9个最新的手机/移动设备jQuery插件
2015-03-25 22:36
393 查看
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。

查看演示及下载

查看演示 下载插件

查看演示 下载插件

查看演示 下载插件

查看演示 下载插件

查看演示及下载
查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

查看演示及下载

查看演示及下载

查看演示 下载插件
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。
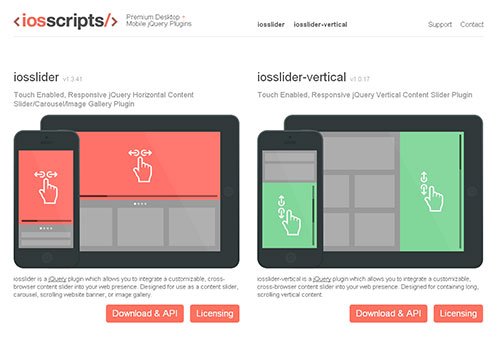
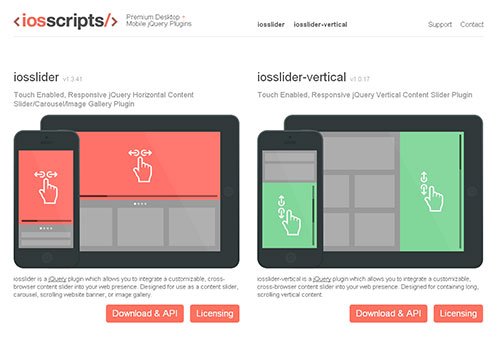
IOSSCRIPTS
iosslider这个jQuery插件可以让桌面、手机、平板设备实现自适应的网页幻灯片(灯箱),支持水平和垂直方式。
查看演示及下载
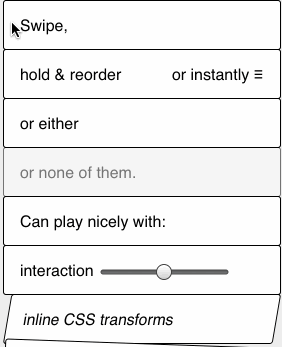
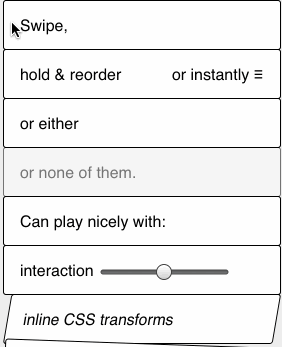
Slip.Js
如果想实现触摸设备排序的话,我想Slip.js插件是最好的选择。
查看演示 下载插件
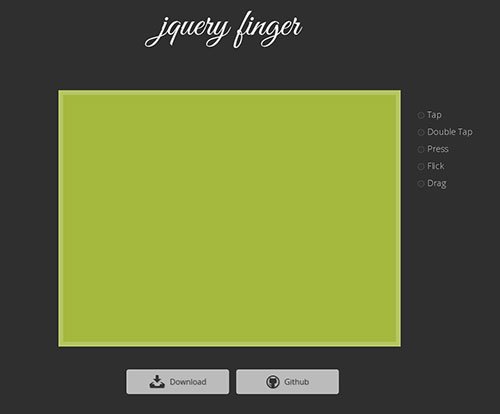
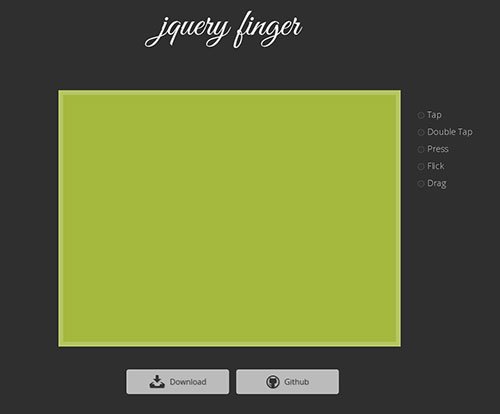
