4、IOS interface builder 使用技巧
2014-12-18 14:24
141 查看
1、sizeclass

上面的截图就是sizeClass,在iOS8中,新增了Size Classes特性,它是对当前所有iOS设备尺寸的一个抽象,也是该抽象了,想想现在多少种iOS尺寸的设备吧:iPhone4-5-6-6plus、iPad、iPad
mini、iWatch,如何还是按照以前那针对种特定设备来编写不同的布局的话,一定是很糟糕的一件事情。
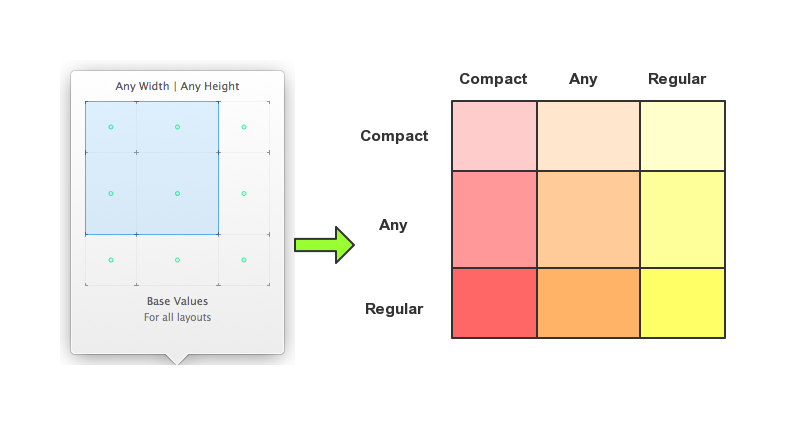
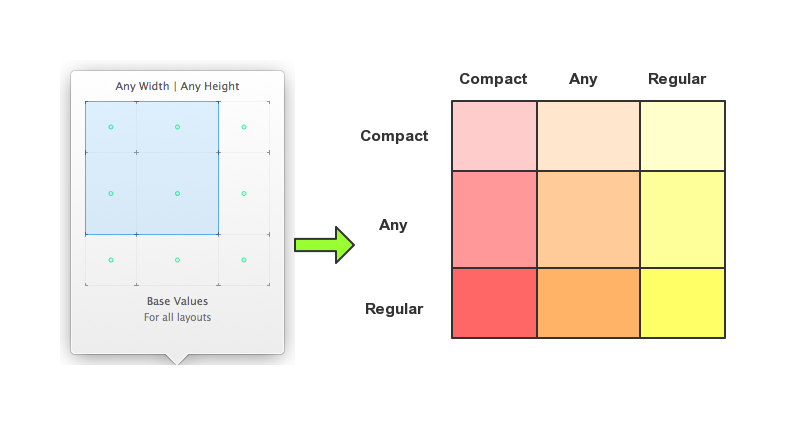
现在有了sizeclass,事情就好办多了:你不是设备多吗,那我们就只把屏幕的宽和高分别分成三种情况:(Compact, Regular,
