Android高斯模糊(无需任何三方框架)的实现思路,Android多种截图方式
2015-03-23 11:48
555 查看
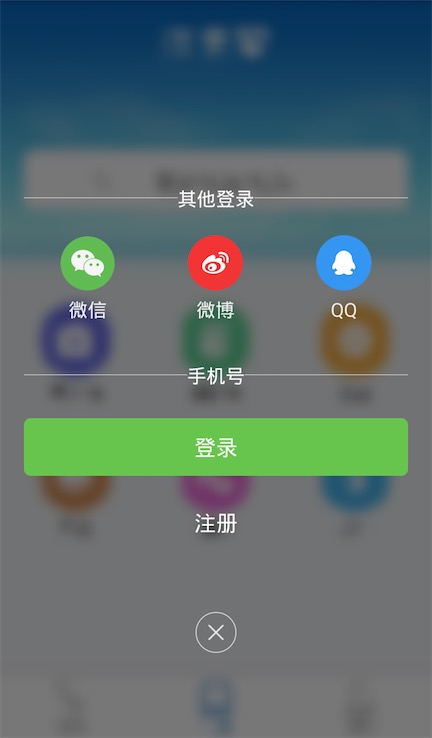
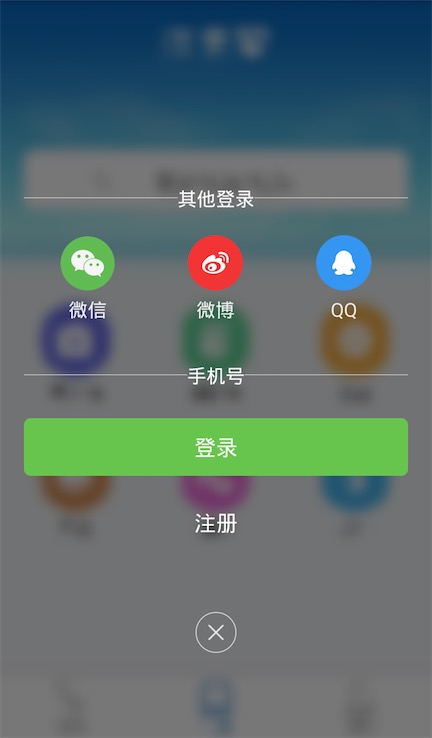
产品设计要求:当操作APP需要登录权限时,弹出登录界面,要求登录界面的背景是上一个界面的透明、模糊、阴影效果,就像iOS8下拉通知栏的背景效果。最终效果如下图:

最初的想法,是想搞个模糊、透明的图片当作登录界面的背景。后来发现这种想法不切合实际。于是就找到了高斯模糊的这一图像处理技巧。
Android系统本身自带高斯模糊的功能,但是要求系统版本在11以上,然后有个厉害的家伙重写了一个支持低版本的类库。但是这两种方法我都没采纳,根据前人的经验直接用一个不算复杂的算法实现。
主界面跳转登录界面的高斯模糊实现步骤:
MainActivity–>LoginActivity
Created with Raphaël 2.1.2主界面跳转登录界面主界面截图图片高斯处理设置背景图片End
BitmapUtil代码:

最初的想法,是想搞个模糊、透明的图片当作登录界面的背景。后来发现这种想法不切合实际。于是就找到了高斯模糊的这一图像处理技巧。
Android系统本身自带高斯模糊的功能,但是要求系统版本在11以上,然后有个厉害的家伙重写了一个支持低版本的类库。但是这两种方法我都没采纳,根据前人的经验直接用一个不算复杂的算法实现。
主界面跳转登录界面的高斯模糊实现步骤:
MainActivity–>LoginActivity
Created with Raphaël 2.1.2主界面跳转登录界面主界面截图图片高斯处理设置背景图片End
跳转登录界面
这里用到了Android注解框架androidannotations,https://github.com/excilys/androidannotationsLoginActivity_.intent(activity).start();
主界面截图
// 从activity堆栈里面获取MainActivity,自己定义AppBase实现 Bitmap bitmap = BitmapUtil.shotActivity(activities.get(activities.size() - 2)); // 参考下面的设置背景图片代码片段 blur(bitmap, vContent);
BitmapUtil代码:
/**
* 截取可见屏幕,包括状态栏
*/
public static Bitmap shotScreen(Activity activity) {
View view = activity.getWindow().getDecorView();
Display display = activity.getWindowManager().getDefaultDisplay();
view.layout(0, 0, display.getWidth(), display.getHeight());
// 允许当前窗口保存缓存信息,这样getDrawingCache()方法才会返回一个Bitmap
view.setDrawingCacheEnabled(true);
return Bitmap.createBitmap(view.getDrawingCache());
}
/**
* 截取可见屏幕,不包括状态栏
*/
public static Bitmap shotActivity(Activity activity) {
View view = activity.getWindow().getDecorView();
Rect frame = new Rect();
view.getWindowVisibleDisplayFrame(frame);
view.setDrawingCacheEnabled(true);
view.destroyDrawingCache();// 更新cache
return Bitmap.createBitmap(view.getDrawingCache(), 0, frame.top, frame.width(), frame.height());
}
/**
* 截取view的根层可见屏幕部分的视图
*/
public static Bitmap getRootViewBitmap(View view) {
return shotViewBitmap(view.getRootView());
}
/**
* 截取可见屏幕部分的view视图
*/
public static Bitmap shotViewBitmap(View v) {
v.clearFocus();
v.setPressed(false);
Bitmap bmp = null;
try {
v.layout(0, 0, v.getWidth(), v.getHeight());
// 允许当前窗口保存缓存信息,这样getDrawingCache()方法才会返回一个Bitmap
v.setDrawingCacheEnabled(true);
v.buildDrawingCache();
bmp = Bitmap.createBitmap(v.getDrawingCache());
