ExtJS学习
2015-03-09 17:30
127 查看
ExtJS是一门比较纠结的框架,自己不太熟,因为现在在做一些老项目,所以没办法要学点。记录下。另外参考了http://www.qeefee.com/article/000403。其实Ext也不是很难,主要是多查查API,了解其基本的用法,然后慢慢去学习,学成之后做管理系统还是很有优势的,当然,5.0版本和3.0版本还是有很大区别的。
Ext JS 5现在支持以下浏览器:
IE8+ (只支持标准模式)
Firefox 12+ (PC & Mac)
Safari 6+
Chrome 18+
Opera 12+ (PC & Mac)
目录介绍
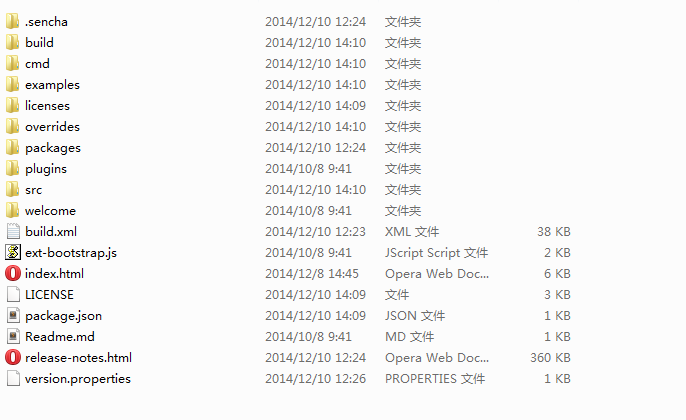
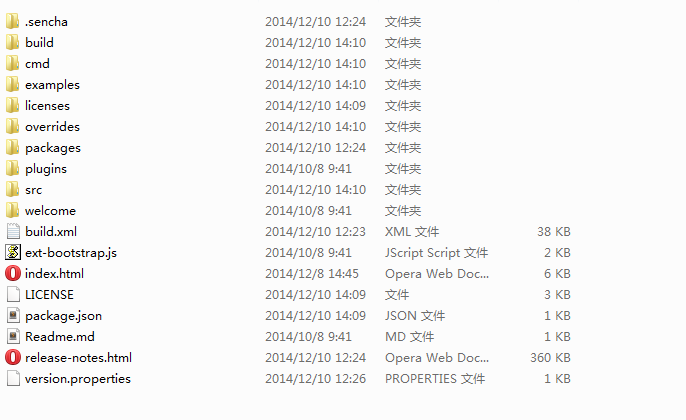
这是目前最新版的ExtJS5.1.0版本,下载解压出来的文件如下:

