css框架bootstrap(练习表单)
2015-04-08 00:09
447 查看
css框架bootstrap(练习表单)
简介Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
组件
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等
javascript插件
Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:模式对话框、标签页、滚动条、弹出框等。
定制自己的框架(可以自己修改css中的样式)
今天练习表单:
宽度100%:(首先你要引入
bootstrap.min.css文件;网上可以下载bootstrap)
<form action="www.baidu.com" method="post"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control input-1g"/> </div> <div> <button type="submit" class="btn btn-success btn-lg">keep me posted</button> </div> </form>
居中:
<div class="container">//与960grid写法不同, <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="/mailing-list" method="post" > <p class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control input-lg" name="email" placeholder="jonsnow@knowsnothi.ng" /> </p> <p class="text-center"> <button type="submit" class="btn btn-success btn-lg">Keep me posted</button> </p> </span> </form> </div> </div> </div>
邮件符号:
class="icon-envelope小信封;
class="text-center"文本居中;
<div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form class="margin-base-vertical"> <p class="input-group"> <span class="input-group-addon"><span class="icon-envelope"></span></span> <input type="text" class="form-control input-lg" name="email" placeholder="jonsnow@knowsnothi.ng" /> </p> <p class="help-block text-center"><small>We won't send you spam. Unsubscribe at any time.</small></p> <p class="text-center"> <button type="submit" class="btn btn-success btn-lg">Keep me posted</button> </p> </span> </form> </div> </div>
完整版:(网站摘录)
`
Bootstrap In Practice - Landing Page Example
<link href="http://fonts.googleapis.com/css?family=Abel|Open+Sans:400,600" rel="stylesheet" /> <style> /* http://css-tricks.com/perfect-full-page-background-image/ */ html { background: url(img/6133364748_89f2365922_o.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } body { padding-top: 20px; font-size: 16px; font-family: "Open Sans",serif; background: transparent; } h1 { font-family: "Abel", Arial, sans-serif; font-weight: 400; font-size: 40px; } /* Override B3 .panel adding a subtly transparent background */ .panel { background-color: rgba(255, 255, 255, 0.9); } .margin-base-vertical { margin: 40px 0; } </style>
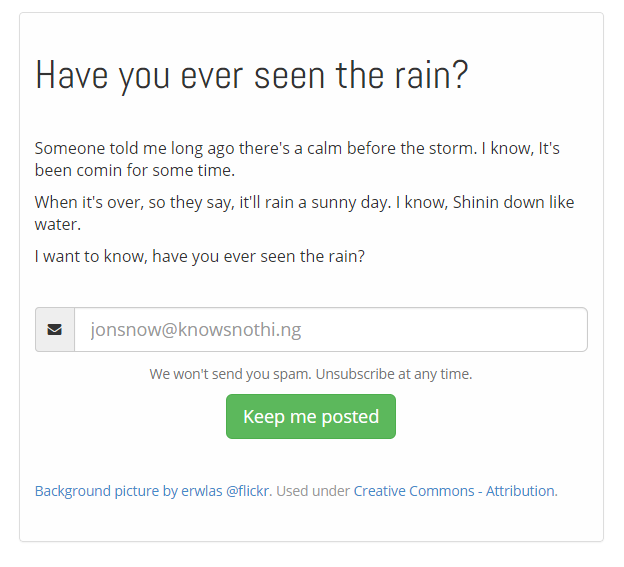
<div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3 panel panel-default"> <h1 class="margin-base-vertical">Have you ever seen the rain?</h1> <p> Someone told me long ago there's a calm before the storm. I know, It's been comin for some time. </p> <p> When it's over, so they say, it'll rain a sunny day. I know, Shinin down like water. </p> <p> I want to know, have you ever seen the rain? </p> <form class="margin-base-vertical"> <p class="input-group"> <span class="input-group-addon"><span class="icon-envelope"></span></span> <input type="text" class="form-control input-lg" name="email" placeholder="jonsnow@knowsnothi.ng" /> </p> <p class="help-block text-center"><small>We won't send you spam. Unsubscribe at any time.</small></p> <p class="text-center"> <button type="submit" class="btn btn-success btn-lg">Keep me posted</button> </p> </span> </form> <div class="margin-base-vertical"> <small class="text-muted"><a href="http://www.flickr.com/photos/erwlas/6133364748/">Background picture by erwlas @flickr</a>. Used under <a href="http://creativecommons.org/licenses/by/2.0/deed.en">Creative Commons - Attribution</a>.</small> </div> </div><!-- //main content --> </div><!-- //row --> </div> <!-- //container -->
`

相关文章推荐
- bootstrap前端框架使用modal弹出框form表单submit操作后解决页面提示不显示
- BootStrap表单控件之复选框checkbox和单选择按钮radio
- bootstrap导航栏、下拉菜单、表单的简单应用
- SSM框架练习出现JSP提交表单出现乱码问题
- Bootstrap常用表单布局(HTML)
- bootstrap表单验证
- Bootstrap+AngularJS实现对话框、表单和表格
- Bootstrap历练实例:表单控件状态(禁用)
- Bootstrap 表单
- bootstrap表单的其他组件
- Bootstrap form 表单 必须加上 使用类名“form-horizontal”主要有以下几个作用
- 【07】Bootstrap — Form表单
- 优秀的Web前端CSS框架Bootstrap(一):简介
- Bootstrap关于表单(一)
- bootstrap表单学习笔记3-1
- bootstrap为水平排列的表单和内联表单设置可选的图标
- vue的v-for小练习表单
- Bootstrap快速学习笔记(2)表单系列之一
- bootstrap 练习
- Bootstrap关于表单控件(按扭)
