深入理解Javascript闭包概念
2015-03-13 09:15
253 查看
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部能够直接读取全局变量。
Js代码
var n=999;
function f1(){
alert(n);
}
f1(); // 999
还有一方面,在函数外部自然无法读取函数内的局部变量。
Js代码
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方须要注意,函数内部声明变量的时候,一定要使用var命令。假设不用的话,你实际上声明了一个全局变量!
Js代码
function f1(){
n=999;
}
f1();
alert(n); // 999
--------------------------------------------------------------------------------------------------------
二、怎样从外部读取局部变量?
出于种种原因,我们有时候须要得到函数内的局部变量。可是,前面已经说过了,正常情况下,这是办不到的,仅仅有通过变通方法才干实现。
那就是在函数的内部,再定义一个函数。
Js代码
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包含在函数f1内部,这时f1内部的全部局部变量,对f2都是可见的。可是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找全部父对象的变量。所以,父对象的全部变量,对子对象都是可见的,反之则不成立。既然f2能够读取f1中的局部变量,那么仅仅要把f2作为返回值,我们不就能够在f1外部读取它的内部变量了吗!
Js代码
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
--------------------------------------------------------------------------------------------------------
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,非常难看懂。我的理解是,闭包就是可以读取其它函数内部变量的函数。
因为在Javascript语言中,仅仅有函数内部的子函数才干读取局部变量,因此能够把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
--------------------------------------------------------------------------------------------------------
四、闭包的用途
闭包能够用在很多地方。它的最大用处有两个,一个是前面提到的能够读取函数内部的变量,还有一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看以下的代码。
Js代码
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共执行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自己主动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中还有一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用varkeyword,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,能够在函数外部对函数内部的局部变量进行操作。
--------------------------------------------------------------------------------------------------------
五、使用闭包的注意点
1)因为闭包会使得函数中的变量都被保存在内存中,内存消耗非常大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量所有删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,假设你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
--------------------------------------------------------------------------------------------------------
六、闭包内的微观世界
假设要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们须要引入另外几个概念:函数的运行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到运行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,假设a是一个全局函数,则scope
chain中仅仅有window对象。
当运行函数a的时候,a会进入对应的运行环境(excution context)。
在创建运行环境的过程中,首先会为a加入一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后运行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型并且不能通过JavaScript代码直接訪问。创建完活动对象后,把活动对象加入到a的作用域链的最顶端。此时a的作用域链包括了两个对象:a的活动对象和window对象。
下一步是在活动对象上加入一个arguments属性,它保存着调用函数a时所传递的參数。
最后把全部函数a的形參和内部的函数b的引用也加入到a的活动对象上。在这一步中,完毕了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到运行的步骤就完毕了。此时a返回函数b的引用给c,又函数b的作用域链包括了对函数a的活动对象的引用,也就是说b能够訪问到a中定义的全部变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
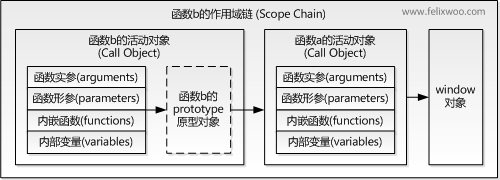
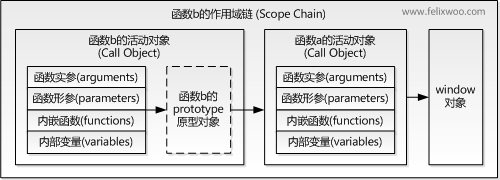
当函数b运行的时候亦会像以上步骤一样。因此,运行时b的作用域链包括了3个对象:b的活动对象、a的活动对象和window对象,例如以下图所看到的:

如图所看到的,当在函数b中訪问一个变量的时候,搜索顺序是:
先搜索自身的活动对象,假设存在则返回,假设不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
假设函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
假设整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与运行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在运行的时候确定(參看步骤1和3)。用一段代码来说明这个问题:
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
如果函数h的作用域是在运行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
如果函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在运行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种如果成立,那输出值就是undefined;如果另外一种如果成立,输出值则为1。
执行结果证明了第2个如果是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部能够直接读取全局变量。
Js代码
var n=999;
function f1(){
alert(n);
}
f1(); // 999
还有一方面,在函数外部自然无法读取函数内的局部变量。
Js代码
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方须要注意,函数内部声明变量的时候,一定要使用var命令。假设不用的话,你实际上声明了一个全局变量!
