JavaScript中的console.dir()函数介绍
2014-12-29 10:51
781 查看
在调试JavaScript程序时,有时需要dump某些对象的详细信息。通过手工编写JavaScript代码可以完成这一工作:针对对象的属性进行循环,将循环到的每一个属性值打印出来;可见,这一过程是比较繁琐的。在具备调试工具的浏览器上,这一工作可以通过console.dir()语句来方便的完成。
console.dir()的使用
console.dir()的使用非常简单,直接将需要dump的对象传入该语句即可。比如以下的例子:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);
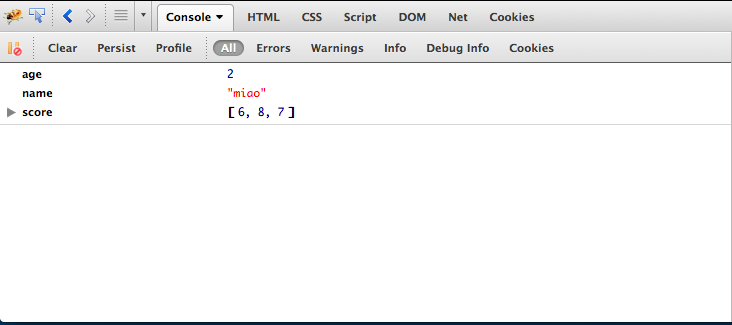
通过使用console.dir(),新建的cat对象信息被dump出来了。在Firebug控制台中其显示结果为:

如果需要dump的是一个DOM对象,那么使用console.dirxml()会得到更好的显示效果。
浏览器支持
console.dir()和console.dirxml()在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。
您可能感兴趣的文章:
- JavaScript 输出显示内容(document.write、alert、innerHTML、console.log)
- 利用Js的console对象,在控制台打印调式信息测试Js的实现
- javascript代码调试之console.log 用法图文详解
- js console.log打印对像与数组用法详解
- javascript中alert()与console.log()的区别
- JS中捕获console.log()输出的方法
- JavaScript中的console.trace()函数介绍
- JavaScript中的console.profile()函数详细介绍
- Javascript的console['''']常用输入方法汇总
相关文章推荐
- JavaScript中的console.dir()函数介绍
- JavaScript中的console.dir()函数介绍
- JavaScript中的console.dir()函数介绍
- JavaScript中的console.trace()函数介绍
- JavaScript中的console.time()函数详细介绍
- JavaScript中的console.profile()函数详细介绍
- JavaScript中的console.log()函数详细介绍
- JavaScript中的console.trace()函数介绍
- JavaScript中的console.log()函数详细介绍
- JavaScript中的console.assert()函数介绍
- JavaScript中的console.group()函数详细介绍
- JavaScript中的console.profile()函数详细介绍
- JavaScript中的console.group()函数详细介绍
- JavaScript中的console.assert()函数介绍
- JavaScript中的console.assert()函数介绍
- javascript 数组排序函数sort和reverse使用介绍
- javascript 函数及作用域总结介绍
- javascript实用小函数使用介绍
- JavaScript Math.ceil() 函数使用介绍
