CSS布局终极方案之--改进圣杯布局(兼容IE6+,现代浏览器)
2015-01-16 00:00
513 查看
摘要: 此方法是淘宝UED改进的圣杯布局实现:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
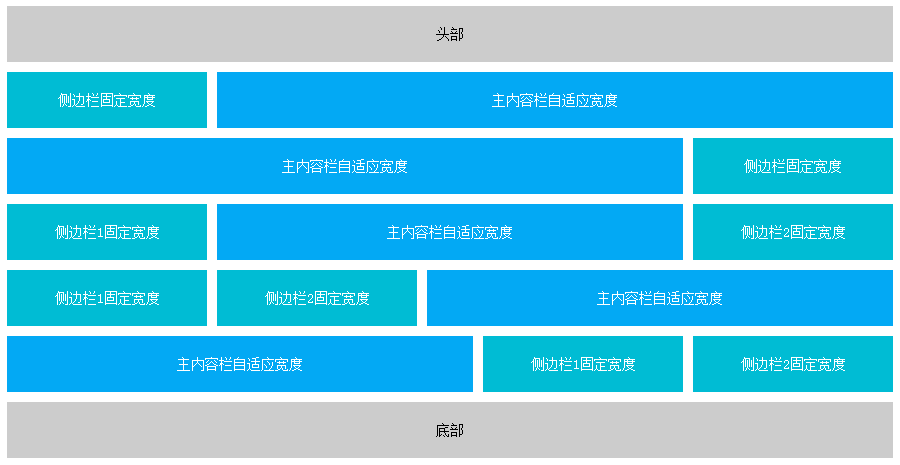
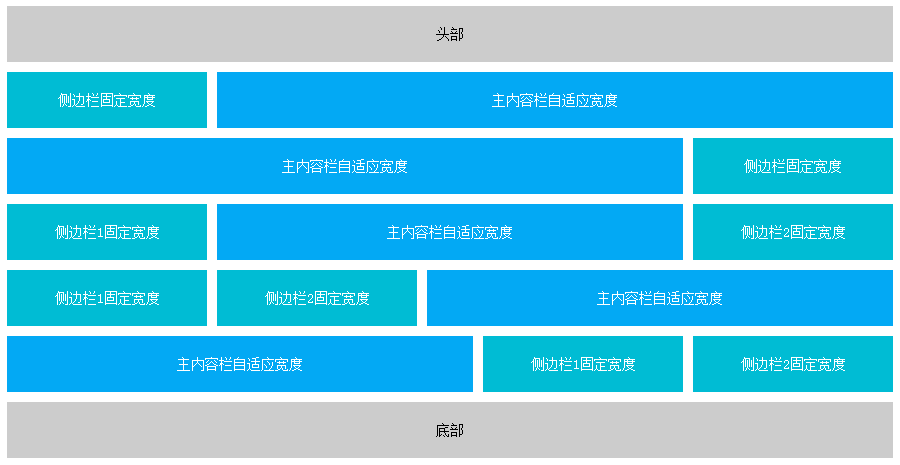
同样的效果:

CSS 和 DOM 代码如下:
CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 -- 改进版圣杯布局
改进思想:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
同样的效果:

CSS 和 DOM 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>改进版圣杯布局</title>
<style type="text/css">
body {background-color: #ffffff; font-size:14px;}
#hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;}
.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; }
.main {background-color:#ececec;}
.main-wrap {background-color: #03a9f4; color:#ffffff; min-width:200px;}
.aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;}
p {margin:0; padding:20px; text-align: center;}
/* 左侧栏固定宽度,右侧自适应 */
.bd-lft {
zoom:1;
overflow:hidden;
}
.bd-lft .aside {
float:left;
width:200px;
margin-left:-100%; /*= -100%*/
}
.bd-lft .main {
float:left;
width:100%;
}
.bd-lft .main-wrap {
margin-left: 210px;
}
/* 右侧栏固定宽度,左侧自适应 */
.bd-rgt {
zoom:1;
overflow:hidden;
}
.bd-rgt .aside {
float:left;
width:200px;
margin-left:-200px; /* = -this.width */
}
.bd-rgt .main {
float:left;
width:100%;
}
.bd-rgt .main-wrap {
margin-right: 210px;
}
/* 左中右 三栏自适应 */
.bd-3-lr {
zoom:1;
overflow:hidden;
}
.bd-3-lr .main {
float:left;
width:100%;
}
.bd-3-lr .main-wrap {
margin: 0 210px 0 210px;
}
.bd-3-lr .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-lr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
/* 都在左边,右侧自适应 */
.bd-3-ll {
zoom:1;
overflow:hidden;
}
.bd-3-ll .main {
float:left;
width:100%;
}
.bd-3-ll .main-wrap {
margin-left:420px;
}
.bd-3-ll .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-ll .aside-2 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: 210px;
}
/* 都在右边,左侧自适应 */
.bd-3-rr {
zoom:1;
overflow:hidden;
}
.bd-3-rr .main {
float:left;
width:100%;
}
.bd-3-rr .main-wrap {
margin-right:420px;
}
.bd-3-rr .aside-1 {
float: left;
width:200px;
margin-left: -410px;
}
.bd-3-rr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="hd">头部</div>
<div class="bd-lft">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-rgt">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-3-lr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-ll">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-rr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div id="ft">底部</div>
</body>
</html>
相关文章推荐
- CSS布局终极方案之--圣杯布局(兼容IE6+,现代浏览器)
- DIV+CSS布局网页必须考虑的浏览器兼容的技巧
- CSS 多浏览器兼容又一方案
- 兼容浏览器的布局CSS
- DIV+CSS布局网页必须考虑的浏览器兼容的技巧
- 使用div+CSS布局浏览器不兼容原因及解决办法
- IE与FF不兼容网页布局CSS问题解决方案()
- Css:背景色透明,内容不透明之终极方法!兼容所有浏览器
- 兼容浏览器的布局CSS心得体会
- webkit核心浏览器css兼容问题解决方案
- div+css 布局浏览器兼容
- DIV+CSS布局:多浏览器兼容 指定CSS的最小高度
- CSS浏览器兼容方案
- CSS 多浏览器兼容又一方案
- div+css布局时的浏览器兼容问题
- [原]兼容浏览器的布局CSS心得体会
- Web 标准下兼容多浏览器的 CSS 布局常用技巧 http://bbs.ixuer.net/viewthread.php?tid=1410&extra=page%3D1
- CSS 多浏览器兼容又一方案
- css 浏览器兼容方案
- div+css 布局浏览器兼容
