PHPStorm 安装 SASS、SCSS + Compass
2015-04-15 16:05
393 查看
许久没更新博客啦,这两天研究了下 SASS 和 LESS ,最终选了 SASS,因为相对比较成熟些吧,试了很多坑之后,终于成功了,下面上步骤:
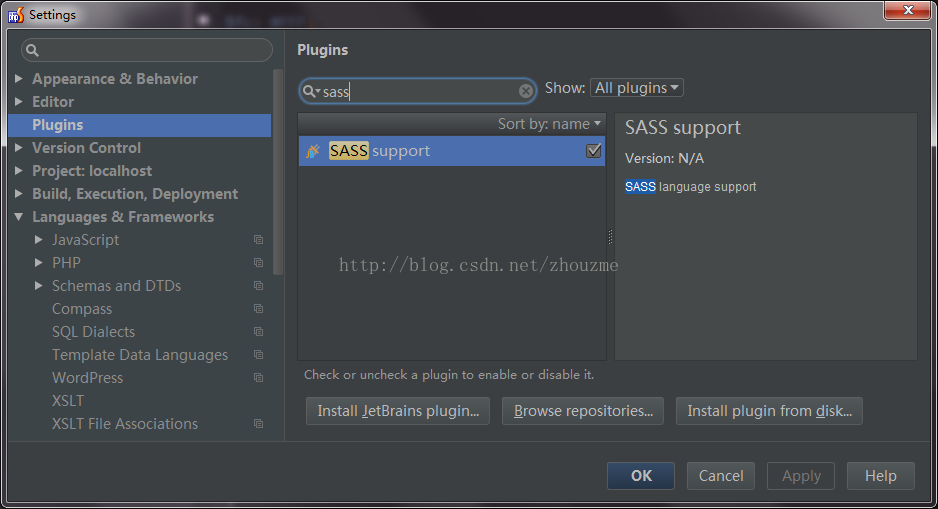
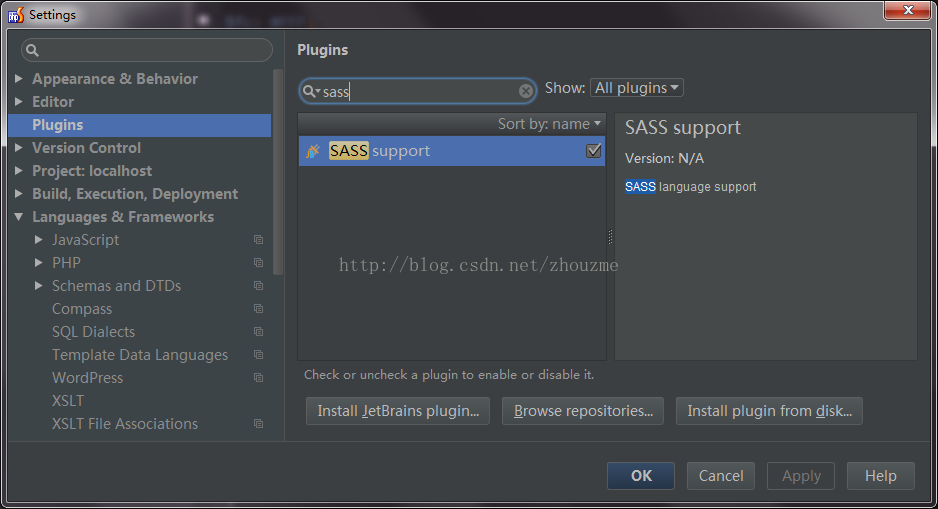
1. 安装 PHPStorm 的 SASS 插件
好像是自带了该插件的,如果没有的话,就打开 setting -> plugins 自己安装一个吧,就不多说了

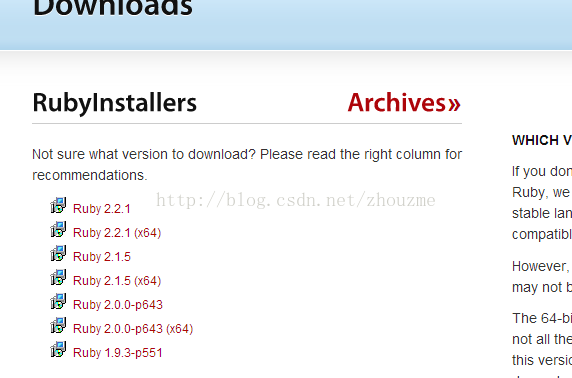
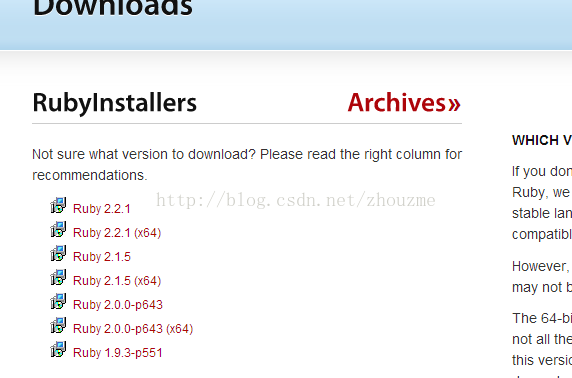
2. 安装 Ruby
Windows 版本下载地址:
http://rubyinstaller.org/downloads/

Linux or Mac 地址:
http://ruby.taobao.org/mirrors/ruby/
我用的是 windows 版最新的 2.2.1 版本
配置好系统环境,将ruby 的bin目录绝对路径添加到 path 环境变量中,windows版安装的时候可以勾选自动添加
可参考这片博文:
http://www.w3cplus.com/css/css-preprocessor-sass-vs-less-stylus-2.html
3. 安装 SASS 和 Compass
因为天艹局域网的关系,你可能需要重新设置下更新源地址:
命令行下执行:
1. 安装 PHPStorm 的 SASS 插件
好像是自带了该插件的,如果没有的话,就打开 setting -> plugins 自己安装一个吧,就不多说了

2. 安装 Ruby
Windows 版本下载地址:
http://rubyinstaller.org/downloads/

Linux or Mac 地址:
http://ruby.taobao.org/mirrors/ruby/
我用的是 windows 版最新的 2.2.1 版本