http://docs-origin.sencha.com/extjs/5.1/5.1.0-apidocs/这个地址是ExtJS的API地址。
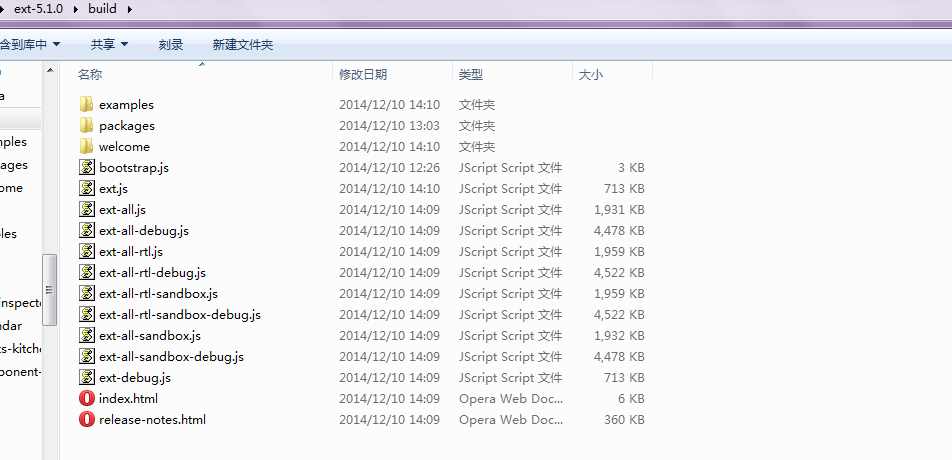
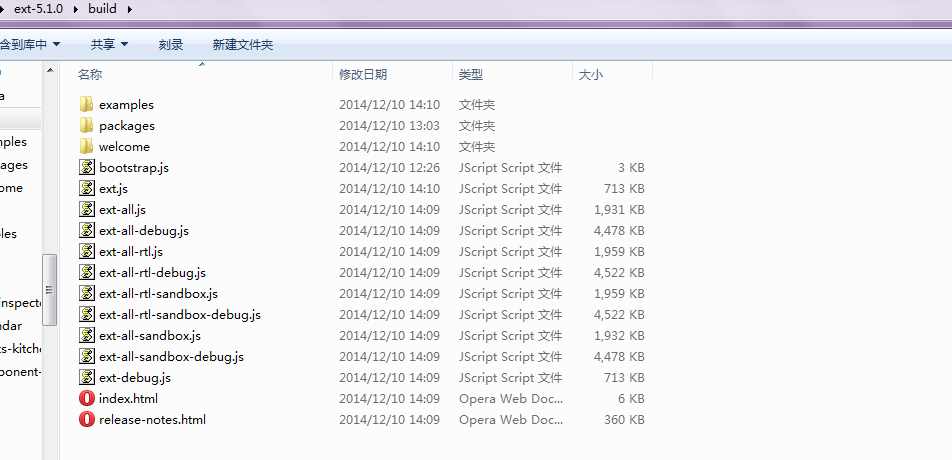
build:压缩后的Ext全部源码(分类存放)目录下截图如下:

ext-all.js:压缩后的Ext全部源码,包含了ExtJS的所有控件
ect-debug.js:用于开发错误提示
ext-all-debug.js:压缩的debug.js,报错的时候会详细一点(开发的时候不用,因为出错不好定位)
package:Ext提供的常用控件、主题和语言包目录截图如下:

我们先找到本地化语言包,ext-locale包是本地化语言包,我们只保留里面的ext-locale-zh_CN.js(在ext-5.1.0\packages\ext-locale\build目录下),这个是简体中文语言包。带有theme的是主题包
这里我们随便选择一个主题包用于开发
exmaple:使用Ext作出的小demo
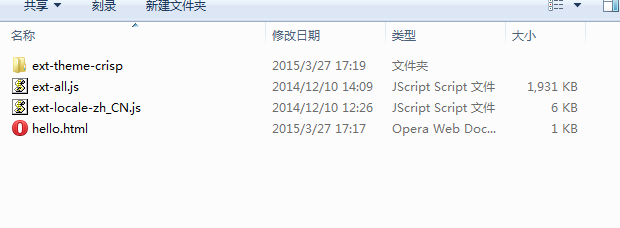
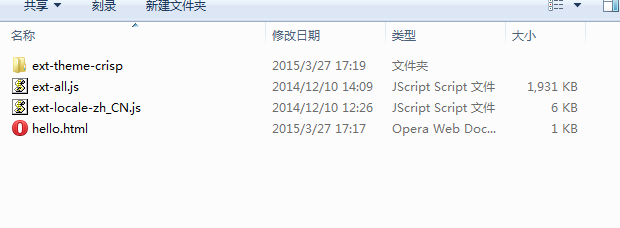
我们把自己开发需要的文件全部提取出来,如下图所示

其中ext-all.js原路径为ext-5.1.0/build/ext-all.js
ext-local-zh_CN.js原路径为ext-5.1.0/packages/ext-locale/build/ext-local-zh_CN.js
ext-theme-crisp-all.css原路径为ext-5.1.0/build/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css(可以自己更换主题)
创建一个HelloWorld程序
在根目录下建一个html文件
结果

