13.使用toggle()方法绑定多个函数
2015-03-11 16:13
148 查看
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
例如,使用
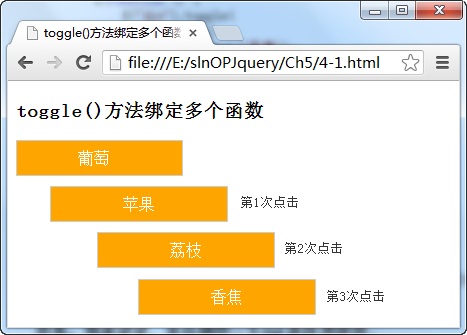
toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,每次点击<div>元素时,都依次执行
toggle()方法绑定的函数,当执行到最后一个函数时,再次点击将又返回执行第一个函数。
注意:toggle()方法支持目前主流稳定的jQuery版本1.8.2,在1.9.0之后的版本是不支持的。
相关文章推荐
- 【jQuery】使用toggle()方法绑定多个函数
- C语言的常用库函数使用方法分析及用途(13)
- 调用未绑定的父类方法和使用supper 函数 之间的选择.
- 使用@RequestMapping 定义处理器函数-通过@RequestParam元注解来将请求参数绑定到方法形参
- jQuery使用bind函数实现绑定多个事件的方法
- intel fortran 各类函数库的使用方法及可能遇到的问题解决
- js原生态函数中使用jQuery中的 $(this)无效的解决方法
- PHP中strtotime函数使用方法详解
- php 函数使用方法与函数定义方法
- discuz加密解密函数使用方法和中文注释
- Android控件之ToggleButton的使用方法
- PHP 长文章分页函数 带使用方法,不会分割段落,翻页在底部
- c语言打开文件函数使用方法
- JQuery中使用on方法绑定hover事件实例
- Jquery 模板数据绑定插件的使用方法详解
- JQuery入门――用bind方法绑定事件处理函数应用介绍
- jQuery方法简洁实现隔行换色及toggleClass的使用
- 动态的绑定事件addEventListener方法的使用
