31.图片放大镜插件——jqzoom
2015-03-23 10:37
260 查看
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
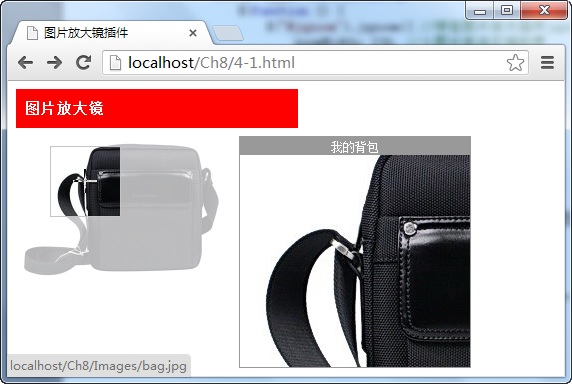
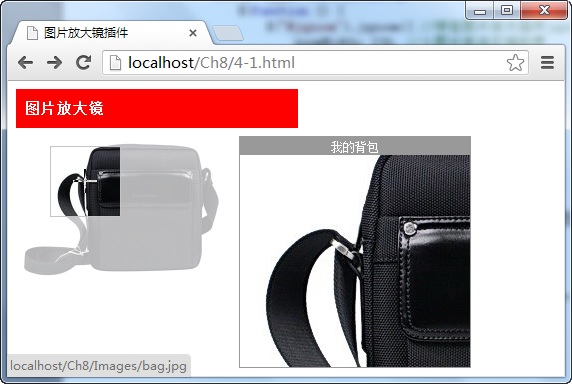
例如,在页面中,添加一个被<a>元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当在小图片中移动鼠标时,将调用放大镜插件的
jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:
$(linkimage).jqzoom({options})其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
例如,在页面中,添加一个被<a>元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当在小图片中移动鼠标时,将调用放大镜插件的
jqzoom()方法,在图片的右侧显示与小图片所选区域相同的放大区域,实现放大镜的效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>图片放大镜插件</title>
<link href="http://www.imooc.com/data/jquery.jqzoom.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="http://www.imooc.com/data/jquery.jqzoom.js"></script>
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">图片放大镜</span>
</div>
<div class="content">
<a href="http://img.mukewang.com/52e4aec90001924d06800599.jpg" id="jqzoom" title="小兔子乖乖">
<img src="http://img.mukewang.com/52e4aee700012df702130212.jpg" alt=""/>
</a>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#jqzoom").jqzoom({ //绑定图片放大插件jqzoom
zoomWidth: 200, //小图片所选区域的宽
zoomHeight: 200, //小图片所选区域的高
zoomType: 'reverse' //设置放大镜的类型
});
});
</script>
</body>
</html>
相关文章推荐
- 【jQuery】图片放大镜插件——jqzoom
- 基于jQuery插件jqzoom实现的图片放大镜效果示例
- 介绍一个十分好用的JQUERY图片放大镜插件:Jqzoom
- 【JQuery】图片放大镜插件——jqzoom
- jQuery 图片放大镜效果插件:jQZoom
- [JQ权威指南]图片放大镜插件jqzoom
- jQuery图片放大镜插件jqzoom
- 使用jqzoom插件实现图片放大镜效果
- jquery图片放大镜插件—jqzoom
- Jquery的jqzoom插件的使用(图片放大镜)
- JQuery 第三方插件,jqzoom插件,图片放大镜
- JQUERY图片放大镜插件(jqzoom)
- jquery中的图片放大镜插件--jqzoom的配置参数
- zen-cart图片放大效果图插件、zencart放大镜:JQZoom IH2 JQLightBox AJAX
- jquery框架中使用jqzoom插件实现图片放大镜效果
- 图片放大镜效果【jQZoom-JQuery插件】
- 介绍一个十分好用的JQUERY图片放大镜插件
- 鼠标放在图片上显示图片的放大镜效果jqzoom_ev-2.3
- 网页图片放大镜效果——jqzoom
- 基于Jquery插件开发之图片放大镜效果(仿淘宝)