ExtJS在面向对象方面的支持
extends:扩展,传统面向对象的extends
apply/applyif:实现把一个对象中的属性应用于另外一个对象中,相当于属性拷贝
override:方法重写
namespace/ns:命名空间
ExtJS组件
组件主要分为三大类:基本组件、工具栏组件、表单及元素组件。
Xtype(类的类型):
Ext JS 5现在支持以下浏览器:
IE8+ (只支持标准模式)
Firefox 12+ (PC & Mac)
Safari 6+
Chrome 18+
Opera 12+ (PC & Mac)
目录介绍
这是目前最新版的ExtJS5.1.0版本,下载解压出来的文件如下:

http://docs-origin.sencha.com/extjs/5.1/5.1.0-apidocs/这个地址是ExtJS的API地址。
build:压缩后的Ext全部源码(分类存放)目录下截图如下:

ext-all.js:压缩后的Ext全部源码,包含了ExtJS的所有控件
ect-debug.js:用于开发错误提示
ext-all-debug.js:压缩的debug.js,报错的时候会详细一点(开发的时候不用,因为出错不好定位)
package:Ext提供的常用控件、主题和语言包目录截图如下:

我们先找到本地化语言包,ext-locale包是本地化语言包,我们只保留里面的ext-locale-zh_CN.js(在ext-5.1.0\packages\ext-locale\build目录下),这个是简体中文语言包。带有theme的是主题包
这里我们随便选择一个主题包用于开发
exmaple:使用Ext作出的小demo
我们把自己开发需要的文件全部提取出来,如下图所示

其中ext-all.js原路径为ext-5.1.0/build/ext-all.js
ext-local-zh_CN.js原路径为ext-5.1.0/packages/ext-locale/build/ext-local-zh_CN.js
ext-theme-crisp-all.css原路径为ext-5.1.0/build/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css(可以自己更换主题)
创建一个HelloWorld程序
在根目录下建一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
<script src="ext-all.js"></script>
<script src="ext-locale-zh_CN.js"></script>
<link href="ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
</head>
<body>
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "Hello World");
});
</script>
</body>
</html>结果