配置好系统环境,将ruby 的bin目录绝对路径添加到 path 环境变量中,windows版安装的时候可以勾选自动添加
可参考这片博文:
http://www.w3cplus.com/css/css-preprocessor-sass-vs-less-stylus-2.html
3. 安装 SASS 和 Compass
因为天艹局域网的关系,你可能需要重新设置下更新源地址:
命令行下执行:
gem sources --remove https://rubygems.org/ gem sources -a https://ruby.taobao.org/[/code]
可以参考下这篇文章:
http://devework.com/sass-compass.html
下面执行安装啦:gem install sass gem install compass
4. 新建 Compass + SASS 项目
创建一个项目根目录,cd 进入后,执行:
compass create your_project_name
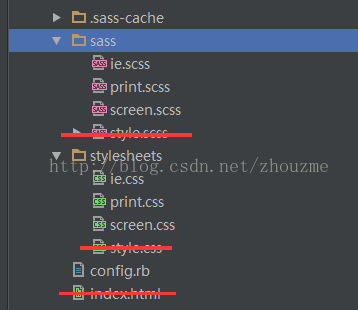
会生成三个文件夹和一个 config.rb 文件
在 sass 目录下存放我们自己的样式代码,编译后会自动生成到 stylesheets 目录下,当然你也可以自定义生成地址
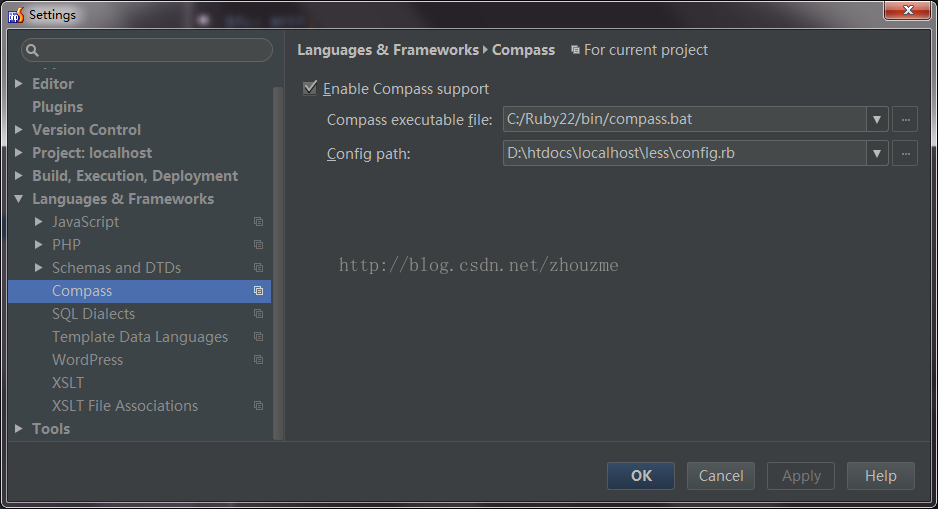
5. 配置 Compass 编译环境
打开 setting -> Language & Framework 下面有个 Compass
勾选 Enable 后 设置你自己安装的 ruby comopass.bat 路径 和 当前项目的 config.rb 文件路径
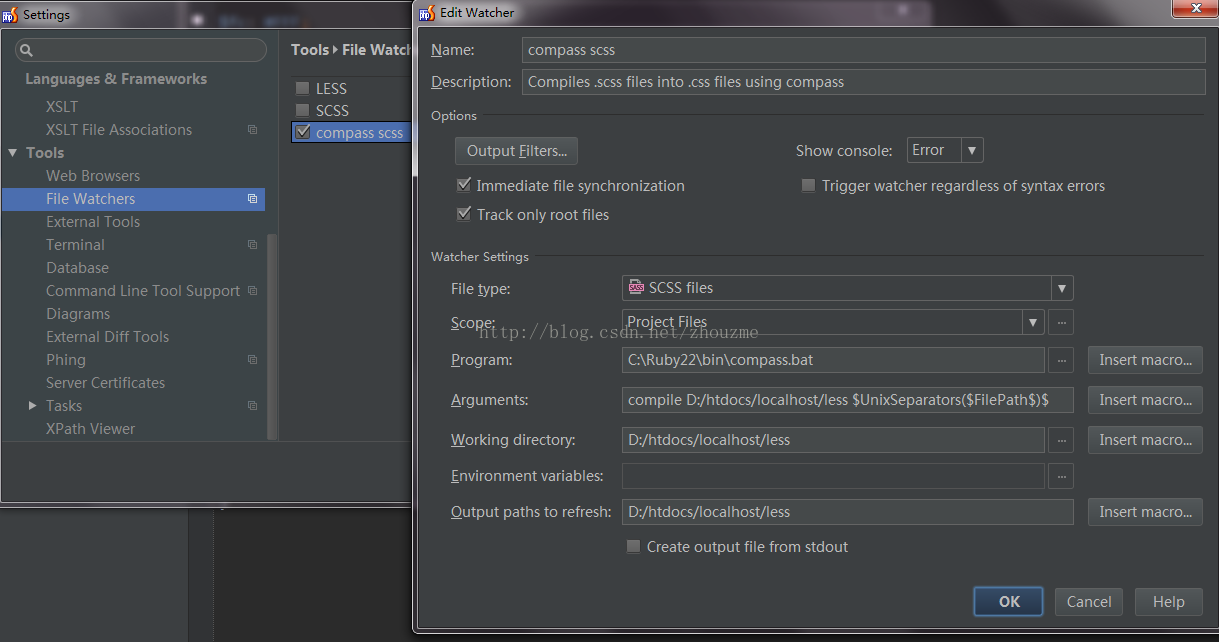
6. 配置 SASS 环境
打开 setting -> Tools -> FileWatchers
点击右侧绿色的加号 添加一个 compass scss 项目,配置如下
应该使用默认的配置就可以的了。
