IE6、7常见兼容性问题及解决方案
2015-03-13 11:23
197 查看
NO.1:li末子元素浮动后下外边距 - - IE6、7bug
测试代码<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {margin:0; padding:0;}
ul { list-style:none; background-color:#E8E82D; }
li { height:65px; background-color:#49B421;}
h3 { background-color:#9E2507;}
p { background-color:#2C818F;}
span {float:left; background-color:#640F66;}
</style>
</head>
<body>
<ul>
<li>
<h3>imooc</h3>
<p>首页</p>
<span>link</span>
</li>
......
</ul>
</body>
</html>非兼容显示效果

解决方案
为 li 添加
vertical-align:top
兼容显示效果

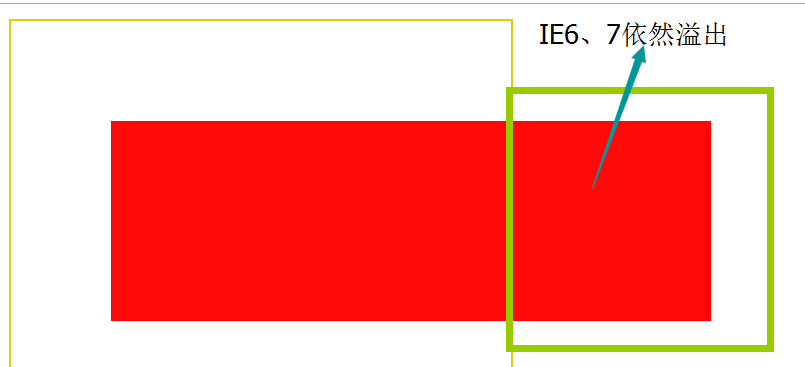
N0.2:子元素相对定位bug - -IE6、7bug
测试代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo3</title>
<style type="text/css">
#div1 { overflow:hidden; width:500px; height:500px; border:2px solid #DFCF0F; }
#div2 { position:relative; top:100px; left:100px; width:600px; height:200px; background-color:#FF0909; }
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>非兼容显示效果

解决方案
为父元素添加相对定位,即:
position:relative;
兼容显示效果

1像素点线问题 - - IE6bug
测试代码<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo5</title>
<style type="text/css">
#div1 { float:left; margin-right:30px; width:200px; height:200px; border:1px dashed #E10000; }
#div2 { float:left; width:200px; height:200px; border:1px dotted #28841E; }
</style>
</head>
<body>
<div id="div1">他是虚线边框</div>
<div id="div2">他是点线边框</div>
</body>
</html>非兼容显示效果

解决方案
方法1:不用1像素的点线,改用2像素点线,呵呵了吧;
方法2:必须用1px点线的话,想兼容ie6的话,那自己去切片吧……
兼容显示效果

相关文章推荐
- 解决方案/DIV+CSS 在 IE7/IE6/Firefox间的兼容性问题
- IE6兼容性问题及IE6常见bug详细汇总
- 浏览器兼容 2 常见兼容性问题及解决方案
- IE6兼容性问题及IE6常见bug详细汇总
- 前端-浏览器常见兼容性问题以及解决方案
- IE6.IE7,IE8,Firefox ,Safari,Chrome兼容性常见问题处理大集合
- 解决方案/DIV+CSS 在 IE7/IE6/Firefox间的兼容性问题 (转载)
- DOM2级事件在IE6 7 8下的兼容性问题及解决方案
- 解决IE6兼容性问题常见方法
- IE6兼容性问题及IE6常见bug
- IE6,IE7,IE8,Firefox 兼容的css hack以及常见兼容性问题
- IE6兼容性问题及IE6常见bug详细汇总
- IE6兼容性问题及IE6常见bug详细汇总
- HTML-IE6兼容性问题及IE6常见BUG详细汇总
- IE6兼容性问题及IE6常见bug详细汇总
- IE6兼容性问题及IE6常见bug详细汇总
- IE6下兼容性常见的几个问题与解决方法
- IE6兼容性问题及IE6常见bug详细汇总
- ie6,ie7常见兼容性问题总结
- IE6下兼容性常见问题
