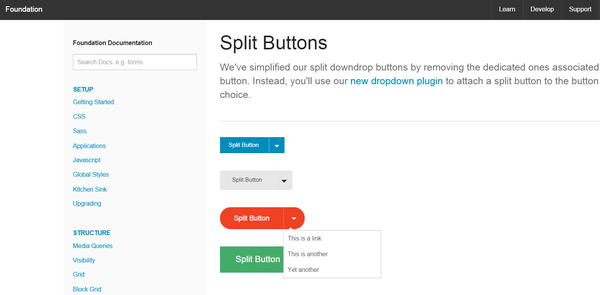
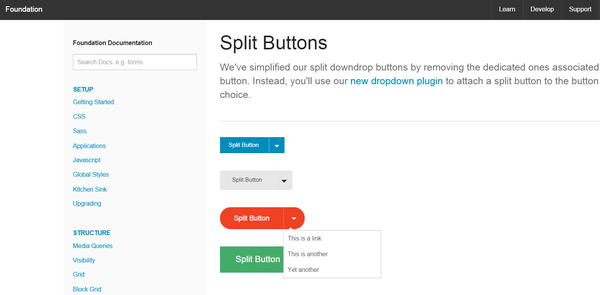
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。地址:Foundation
| The Most Advanced Responsive Front-end Framework from ZURB

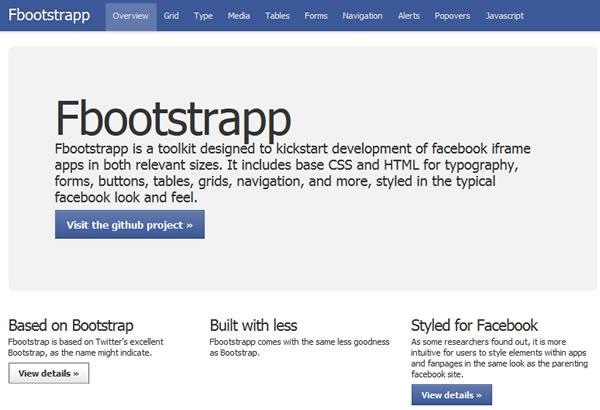
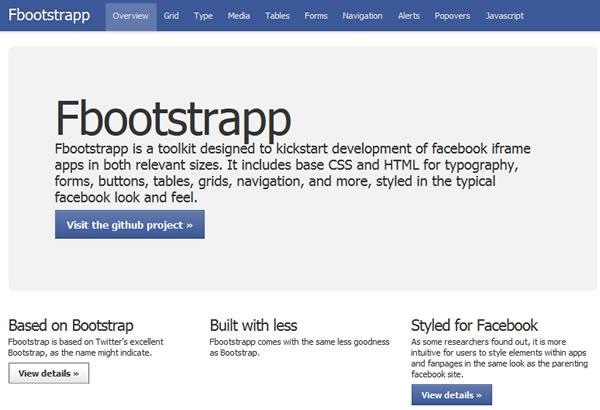
Fbootstrapp 是一个基于 Bootstrap 提供了跟
Facebook iframe apps 和设计的功能。包含基本的 CSS 和 HTML 用于所有标准组件,包括排版、表单、按钮、表格、网格、导航等等,风格跟 Facebook 类似。地址:ckrack/fbootstrapp 路 GitHub

Flat UI Flat UI是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。地址:designmodo/Flat-UI
· GitHub

BootMetro 基于 Twitter Bootstrap 框架构建,用于创建
Windows 8 的 Metro 风格的网站,灵感来自于 Metro UI CSS 。地址:https://github.com/aozora/bootmetro

Pure 是来自雅虎的 CSS 框架,使用 Normalize.CSS 无需任何
JavaScript 代码。框架基于响应式设计,提供多种样式的组件,包括表格、表单、按钮、表、导航等。标识使用非常简单,整个框架非常轻量级,压缩后只有 5.7kb。地址:yui/pure 路 GitHub

Semantic UI—完全语义化的前端界面开发框架,跟 Bootstrap 和 Foundation 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。地址:Semantic-Org/Semantic-UI
· GitHub

jQuery UI Bootstrap 提供了在 jQuery UI 集成
Twitter 的 Bootstrap 框架的功能。地址:jquery-ui-bootstrap/jquery-ui-bootstrap
· GitHub

Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。地址:Foundation
| The Most Advanced Responsive Front-end Framework from ZURB

Fbootstrapp 是一个基于 Bootstrap 提供了跟
Facebook iframe apps 和设计的功能。包含基本的 CSS 和 HTML 用于所有标准组件,包括排版、表单、按钮、表格、网格、导航等等,风格跟 Facebook 类似。地址:ckrack/fbootstrapp 路 GitHub

相关文章推荐
- J2EE 三大框架的简单介绍以及他们的下载地址
- eclipse插件大全介绍,以及下载地址
- win10系统正式版官方下载地址以及win10系统正式版两种模式介绍
- eclipse插件大全介绍,以及下载地址
- 号称开源的wince6.0介绍以及下载地址
- eclipse和spring下载地址以及其它工具介绍
- (二)underscore.js框架Utility类API学习以及模型template的详细介绍
- YUI介绍以及快速入门 Yahoo的JS框架
- karloop介绍--hello world大家好,今天为大家介绍一款非常轻量级的的web开发框架,karloop框架。使用python开发 首先我们下载karloop源码进行安装。 源码地址 下载成
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
- JR 精品文章 - eclipse插件大全介绍,以及下载地址
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
- AngularJS实际项目应用——前端js框架以及库介绍
- 【干货】利用MVC5+EF6搭建博客系统(四)(上)前后台页面布局页面实现,介绍使用的UI框架以及JS组件
- RHEL版本介绍及下载地址
- OpenUI5 (SAPUI5) js框架简单介绍
- JS和ASP一行代码可获取完整URL地址以及参数
- checkbox控件的enable,disabled,以及与前台js的交互控制
- PostgreSQL介绍以及如何开发框架中使用PostgreSQL数据库
- Visual Studio 2015 产品下载地址以及激活码