working directory 就是你 刚才用 compass create 的项目目录(我这里只是文件夹名字是 less 不要误解了啊)
7. 开始写代码了@import "compass/reset"; @import "compass"; $fc: #FFF; $fs: 16px; body { background-color: #555; } #panel { color: $fc; font-size: $fs; .title { padding: 1em; background-color: #888; color: $fc; } .item { float: left; width: 49%; min-height: 3em; padding: 1em; margin: 1.5%; border: solid 1px $fc; box-sizing: border-box; background-color: #999; @include box-shadow(1px 2px 3px #000); } }
一个简单的测试代码,每次更改后,会自动编译,但不会自动生成 css 文件的,你可以在命令行下进行生成
命令如下:compass compile
或者强制编译更新compass compile --force
然后你再看看 stylesheets 下面就多出一个对应名称的 css 文件
这个代码会有很大一堆我就不上代码了,包含了 reset 的样式和你自己的样式 还有注释都保留了的,因为这是开发环境,
如果是正式环境,需要进行压缩
下面来改下配置,进入正式环境,将生成的代码压缩成一行
打开项目根目录下的 config.rb 文件
添加两行代码:environment = :development output_style = (environment == :production) ? :compressed : :expanded
当 environment 为 :production 时生成的 css 文件将会是压缩成一行的样子了。
好了 全部完成,现在开始快速开发你自己的 css 吧
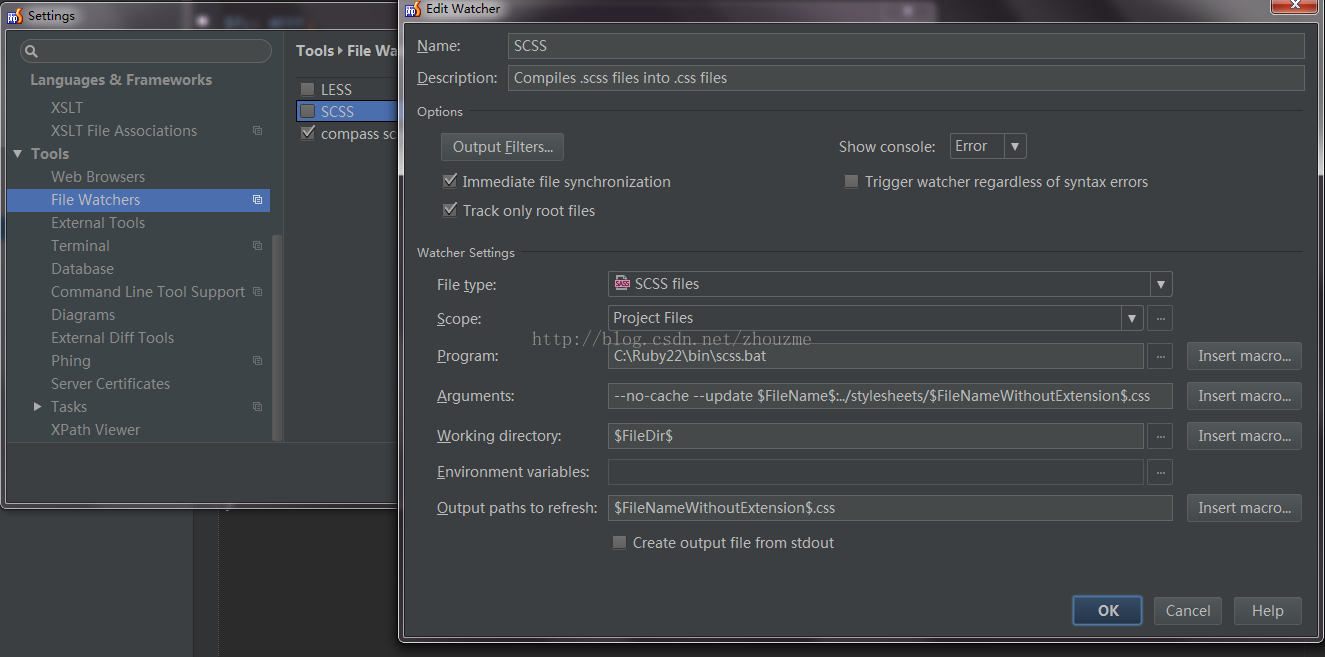
