MVC-Razor分布视图
2014-12-21 22:14
85 查看
什么是分布视图?
Mvc时代的分部视图,web form时代的对应物ascx分部控件。当然MVC对分布视图具有更强的控制能力。分布视图的优点?
1、分布视图可以使系统插件化(各个功能模块都是独立的,减少开发,增加重用)。2、分工合作(适应群体开发)。
3、实现简单。
分布视图的实现?
原理:我们都知道MVC是通过Action方法对应到view中的,Action方法可以通过ParticalView方法以PartialViewResult方式返回分布视图。一般用在Ajax请求部分代码。
具体Dome:

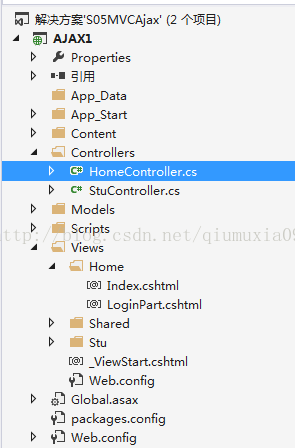
首先,在MVC4中建立一个控制器为:HomeController:
1、在主视图中加载分布视图
我们在控制器中修改代码为:HomeController:
<span style="font-family:KaiTi_GB2312;font-size:18px;"> public ActionResult Index()
{
return View();
}
/// <summary>
/// 加载分布视图的action方法
/// </summary>
/// <returns></returns>
public ActionResult LoginPart()
{
return View();
//不运行分布视图中的加载分布视图的模板页
}
</span>添加视图:Index和LoginPart,其中LoginPart选择为分布视图。
Index视图修改代码:
<span style="font-family:KaiTi_GB2312;font-size:18px;">Index:
@{
ViewBag.Title = "Index";
}
@section scripts{
<script type="text/javascript">
var a = "123456";
window.onload = function () {
document.getElementById("btnLoadPart").onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("get", "/Home/LoginPart", true);
xhr.setRequestHeader("If-Modified-Since", 0);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var htmlNew = xhr.responseText;
document.getElementById("divCon").innerHTML = htmlNew;
}
};
xhr.send(null);
};
};
</script>
}
<input type="button" value="请求分布视图" id="btnLoadPart" />
<div id="divCon"></div>
<h2>Index</h2>
<table>
<tr>
</tr>
</table>
</span>2、无论是分布视图还是普通视图都要首先加载_ViewStart视图
注意:其实所有的视图(不管是不是分布视图)如果没有特殊说明,加载的时候,都会首先加载_ViewStart视图,该视图布局采用Shared文件夹_Layout视图。因此,如果我们在Shared文件夹_Layout视图中编辑,所有的视图都将会跟着改变。我们编辑_ViewStart视图:
<span style="font-family:KaiTi_GB2312;font-size:18px;">@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
我哈哈哈~~~~
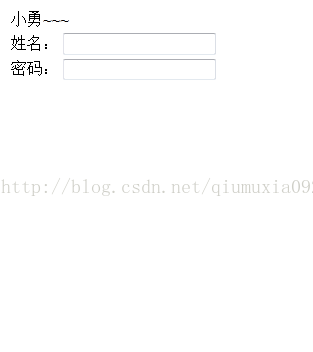
</span>运行时,单击“请求分布视图”出现该该界面:

我们可以看到图中有两个“我哈哈哈~~~”,因为不但是index视图会加载_ViewStart视图,而且分布视图LoginPart,也会加载_ViewStart视图,因此就会被加载两遍。
我们知道分布视图可以作为视图的一部分被加载到主视图上,那么代码该怎么写?
在Index.cshtml代码中添加代码:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><divid="divCon2">
@{Html.RenderPartial("~/Views/Home/LoginPart.cshtml");}
@*在加载index视图的时候,就加载了上面AJax的代码*@
</div></span>效果:

ok了,这段代码就可以实现在加载主视图的时候就加载了分布视图。
3、如果给分布视图传递参数?
在HomeController中修改LoginPart 函数:<span style="font-family:KaiTi_GB2312;font-size:18px;"> public ActionResult LoginPart()
{
// ViewData["boyFriend"] = "小勇~~~~~" + ViewData["a"];
ViewData["boyFriend"] = "小勇~~~~~";
return PartialView();
//return View();
//不运行分布视图中的加载分布视图的模板页
}
</span>
我们给视图传递了一个值ViewData[“boyFriend”],我们从Index中发出请求,效果是这样的:

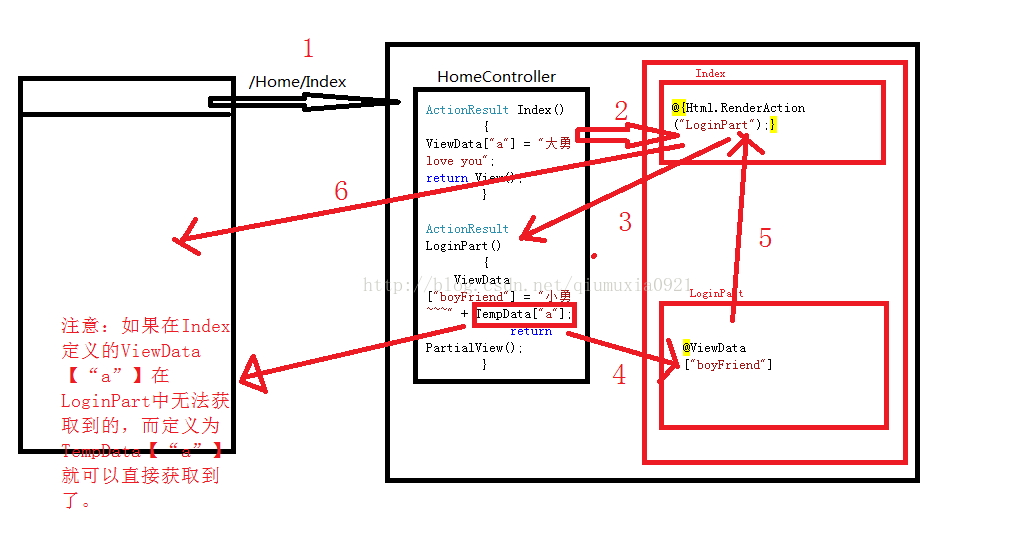
4、一张图反应视图中的调用关系:
如我们所愿,值被传过来了,我们画出来这个调用关系图:
一张图就很清楚了把,同时要注意的是,如果从index中加载分布视图的时候,如果在控制器中Index函数中定义的ViewData,分布视图是无法获取到这个值的,但是用TempData来定义,分布视图就会获取到。
总结:
做项目中我们大多是很多在一起做,所以免不了是要用到分布视图的,分布视图体现了:化整为零、团队合作的思想。相关文章推荐
- Asp.Net MVC Razor视图引擎与My97DatePicker插件的结合
- ASP.NET MVC (六-1) Razor视图引擎
- ASP.NET MVC学习---(七)Razor视图引擎语法
- mvc Razor 视图中找不到 ViewBag的定义
- ASP.Net MVC开发基础学习笔记:三、Razor视图引擎、控制器与路由机制学习
- 逃脱Asp.Net MVC框架/枷锁,使用Razor视图引擎
- MVC中Razor视图基本语法(1)
- ASP.NET MVC 3.0:Razor视图引擎如何展示多实体
- 逃脱Asp.Net MVC框架/枷锁,使用Razor视图引擎
- MVC的Razor视图引擎:RenderBody,…
- Asp.net MVC 3 Razor视图引擎的使用(一)
- 利用 MVC 的分布视图完成 ajax 加载
- ASP.NET MVC 3 Razor 视图引擎 基本语法
- ASP.NET MVC 3 Razor 视图引擎 布局
- MVC学习-View(1)-Razor视图引擎
- MVC3 下 Razor 视图方式引用名字空间的方法
- ASP.NET MVC 3 Razor 视图引擎 基本语法
- MVC 【Razor 视图引擎】基础操作 --页面跳转,传值,表单提交
- ASP.NET MVC 现在已有四种主要的视图引擎 razor,aspx,spark,nhaml
- 利用Razor在ASP.NET MVC中的实现,自定义视图引擎框架(2)