JQuery Finger
一个触摸事件插件。和其它相关插件不同的是,它会移除触摸设备的300毫秒延迟。
查看演示 下载插件
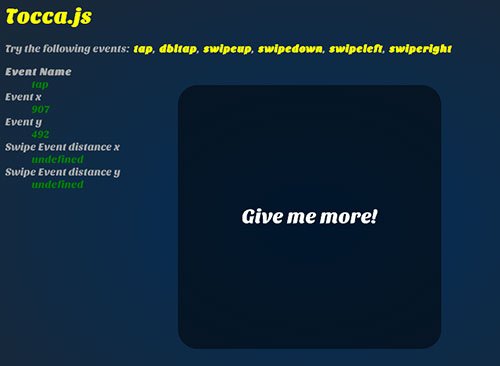
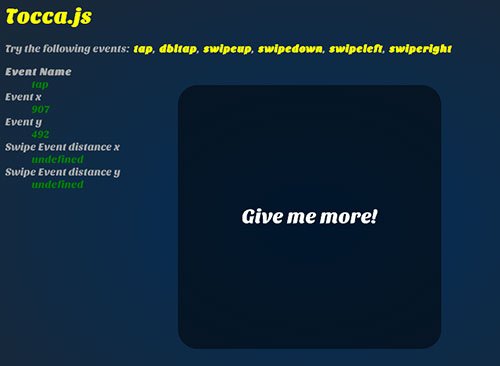
Tocca.Js
超轻量级的触摸事件插件,大小只有1KB啊。
查看演示 下载插件
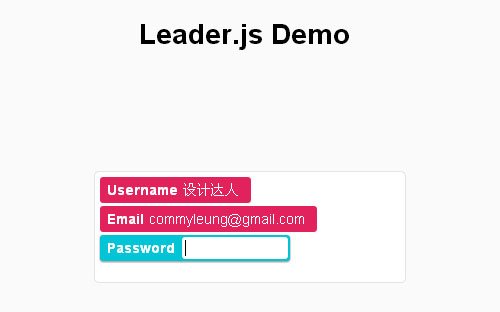
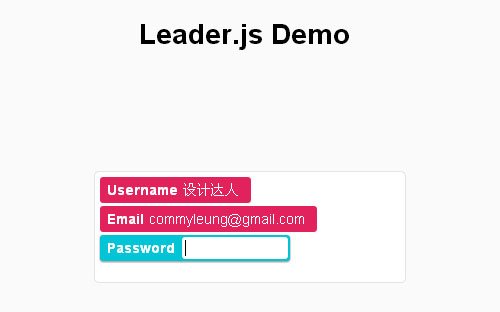
Leader.Js
用户登陆插件,目前为概念设计,是否真适用在实际项目中使用呢?
查看演示 下载插件
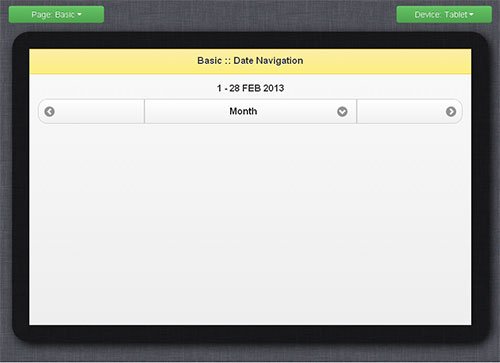
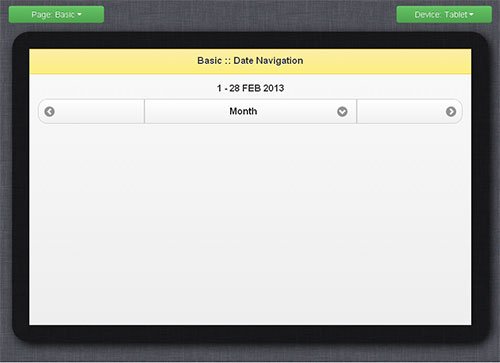
JQuery Mobile Date Navigation
移动手机设备的日历导航插件,如果有日期弹出来选择就更强大了。
查看演示及下载
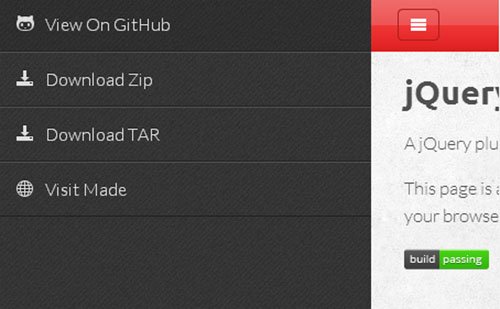
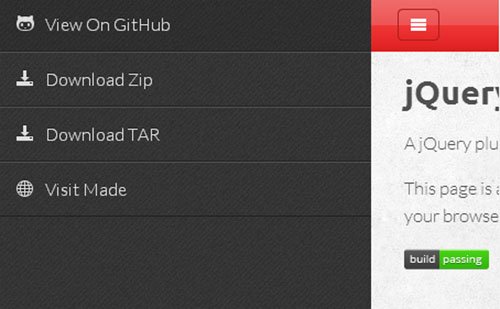
JQuery Navobile
这类侧边栏导航菜单插件我们介绍过,请看《好用的侧边栏菜单/面板jQuery插件》一文。查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