ExtJS在面向对象方面的支持
extends:扩展,传统面向对象的extends
apply/applyif:实现把一个对象中的属性应用于另外一个对象中,相当于属性拷贝
override:方法重写
namespace/ns:命名空间
ExtJS组件
组件主要分为三大类:基本组件、工具栏组件、表单及元素组件。
Xtype(类的类型):
| 基本组件: | ||
| xtype | Class | 描述 |
| button | Ext.Button | 按钮 |
| splitbutton | Ext.SplitButton | 带下拉菜单的按钮 |
| cycle | Ext.CycleButton | 带下拉选项菜单的按钮 |
| buttongroup | Ext.ButtonGroup | 编组按钮(Since 3.0) |
| slider | Ext.Slider | 滑动条 |
| progress | Ext.ProgressBar | 进度条 |
| statusbar | Ext.StatusBar | 状态条,2.2加进来,3.0 又去了 |
| colorpalette | Ext.ColorPalette | 调色板 |
| datepicker | Ext.DatePicker | 日期选择面板 |
| 容器及数据类组件 | ||
| xtype | Class | 描述 |
| window | Ext.Window | 窗口 |
| viewport | Ext.ViewPort | 视口,即浏览器的视口,能随之伸缩 |
| box | Ext.BoxComponent | 盒子组件,相当于一个 <div> |
| component | Ext.Component | 组件 |
| container | Ext.Container | 容器 |
| panel | Ext.Panel | 面板 |
| tabpanel | Ext.TabPanel | 选项面板 |
| treepanel | Ext.tree.TreePanel | 树型面板 |
| flash | Ext.FlashComponent | 显示 Flash 的组件(Since 3.0) |
| grid | Ext.grid.GridPanel | 表格 |
| editorgrid | Ext.grid.EditorGridPanel | 可编辑的表格 |
| propertygrid | Ext.grid.PropertyGrid | 属性表格 |
| editor | Ext.Editor | 编辑器 |
| dataview | Ext.DataView | 数据显示视图 |
| listview | Ext.ListView | 列表视图 |
| 工具栏组件: | ||
| xtype | Class | 描述 |
| paging | Ext.PagingToolbar | 分页工具条 |
| toolbar | Ext.Toolbar | 工具栏 |
| tbbutton | Ext.Toolbar.Button | 工具栏按钮 |
| tbfill | Ext.Toolbar.Fill | 工具栏填充区 |
| tbitem | Ext.Toolbar.Item | 工具条项目 |
| tbseparator | Ext.Toolbar.Separator | 工具栏分隔符 |
| tbspacer | Ext.Toolbar.Spacer | 工具栏空白 |
| tbsplit | Ext.Toolbar.SplitButton | 工具栏分隔按钮 |
| tbtext | Ext.Toolbar.TextItem | 工具栏文本项 |
| 菜单组件: | ||
| xtype | Class | 描述 |
| menu | Ext.menu.Menu | 菜单 |
| colormenu | Ext.menu.ColorMenu | 颜色选择菜单 |
| datemenu | Ext.menu.DateMenu | 日期选择菜单 |
| menubaseitem | BaseItem | |
| menucheckitem | Ext.menu.CheckItem | 选项菜单项 |
| menuitem | Ext.menu.Item | |
| menuseparator | Ext.menu.Separator | 菜单分隔线 |
| menutextitem | Ext.menu.TextItem | 文本菜单项 |
| 表单及表单域组件: | ||
| xtype | Class | 描述 |
| form | Ext.FormPanel/Ext.form.FormPanel | 表单面板 |
| checkbox | Ext.form.Checkbox | 多选框 |
| combo | Ext.form.ComboBox | 下拉框 |
| datefield | Ext.form.DateField | 日期选择项 |
| timefield | Ext.form.TimeField | 时间录入项 |
| field | Ext.form.Field | 表单字段 |
| fieldset | Ext.form.FieldSet | 表单字段组 |
| hidden | Ext.form.Hidden | 表单隐藏域 |
| htmleditor | Ext.form.HtmlEditor | HTML 编辑器 |
| label | Ext.form.Label | 标签 |
| numberfield | Ext.form.NumberField | 数字编辑器 |
| radio | Ext.form.Radio | 单选按钮 |
| textarea | Ext.form.TextArea | 多行文本框 |
| textfield | Ext.form.TextField | 表单文本框 |
| trigger | Ext.form.TriggerField | 触发录入项 |
| checkboxgroup | Ext.form.CheckboxGroup | 编组的多选框(Since 2.2) |
| displayfield | Ext.form.DisplayField | 仅显示,不校验/不被提交的文本框 |
| radiogroup | Ext.form.RadioGroup | 编组的单选按钮(Since 2.2) |
| 图表组件: | ||
| xtype | Class | 描述 |
| chart | Ext.chart.Chart | 图表组件 |
| barchart | Ext.chart.BarChart | 柱状图 |
| cartsianchart | Ext.chart.CartesianChart | |
| columnchart | Ext.chart.ColumnChart | |
| linechart | Ext.chart.LineChart | 连线图 |
| piechart | Ext.chart.PieChart | 扇形图 |
| 数据集 Store: | ||
| xtype | Class | 描述 |
| arraystore | Ext.data.ArrayStore | |
| directstore | Ext.data.DirectStore | |
| groupingstore | Ext.data.GroupingStore | |
| jsonstore | Ext.data.JsonStore | |
| simplestore | Ext.data.SimpleStore | |
| store | Ext.data.Store | |
| xmlstore | Ext.data.XmlStore |
相关文章推荐
- 学习Extjs与RoR的集成有感
- 学习Extjs与RoR的集成有感
- eXTJS学习笔记
- ExtJS框架学习(一)
- ExtJS框架学习(二) 布局
- ExtJS 学习心得(一)
- Extjs学习笔记(-):ComboBox联动
- ExtJS学习心得(二)
- Extjs 学习 日记 (一) : Extjs咋回事呢?
- ExtJS 学习心得(一)
- 学习Extjs与RoR的集成有感
- 学习Extjs与RoR的集成有感
- 学习Extjs与RoR的集成有感
- 学习Extjs与RoR的集成有感
- ExtJS学习心得(二)
- 学习Extjs与RoR的集成有感
- 学习Extjs与RoR的集成有感
- extjs 学习资源
- ExtJS学习心得(三)
- EXTJS学习(一)