如果你只需要用 SCSS 的话,在第6步你可以新建 SCSS 配置,下面是配置截图
下面贴一些其他参考的文章地址:
http://www.jetbrains.com/phpstorm/help/working-with-sass-and-scss-in-compass-projects.html#d233223e455
http://www.ruanyifeng.com/blog/2012/11/compass.html
http://sass-lang.com/documentation/file.SASS_REFERENCE.html
http://compass-style.org/install/
相关文章推荐
- PHPStorm 安装SASS/SCSS、Compass
- Sass和compass 安装 和配合grunt实时显示 [Sass和compass学习笔记]
- windows下安装sass/scss
- Sass和Compass安装
- Sass-Ruby及Sass、Compass在Windows下安装
- 安装Sass和Compass
- sass学习之一:sass安装compass部署
- windows下安装sass/scss
- 轻松学习Ionic (三) 安装sass并在webstorm中为scss添加watcher
- Sass和compass 安装 和配合grunt实时显示
- 安装Ruby、Sass与Compass
- CSS, Sass, SCSS, Compass, Less,BEM, SMACSS, OOCSS, ACSS, CCSS, WTFSS?
- ruby/sass/compass安装
- windows下,ruby环境的安装,与sass,compass的使用方法
- Sass Scss Less快速开发工具之Compass和EST介绍
- sass/compass安装
- sass和compass的安装
- sass-compass 安装
- less、sass、scss、compass
- 【WEB】Sass与Compass安装与入门(二)