Js代码
function f1(){
n=999;
}
f1();
alert(n); // 999
--------------------------------------------------------------------------------------------------------
二、怎样从外部读取局部变量?
出于种种原因,我们有时候须要得到函数内的局部变量。可是,前面已经说过了,正常情况下,这是办不到的,仅仅有通过变通方法才干实现。
那就是在函数的内部,再定义一个函数。
Js代码
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包含在函数f1内部,这时f1内部的全部局部变量,对f2都是可见的。可是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找全部父对象的变量。所以,父对象的全部变量,对子对象都是可见的,反之则不成立。既然f2能够读取f1中的局部变量,那么仅仅要把f2作为返回值,我们不就能够在f1外部读取它的内部变量了吗!
Js代码
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
--------------------------------------------------------------------------------------------------------
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,非常难看懂。我的理解是,闭包就是可以读取其它函数内部变量的函数。
因为在Javascript语言中,仅仅有函数内部的子函数才干读取局部变量,因此能够把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
--------------------------------------------------------------------------------------------------------
四、闭包的用途
闭包能够用在很多地方。它的最大用处有两个,一个是前面提到的能够读取函数内部的变量,还有一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看以下的代码。
Js代码
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共执行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自己主动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中还有一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用varkeyword,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,能够在函数外部对函数内部的局部变量进行操作。
--------------------------------------------------------------------------------------------------------
五、使用闭包的注意点
1)因为闭包会使得函数中的变量都被保存在内存中,内存消耗非常大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量所有删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,假设你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
--------------------------------------------------------------------------------------------------------
六、闭包内的微观世界
假设要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们须要引入另外几个概念:函数的运行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到运行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,假设a是一个全局函数,则scope
chain中仅仅有window对象。
当运行函数a的时候,a会进入对应的运行环境(excution context)。
在创建运行环境的过程中,首先会为a加入一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后运行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型并且不能通过JavaScript代码直接訪问。创建完活动对象后,把活动对象加入到a的作用域链的最顶端。此时a的作用域链包括了两个对象:a的活动对象和window对象。
下一步是在活动对象上加入一个arguments属性,它保存着调用函数a时所传递的參数。
最后把全部函数a的形參和内部的函数b的引用也加入到a的活动对象上。在这一步中,完毕了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到运行的步骤就完毕了。此时a返回函数b的引用给c,又函数b的作用域链包括了对函数a的活动对象的引用,也就是说b能够訪问到a中定义的全部变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
当函数b运行的时候亦会像以上步骤一样。因此,运行时b的作用域链包括了3个对象:b的活动对象、a的活动对象和window对象,例如以下图所看到的:

如图所看到的,当在函数b中訪问一个变量的时候,搜索顺序是:
先搜索自身的活动对象,假设存在则返回,假设不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
假设函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
假设整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与运行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在运行的时候确定(參看步骤1和3)。用一段代码来说明这个问题:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());这段代码中变量h指向了f中的那个匿名函数(由g返回)。
如果函数h的作用域是在运行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
如果函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在运行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种如果成立,那输出值就是undefined;如果另外一种如果成立,输出值则为1。
执行结果证明了第2个如果是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了
相关文章推荐
- 深入理解Javascript闭包概念
- 深入理解JavaScript闭包概念
- 深入理解JavaScript闭包概念
- 转:深入理解JavaScript闭包概念
- 深入理解Java闭包概念
- 深入理解Java:注解(Annotation)基本概念
- 深入理解计算机系统:汇编基本概念
- 深入理解java:注解(annotation)的基本概念
- 深入理解Java闭包概念
- 深入理解 JavaScript闭包(closure)
- CSS样式权重的级联cascade的概念深入理解
- 深入理解Javascript闭包
- 深入理解Java:注解(Annotation)基本概念
- 深入理解Java:注解(Annotation)基本概念
- 深入理解Javascript闭包(二)
- 深入理解Java:注解(Annotation)基本概念
- 深入理解bootloader_1----- bootloader的初步概念
- 深入理解.net framwork中的Application domain(应用域) 概念
- 深入理解JavaScript闭包(closure)
- 深入理解javascript闭包