} catch (Exception e) {
e.printStackTrace();
}
return bmp;
}
/**
* 获取view的完整视图图片(即使没有显示出来的部分)
*/
public static Bitmap convertBitmap(View view){
return convertViewToBitmap(view, view.getWidth(), view.getHeight());
}
/**
* 通过计算的方法宽高后,获取view的完整视图图片(即使没有显示出来的部分)
*/
public static Bitmap convertMeasureBitmap(View view){
view.measure(View.MeasureSpec.makeMeasureSpec(view.getWidth(), View.MeasureSpec.EXACTLY),
View.MeasureSpec.makeMeasureSpec(view.getHeight(), View.MeasureSpec.AT_MOST));
return convertViewToBitmap(view, view.getMeasuredWidth(), view.getMeasuredHeight());
}
/**
* convert view to bitmap according to with and height
*/
public static Bitmap convertViewToBitmap(View view, int width, int height){
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
view.draw(new Canvas(bitmap));
return bitmap;
}图片高斯模糊算法
package com.witspring.tool;
import android.graphics.Bitmap;
public class FastBlur {
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 &am
a871
p; pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}设置背景图片
private void blur(Bitmap bkg, View view) {
float radius = 2;
float scaleFactor = 8;
Bitmap overlay = Bitmap.createBitmap((int)(view.getMeasuredWidth() / scaleFactor), (int)(view.getMeasuredHeight() / scaleFactor), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-view.getLeft() / scaleFactor, -view.getTop() / scaleFactor);
canvas.scale(1 / scaleFactor, 1 / scaleFactor);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(bkg, 0, 0, paint);
// 参考上面的图片高斯模糊算法
overlay = FastBlur.doBlur(overlay, (int) radius, true);
view.setBackgroundDrawable(new BitmapDrawable(getResources(), overlay));
}
相关文章推荐
- Android学习 —— 多种适配器方式实现ListView
- 【Android 界面效果40】Android4.0-Fragment框架实现方式剖析(一)
- 【Android 界面效果40】Android4.0-Fragment框架实现方式剖析(一)
- android.onclicklistener的多种实现方式
- Android实现画板功能的多种实现方式
- Android 屏幕截图(底层实现方式)
- Android多种方式实现自定义Dialog对话框
- android 圆形图片多种实现方式
- Android开发中适配多种 ROM 的快捷方式是如何实现的?
- Android 定时任务的多种实现方式
- android多种方式实现异步加载图片
- (android 关机/重启)Android关机/重启流程解析 (2)-----实例解析(多种实现方式)
- Android多种方式实现自定义Dialog对话框
- Android Retrofit 2.0框架 GET和POST的实现方式(配合RxJava)
- android多种方式实现异步加载图片
- Android中通过view方式获取当前Activity的屏幕截图实现方法
- Android多种方式实现自定义Dialog对话框
- Android多种方式实现自定义Dialog对话框
- 多种方式实现在Android 手机上抓包
- Android 插件框架实现思路及原理
