学习笔记8--bootstrap:布局组件之“下拉菜单”
2015-01-19 15:59
781 查看
1.
下拉菜单的 JavaScript 插件让它具有了交互性。
2. 示例:
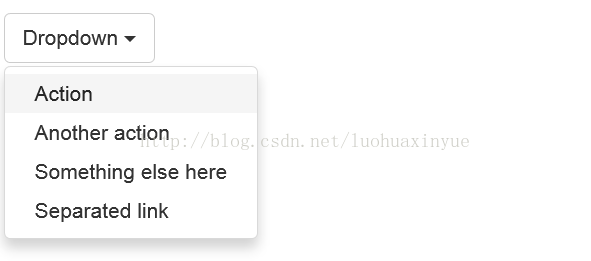
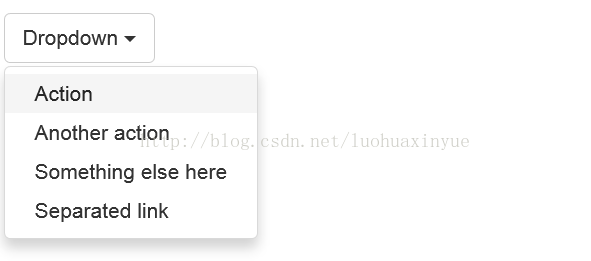
效果图:

具体参见:
http://v3.bootcss.com/components/#dropdowns
3.禁用菜单项:
在下拉菜单的<li>元素中添加.disable类,从而禁用相应的菜单项。
如:<li role="presentation"class="disabled">
<a role="menuitem"tabindex="-1"
href="#">Disabled link</a>
</li>
4.分割线:
为下拉菜单添加一条分割线,用于将多个链接分组。
如:

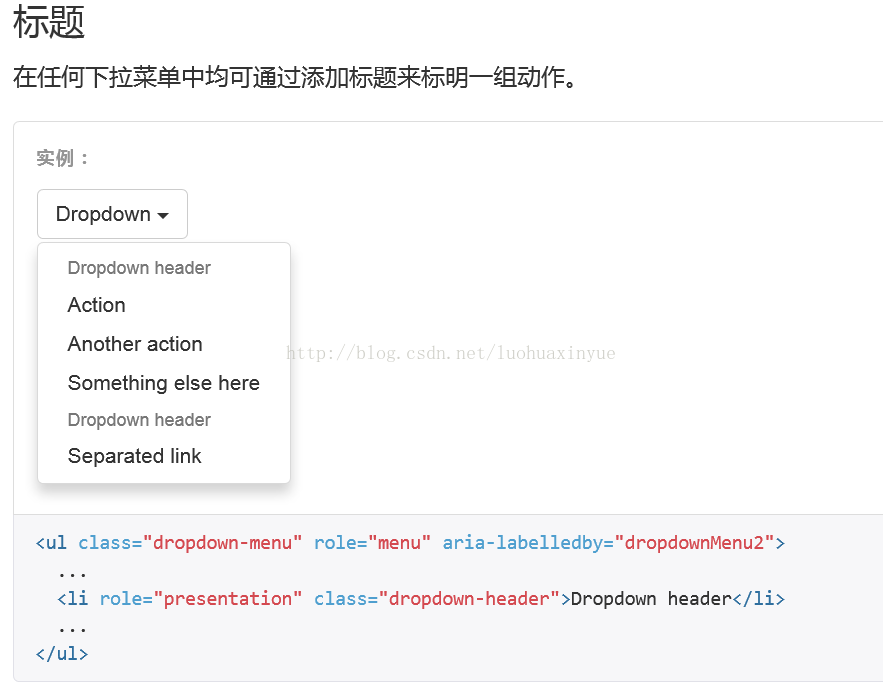
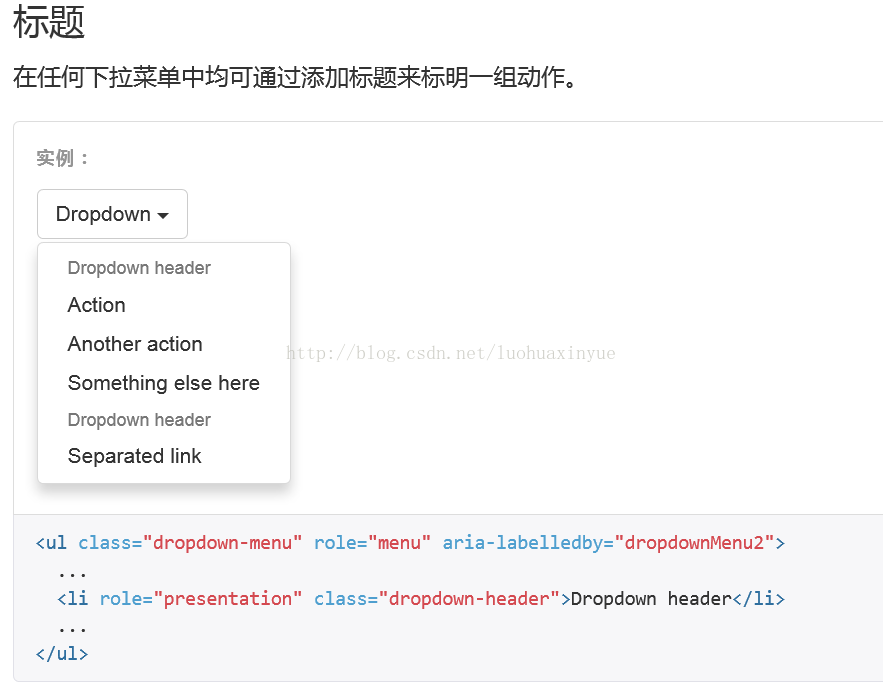
5. 标题

