Qt Quick核心编程从入门到精通
2015-01-21 20:59
716 查看
本文是个推荐文章,推荐foruok博主的Qt quick 核心编程的系列经典编程!
foruok 博主 的Qt Quick系列文章:
Qt Quick 简介
QML 语言基础
Qt Quick 之 Hello World 图文详解
Qt Quick 简单教程
Qt Quick 事件处理之信号与槽
Qt Quick事件处理之鼠标、键盘、定时器
Qt Quick 事件处理之捏拉缩放与旋转
Qt Quick 组件与对象动态创建详解
Qt Quick 布局介绍
Qt Quick 之 QML 与 C++ 混合编程详解
Qt Quick 图像处理实例之美图秀秀(附源码下载)
Qt Quick
之 PathView 详解
Qt Quick实例之挖头像
Qt Quick综合实例之文件查看器
Qt Quick调试之显示代码行号
Qt Quick实现的涂鸦程序
Qt Quick播放GIF动画
Qt Quick 中的 drag and drop(拖放)
Qt Quick里的AnimatedSprite的用法
Qt Quick里的粒子系统
Qt Quick实现的疯狂算数游戏
Qt Quick里的图形效果——混合(Blend)
Qt 的 相应 包下载位置如下:
http://mirrors.hust.edu.cn/qtproject/development_releases/qt/5.4/5.4.0-beta/
windows推荐使用minGW ,他不需要配置,一键安装后可以使用,也可以使用android ,也是一键使用,无需配置。作者因为需要做流媒体及视觉方面应用,工程使用的 vs+cmake + qt 开发环境方案!
工程构建管理 pri 的使用:
包括:
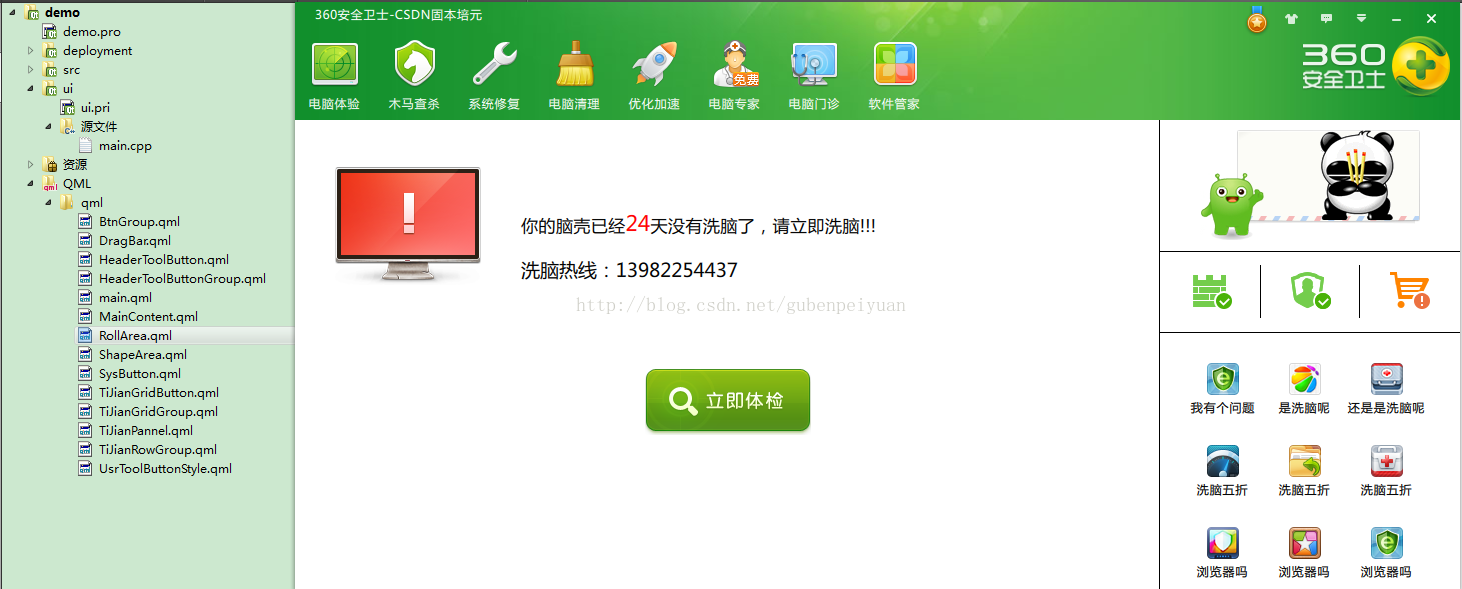
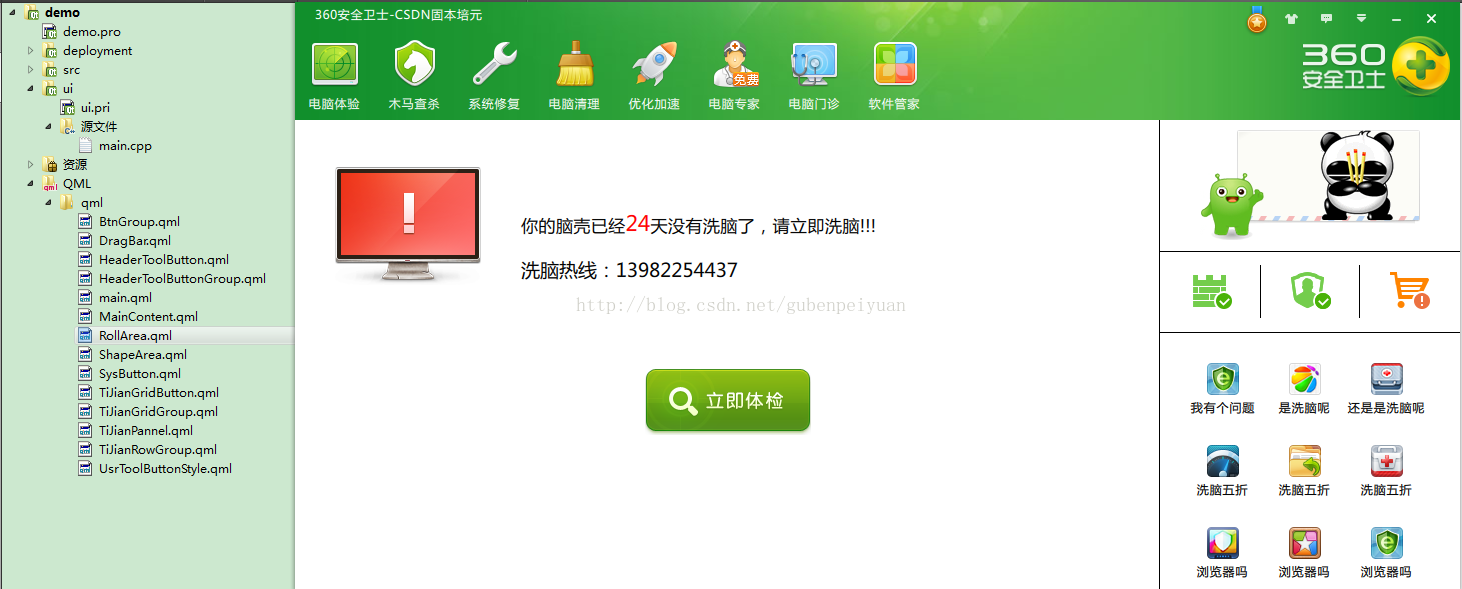
最后用Qt5.4 做了一个这样的界面,还凑合吧,使用了网上360的那个哥们的 图片素材,谢谢啦!
源码是示例,也是开源的。实现了自定义标题栏,状态栏,窗口任意缩放,布局及信号槽等。

QML标题:qml界面之自定义TitleBar
http://blog.csdn.net/z3plus/article/details/20741029?utm_source=tuicool
qt4 qml Flipable、Flickable和状态与动画
http://blog.csdn.net/luck_good/article/details/6992795
foruok 博主 的Qt Quick系列文章:
Qt Quick 简介
QML 语言基础
Qt Quick 之 Hello World 图文详解
Qt Quick 简单教程
Qt Quick 事件处理之信号与槽
Qt Quick事件处理之鼠标、键盘、定时器
Qt Quick 事件处理之捏拉缩放与旋转
Qt Quick 组件与对象动态创建详解
Qt Quick 布局介绍
Qt Quick 之 QML 与 C++ 混合编程详解
Qt Quick 图像处理实例之美图秀秀(附源码下载)
Qt Quick
