jquery mobile开发笔记之Ajax提交数据(转)
2015-03-04 21:02
106 查看
/article/3473335.html
这两天学习了下,jquery mobile(以下简称jqm)的开发相关的内容。可能之前有过web的开发基础,相对于我来说学习这个东西感觉挺简单的,很容易上手。Jqm的的语法和jquery其实是一样的,有些不大一样的就是了。网上介绍的也是一大堆。这里我主要是做笔记哈。
使用JQM开发其实很简单,我这里目前是针对于在服务器端开发的,服务器使用的是apache+php,前端其实主要是html5+jquery的写法。
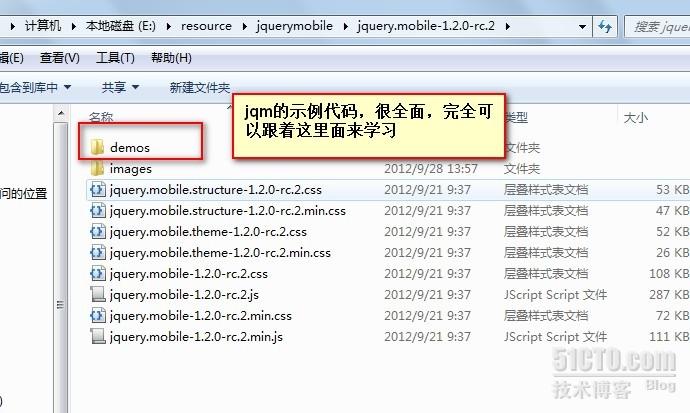
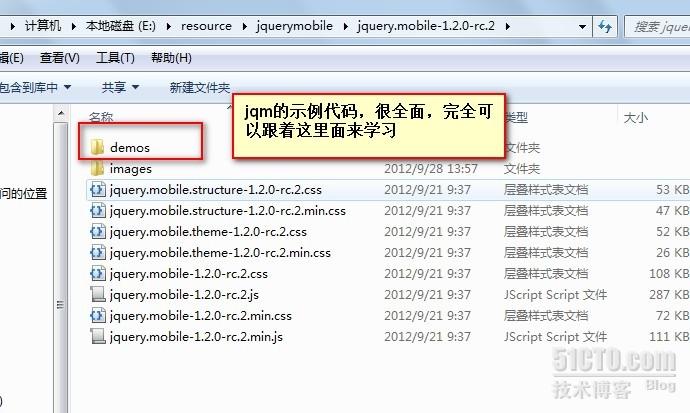
1、首先我们可以到官网去下载http://jquerymobile.com/blog/2012/09/21/jquery-mobile-1-2-0-release-candidate-2/#download query mobile[/url],然后下载完成后,我们可以看到如下的的目录结构

jqm的包里已经包含了demo和核心代码。jqm提供的demo很全面,直接学习它基本就够了。 既然下载好了,我们就可以进行开发了,概念的东西我就不多说了,直接上代码。
2、编写form表单页面。
?
3、编写服务器端脚本form.php(这里我使用php)
?
4、编写ajax脚本ajax.js
?
4、创建android的工程,使用webview进行访问。
layout:
?
java代码:
?
代码就是全部代码了。
补充下:jquery mobile的官网都是E文的,E文不是很好的童鞋直接学习jquery mobile的开发可能有些概念的东西没有办法很清楚地理解,我在学习的过程中也遇到了这个问题。不过网上也有个中文版的,但是感觉没有E文版的感觉舒服,不过也很不错,大家学习的时候可以两个一起对照。
附上两个地址:
http://jquerymobile.com/demos/1.1.1/ ] http://jquerymobile.com/demos/1.1.1/ [/url]
http://www.jqmapi.com/download.html
欢迎大家一起交流学习!请大家多多指教。
这两天学习了下,jquery mobile(以下简称jqm)的开发相关的内容。可能之前有过web的开发基础,相对于我来说学习这个东西感觉挺简单的,很容易上手。Jqm的的语法和jquery其实是一样的,有些不大一样的就是了。网上介绍的也是一大堆。这里我主要是做笔记哈。
使用JQM开发其实很简单,我这里目前是针对于在服务器端开发的,服务器使用的是apache+php,前端其实主要是html5+jquery的写法。
1、首先我们可以到官网去下载http://jquerymobile.com/blog/2012/09/21/jquery-mobile-1-2-0-release-candidate-2/#download query mobile[/url],然后下载完成后,我们可以看到如下的的目录结构

jqm的包里已经包含了demo和核心代码。jqm提供的demo很全面,直接学习它基本就够了。 既然下载好了,我们就可以进行开发了,概念的东西我就不多说了,直接上代码。
2、编写form表单页面。
?
?
?
layout:
?
?
补充下:jquery mobile的官网都是E文的,E文不是很好的童鞋直接学习jquery mobile的开发可能有些概念的东西没有办法很清楚地理解,我在学习的过程中也遇到了这个问题。不过网上也有个中文版的,但是感觉没有E文版的感觉舒服,不过也很不错,大家学习的时候可以两个一起对照。
附上两个地址:
http://jquerymobile.com/demos/1.1.1/ ] http://jquerymobile.com/demos/1.1.1/ [/url]
http://www.jqmapi.com/download.html
欢迎大家一起交流学习!请大家多多指教。
相关文章推荐
- jquery mobile开发笔记之Ajax提交数据
- jQuery 学习笔记四 Ajax提交数据
- JavaWeb开发中form、ajax提交数据Model转化
- uchome二次开发 ajax异步提交数据
- node学习笔记(二)(ajax方式向node后台提交数据)
- jquery mobile(jm)关于数据的动态交互问题-提交数据关闭ajax
- ajax开发过程表单提交数据出现乱码和解决办法
- 学习笔记_springmvc返回值、数据写到页面、表单提交、ajax、重定向
- js对表单数据的抓取与通过ajax方式提交(新手笔记)
- AJAX提交下拉框更新数据小笔记
- ajax 学习笔记之二 POST GET方式提交数据
- Ajax开发过程中提交获取数据的乱码问题
- 移动项目开发笔记(asp.net防止页面刷新引起重复提交数据)
- MVC3/4项目开发中遇到的ajax提交Json数据到后台Controller处理(接收参数:多重JSON)
- HTML5第8次课堂笔记( 模拟form表单提交数据,xml的解析,jQuery的Ajax方法使用, mui的ajax)
- Ajax开发过程中提交获取数据的乱码问题
- Ajax技术(WEB无刷新提交数据)
- asp.net+ajax prototype1.5 数据提交
- ajax 笔记--不用刷新实现数据的分页显示 2 (上)
- ajax提交中文数据,乱码问题,困扰我整整两天。终于被我解决。。。
