从视图角度看块级元素(block)与内联元素(inline)
2015-04-10 19:19
423 查看
从视图角度看块级元素(block)与内联元素(inline)
很明显我们很难感觉到什么是块级元素什么是内联元素,其实html加载时并不是只在大家看到一层上进行渲染等操作,网页结构是由一层一层的堆叠而形成的。网页的解析是分各个标签进行解析的,这样有利于浏览器的多进程解析,会带来较大的性能的提升,否则给浏览器的html解析将会是灾难性的元素分为:块级元素(block)和内联元素(inline)
块级元素顾名思义:
1.也即是元素在页面默认是一块一块(行)的容器(width=100%),
2.块级元素可以设定块的大小与内外边距
3.块级元素可以装块级元素和内联元素,形象于相当于容器中装容器或东西,
这里提到内外边距相信大家有时候很迷惑:
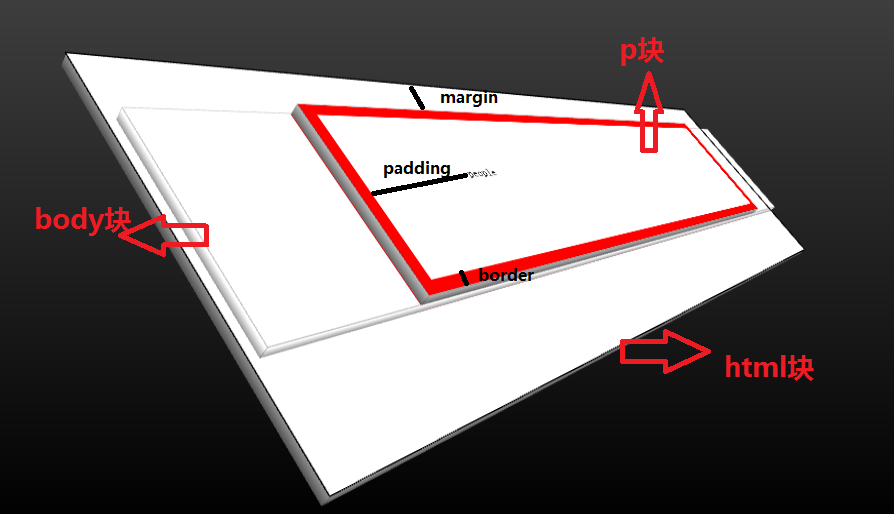
其实想像既然块级元素是一个容器将其想象为一个大的长方体的操场你在操场上玩耍,此时你距离操场内边缘的距离即是padding(一般 与自己同一个颜色),操场的跑道也即是border,距离跑道的院墙即是margin。每次均一顺时针方向(上右下左)进行开始设置边距
例如:标签p是块级元素
<html>
<head>
<style type="text/css">
p{
border:15px solid red;
padding:2cm 8cm 3cm 4cm;
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>people</p>
</body>
</html>
很明显在上图中涉及到了
顶级块(Top-level-element)html,body
块级元素:p
相信大家对html的解析时并不是在一层上进行,其相对位置会由布局管理器进行计算而得
那么常见的块级元素内联元素有哪些呢?
一般带有表格段落标题的等带有框架味道的为块级元素
address - 地址
block - 块引用
center - 居中对齐块(不推荐)
dir - 目录列表(HTML5踢出) div - 常用的不能再常用了 dl - 列表
fieldset - 一个包含着form组的框 form - 表了个单
h1 ~ h6 各种尺寸标题 hr - 水平分隔线(不推荐)
menu - 菜单列表
noframes - 浏览器不支持frames显示的块
noscript - 浏览器不支持script显示的块 ol - 有序列表 ul - 无序列表
p - 段落 pre - 格式化文本 table - 表了个格
内联元素:
标签字体链接下划线等非框架性的一般为内联元素
a - 锚点 abbr - 缩写(语义、利于搜索引擎) acronym - 首字(HTML5踢出)
b - 粗体(不推荐) big - 大字体(不推荐)
cite - 引用(语义、利于搜索引擎) code - 引用源码(语义)
em - 强调(如果仅为了斜体请用) font - 字体设定(不推荐)
i - 斜体 img - 图片 input - 输入框
label - 表单标签(事件关联对应表单项)
q - 短引用(标准添加引号,IE不添加引号)
s - 中划线(不推荐) samp - 用于提取内容 select - 项目选择
small - 小字体(不推荐) strong - 粗体(不推荐)
sub - 下标 sup - 上标
textarea - 多行文本输入框
u - 下划线 var - 定义变量
常用的测试结果
代码大家大家可以在:http://pan.baidu.com/s/1eQB1QuQ中下载

YcUstc
相关文章推荐
- 块元素block,内联元素inline; inline-block;
- 常见的块状元素(block)与内联元素(inline)
- block(块元素)、inline(内联元素)的差别是什么?
- 如何去除内联元素(inline-block元素)之间的间距
- CSS文档流与块级元素(block)内联元素(inline)那点事
- inline(内联元素)和block(块级元素) 的区别
- block inline 和inline-block 块级元素和内联元素
- 去除内联元素(inline-block元素)之间的间距
- block(块级元素)和 inline(内联元素) 的区别
- block(块元素)、inline(内联元素)
- CSS文档流与块级元素(block)内联元素(inline)那点事
- CSS 中 block 元素(块级元素)与 inline 元素(内联元素)详解
- 什么是块元素block和内联元素inline
- inline-block间隙问题内联元素与块级元素
- CSS文档流与块级元素(block)内联元素(inline)那点事
- 块状元素(block element)内联元素(inline element)
- 块元素block element和内联元素inline element
- CSS文档流与块级元素(block)内联元素(inline)那点事(转自www.jqueryb...
- CSS文档流与块级元素(block)、内联元素(inline)
- block(块元素)、block(块元素)、inline(内联元素)的差别是什么?inline(内联元素)的差别是什么?
