Android下正确获取屏幕触摸点下的图片像素值
2015-01-09 10:34
489 查看
有的时候我们可能需要获取屏幕上触碰点下的图片像素值,比如我们在ImageView控件中显示了一张图片,当我们点击图片的某位置时想要获取这个点击位置的像素,最先想到的是使用Bitmap.getPixel(x, y)函数,但是需要注意的是,这个函数的坐标是以原始图片为基准的。通常我们获取屏幕触碰点的坐标是以屏幕为基准的,这就需要对坐标进行转换,尤其是当图片有进行拉伸的时候,如果不进行坐标转换,获取的图片像素是不准确的。
由于本人十分的懒惰,实在不想自己写一篇文章来阐述如何转换坐标,不过我偶然发现了这篇文章正好满足我想说明的问题,就直接粘贴过来了。
Get touched pixel color of scaled ImageView
To get touched pixel color of a ImageView, you can implement OnTouchListener of the ImageView, get touched position by calling event.getX() and event.getY(), and get the pixel color by calling bitmap.getPixel(x, y)...IF THE BITMAP IN YOUR ImageView
IS DISPLAY AT 1:1, layout_width and layout_height ="wrap_content".
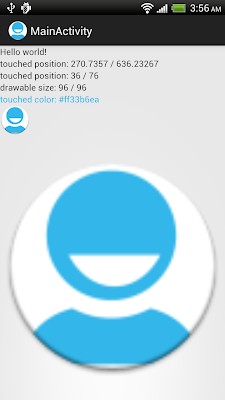
If your bitmap is scaled, such as layout_width and layout_height ="match_parent". It will not work! It's a example demonstrate how to invert the touched position to get pixel from scaled ImageView.

有的时候我们可能需要获取屏幕上触碰点下的图片像素值,比如我们在ImageView控件中显示了一张图片,当我们点击图片的某位置时想要获取这个点击位置的像素,最先想到的是使用Bitmap.getPixel(x, y)函数,但是需要注意的是,这个函数的坐标是以原始图片为基准的。通常我们获取屏幕触碰点的坐标是以屏幕为基准的,这就需要对坐标进行转换,尤其是当图片有进行拉伸的时候,如果不进行坐标转换,获取的图片像素是不准确的。
由于本人十分的懒惰,实在不想自己写一篇文章来阐述如何转换坐标,不过我偶然发现了这篇文章正好满足我想说明的问题,就直接粘贴过来了。
Get touched pixel color of scaled ImageView
To get touched pixel color of a ImageView, you can implement OnTouchListener of the ImageView, get touched position by calling event.getX() and event.getY(), and get the pixel color by calling bitmap.getPixel(x, y)...IF THE BITMAP IN YOUR ImageView
IS DISPLAY AT 1:1, layout_width and layout_height ="wrap_content".
If your bitmap is scaled, such as layout_width and layout_height ="match_parent". It will not work! It's a example demonstrate how to invert the touched position to get pixel from scaled ImageView.
package com.example.androidtouchedpixel;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity
{
TextView touchedXY, invertedXY, imgSize, colorRGB;
ImageView imgSource1, imgSource2;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
touchedXY = (TextView)findViewById(R.id.xy);
invertedXY = (TextView)findViewById(R.id.invertedxy);
imgSize = (TextView)findViewById(R.id.size);
colorRGB = (TextView)findViewById(R.id.colorrgb);
imgSource1 = (ImageView)findViewById(R.id.source1);
imgSource2 = (ImageView)findViewById(R.id.source2);
imgSource1.setOnTouchListener(imgSourceOnTouchListener);
imgSource2.setOnTouchListener(imgSourceOnTouchListener);
}
OnTouchListener imgSourceOnTouchListener = new OnTouchListener()
{
@Override
public boolean onTouch(View view, MotionEvent event)
{
float eventX = event.getX();
float eventY = event.getY();
float[] eventXY = new float[] {eventX, eventY};
Matrix invertMatrix = new Matrix();
((ImageView)view).getImageMatrix().invert(invertMatrix);
invertMatrix.mapPoints(eventXY);
int x = Integer.valueOf((int)eventXY[0]);
int y = Integer.valueOf((int)eventXY[1]);
touchedXY.setText(
"touched position: "
+ String.valueOf(eventX) + " / "
+ String.valueOf(eventY));
invertedXY.setText(
"touched position: "
+ String.valueOf(x) + " / "
+ String.valueOf(y));
Drawable imgDrawable = ((ImageView)view).getDrawable();
Bitmap bitmap = ((BitmapDrawable)imgDrawable).getBitmap();
imgSize.setText(
"drawable size: "
+ String.valueOf(bitmap.getWidth()) + " / "
+ String.valueOf(bitmap.getHeight()));
//Limit x, y range within bitmap
if(x < 0)
{
x = 0;
}
else if(x > bitmap.getWidth()-1)
{
x = bitmap.getWidth()-1;
}
if(y < 0)
{
y = 0;
}
else if(y > bitmap.getHeight()-1)
{
y = bitmap.getHeight()-1;
}
int touchedRGB = bitmap.getPixel(x, y);
colorRGB.setText("touched color: " + "#" + Integer.toHexString(touchedRGB));
colorRGB.setTextColor(touchedRGB);
return true;
}
};
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" tools:context=".MainActivity" /> <TextView android:id="@+id/xy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="touched position: "/> <TextView android:id="@+id/invertedxy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="inverted touched position: "/> <TextView android:id="@+id/size" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="drawable size: "/> <TextView android:id="@+id/colorrgb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="touched color: "/> <ImageView android:id="@+id/source1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <ImageView android:id="@+id/source2" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/ic_launcher"/> </LinearLayout>
相关文章推荐
- 获取图片、屏幕像素并纠正bufferedimage导入失败的问题Ps:手机端android的图片和屏幕像素获取正确方式
- android 正确获取屏幕像素大小
- android 获取屏幕像素大小的正确方法
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- android 正确获取屏幕像素大小
- Android开发-触屏事件的获取和触摸屏幕位置
- Android开发-触屏事件的获取和触摸屏幕位置
- 不同Android版本设备正确获取屏幕分辨率的通用方法
- android手机Android屏幕分辨率、密度的正确获取
- android 下怎样获取图片像素值
- Android使用Bitmap类获取图片像素的问题
- 一张图让你看懂Android不同密度屏幕图片的像素制作比例
- 不同Android版本设备正确获取屏幕分辨率的通用方法
- Android屏幕分辨率、密度的正确获取
- android去掉标题栏、信息栏、获取屏幕分辨率、图片全屏