参考自:http://v3.bootcss.com/components/#dropdowns
下拉菜单的 JavaScript 插件让它具有了交互性。
2. 示例:
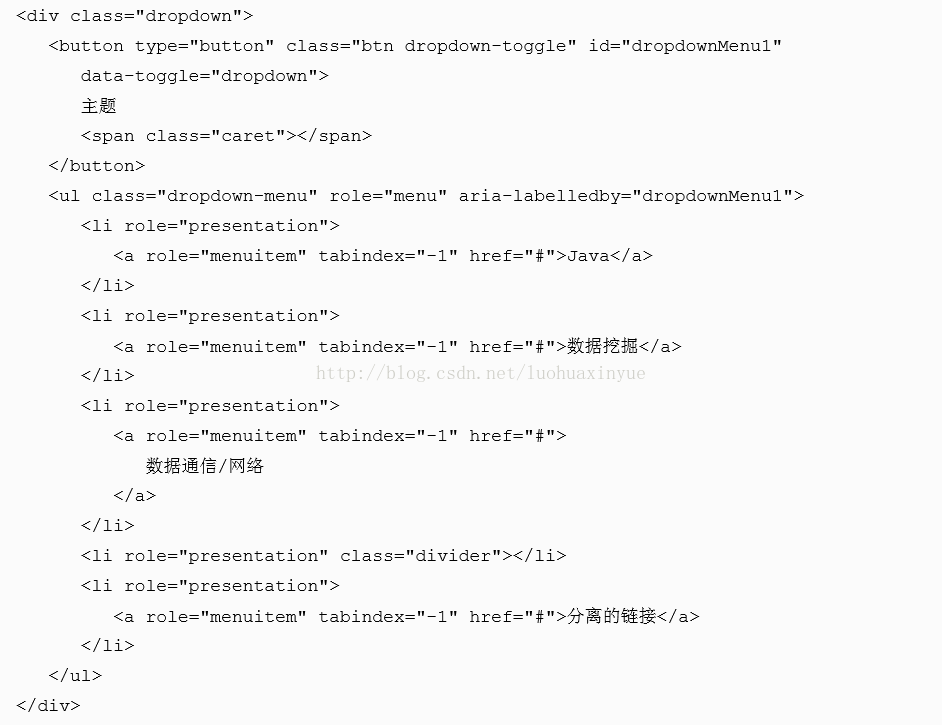
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
效果图:

具体参见:
http://v3.bootcss.com/components/#dropdowns
3.禁用菜单项:
在下拉菜单的<li>元素中添加.disable类,从而禁用相应的菜单项。
如:<li role="presentation"class="disabled">
<a role="menuitem"tabindex="-1"
href="#">Disabled link</a>
</li>
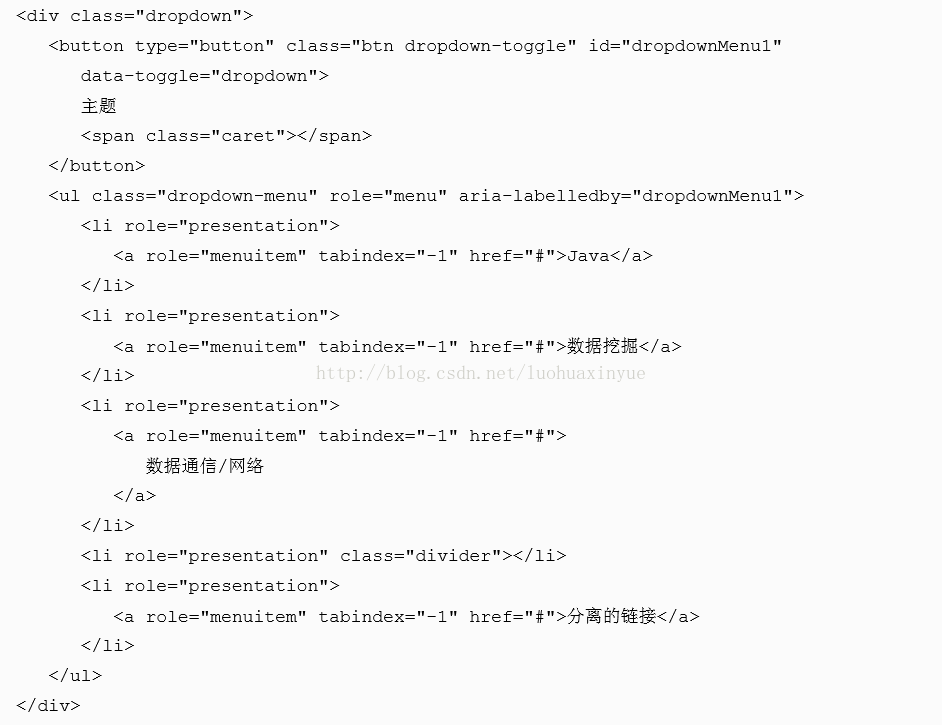
4.分割线:
为下拉菜单添加一条分割线,用于将多个链接分组。
如:

5. 标题

参考自:http://v3.bootcss.com/components/#dropdowns
相关文章推荐
- [学习笔记] bootstrap (四) : 布局组件1(下拉,按钮组[toolbar],上拉)
- Bootstrap基本组件学习笔记之下拉菜单(7)
- Bootstrap学习总结笔记(7)-- 基本组件之下拉菜单
- Bootstrap组件学习笔记(一)——大纲、Glyphicons字体图标和下拉菜单
- [学习笔记] bootstrap (九) :布局组件[缩略图,警告,进度条,多媒体列表,列表组,面板,wells]
- Bootstrap 新手学习笔记——布局组件
- java 学习笔记---布局管理组件
- Android疯狂讲义学习笔记——XML布局和java代码共同控制用户界面组件
- android 开发零起步学习笔记(五):布局组件
- Bootstrap基本组件学习笔记之按钮组(8)
- Bootstrap学习总结笔记(8)-- 基本组件之按钮组
- bootstrap 学习笔记 - 5 (Glyphicons字体 + 下拉菜单 + 按钮组+ 按钮下拉菜单)
- 2016年5月30日下午(传智Bootstrap笔记八(Bootstrap 布局组件))
- bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)
- 【学习笔记】Bootstrap常用组件整理
- 学习Bootstrap组件之下拉菜单
- Bootstrap学习笔记-布局
- bootstrap学习笔记--bootstrap布局方式
- 【Bootstrap基础学习】02 Bootstrap的布局组件应用示例
- Bootstrap学习总结笔记(10)-- 基本组件之导航