查看演示及下载
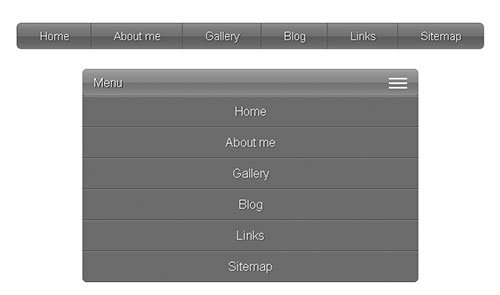
Responsive Mobile Menu
一个响应式移动设备菜单插件。
查看演示及下载
9个最新的手机/移动设备jQuery插件
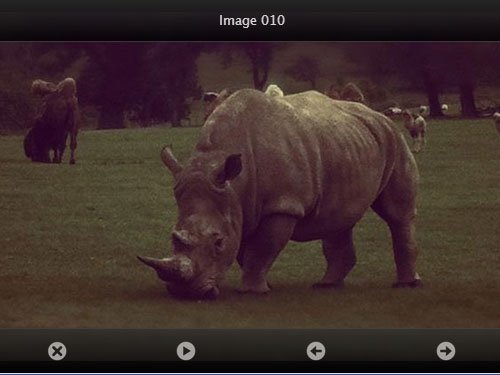
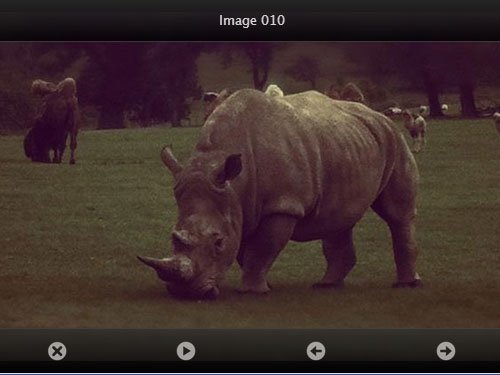
PhotoSwipe
图像展示类的移动设备插件,功能实用,而且效果不错,请看DEMO体验。
查看演示 下载插件
相关文章推荐
- 最新的手机/移动设备jQuery插件
- jQuery适合移动设备触摸屏的响应式幻灯片插件
- 帮助你在移动设备上生成倾斜控制(重力控制)的旋转效果jQuery插件 - lenticular.js
- 帮助你在移动设备上生成倾斜控制(重力控制)的旋转效果jQuery插件 - lenticular.js
- 基于JQuery的Swiper插件实现移动手机端幻灯片切换(可在每一张幻灯片div中插入自定义的元素,代码简介,扩展性好。)
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
- 帮助你在移动设备上生成倾斜控制(重力控制)的旋转效果jQuery插件 - lenticular.js
- jQuery支持移动触摸设备的Lightbox插件
- 适合移动设备的jQuery滑动按钮插件
- jQuery高仿真移动手机滑动侧边栏布局插件
- jQuery适合移动设备触摸屏的响应式幻灯片插件
- 基于 jQuery支持移动触摸设备的Lightbox插件
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
- 最新App、手机网站尺寸规范—移动设备界面UI设计尺寸规范
- 最新App、手机网站尺寸规范—移动设备界面UI设计尺寸规范
- jquery插件--h5移动设备自适应 transform scale
- 基于 jQuery支持移动触摸设备的Lightbox插件
- react Ant Design 日历插件input导致移动设备弹出键盘问题
- 构建基于Javascript的移动web CMS——加入jQuery插件