之 PathView 详解
Qt Quick实例之挖头像
Qt Quick综合实例之文件查看器
Qt Quick调试之显示代码行号
Qt Quick实现的涂鸦程序
Qt Quick播放GIF动画
Qt Quick 中的 drag and drop(拖放)
Qt Quick里的AnimatedSprite的用法
Qt Quick里的粒子系统
Qt Quick实现的疯狂算数游戏
Qt Quick里的图形效果——混合(Blend)
Qt 的 相应 包下载位置如下:
http://mirrors.hust.edu.cn/qtproject/development_releases/qt/5.4/5.4.0-beta/
windows推荐使用minGW ,他不需要配置,一键安装后可以使用,也可以使用android ,也是一键使用,无需配置。作者因为需要做流媒体及视觉方面应用,工程使用的 vs+cmake + qt 开发环境方案!
工程构建管理 pri 的使用:
包括:
include(src/src.pri)pri 的写法 (一木了然吧,很简单)
SOURCES += \ $$PWD/event.cpp \ $$PWD/main.cpp \ $$PWD/sqleventmodel.cpp HEADERS += \ $$PWD/event.h \ $$PWD/sqleventmodel.h
最后用Qt5.4 做了一个这样的界面,还凑合吧,使用了网上360的那个哥们的 图片素材,谢谢啦!
源码是示例,也是开源的。实现了自定义标题栏,状态栏,窗口任意缩放,布局及信号槽等。

QML标题:qml界面之自定义TitleBar
http://blog.csdn.net/z3plus/article/details/20741029?utm_source=tuicool
qt4 qml Flipable、Flickable和状态与动画
http://blog.csdn.net/luck_good/article/details/6992795
相关文章推荐
- Qt Quick核心编程从入门到精通----系列教程
- Asp组件初级入门与精通系列
- Windows Embedded从入门到精通12月预告
- Windows Embedded从入门到精通课程介绍
- Android Volley入门到精通:定制自己的Request
- PHP视频从入门到精通---适合PHP初学者
- Cocoa Touch 入门记——《精通 iOS 开发》学习心得(4) [应用程序设置]
- maven学习-从入门到精通(一)
- 查询集API -- Django从入门到精通系列教程
- Swift视频教程_零基础Swift实战开发从入门到精通
- 【WLAN从入门到精通-基础篇】第1期——WLAN定义和基本架构
- mybatis入门到精通学习文章总结
- Camtasia 9全套视频入门到精通
- ℃江让您从精通到入门:第一次
- Node.js入门到精通(6)异步IO
- Android.mk入门到精通(004)——例子加讲解,清晰易懂
- 20、ASP.NET MVC入门到精通——WebAPI
- 正则表达式入门到精通
- 存储过程从入门到精通(转载)