Any),也即紧凑、正常和任意。这样宽和高三三一整合,一共9中情况。如下图所示,针对每一种情况,如果需要的话,我们可以单独在storyboard或xib中设置UIView的自动布局约束,甚至某一个button是否显示都是能轻松实现。
开发者可以根据实际需要,针对size class的九种组合中的某一种或几种分别进行自动布局的设置,这样,当APP运行于不同屏幕、不同旋转方向的时候,就可以根据当前环境的size
class情况使用我们预先设置好的布局信息,从而达到APP UI的极大灵活性。
2、autolayout
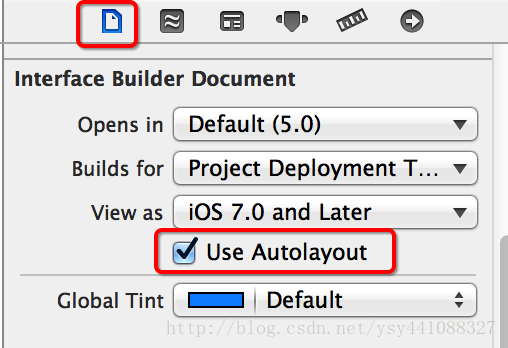
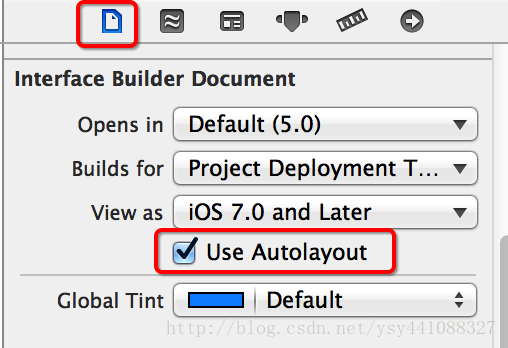
选择使用autolayout,现在都是默认的了

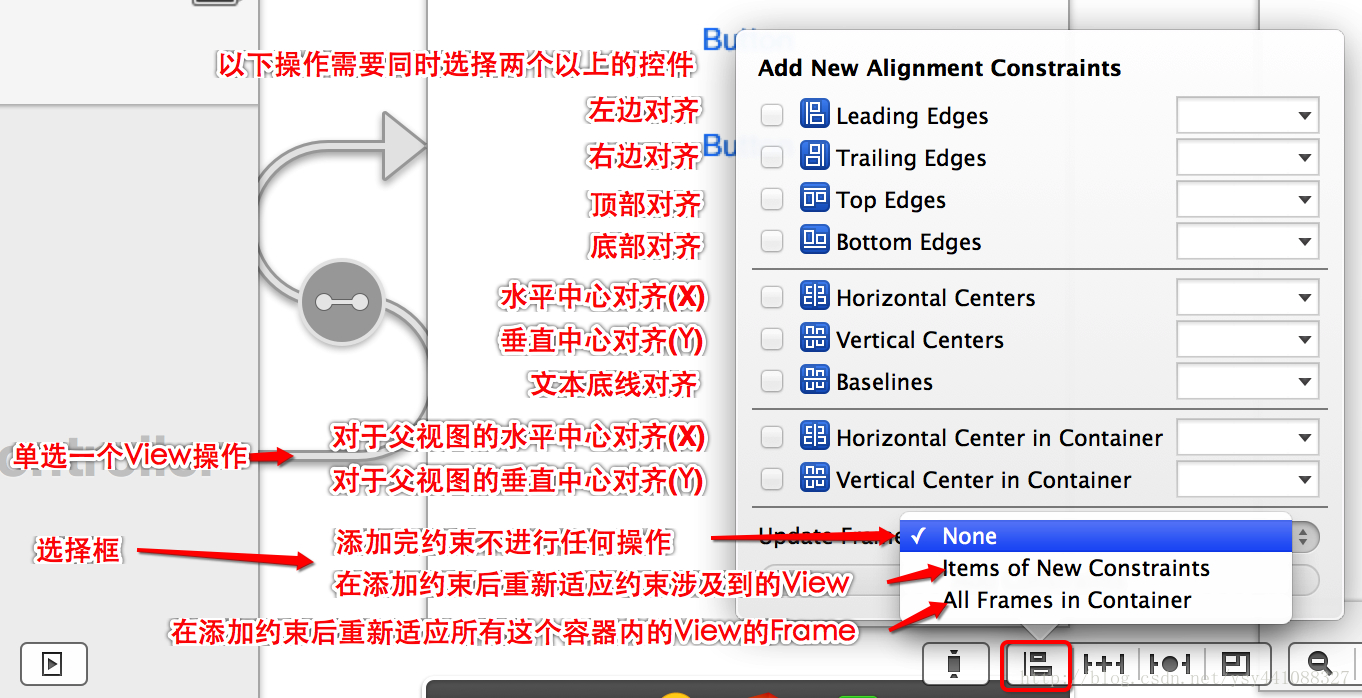
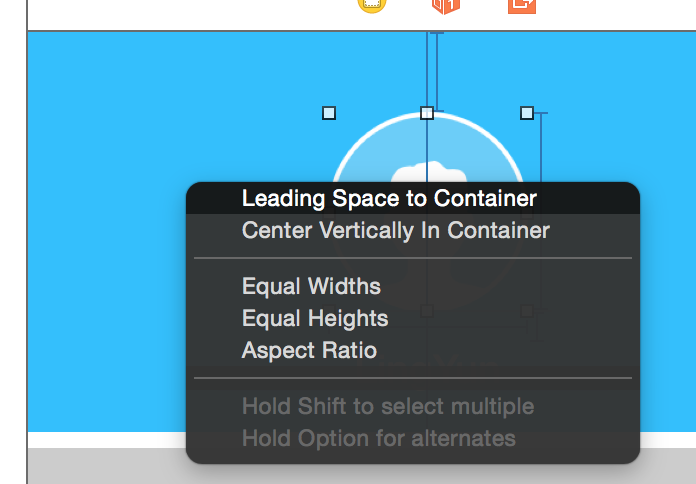
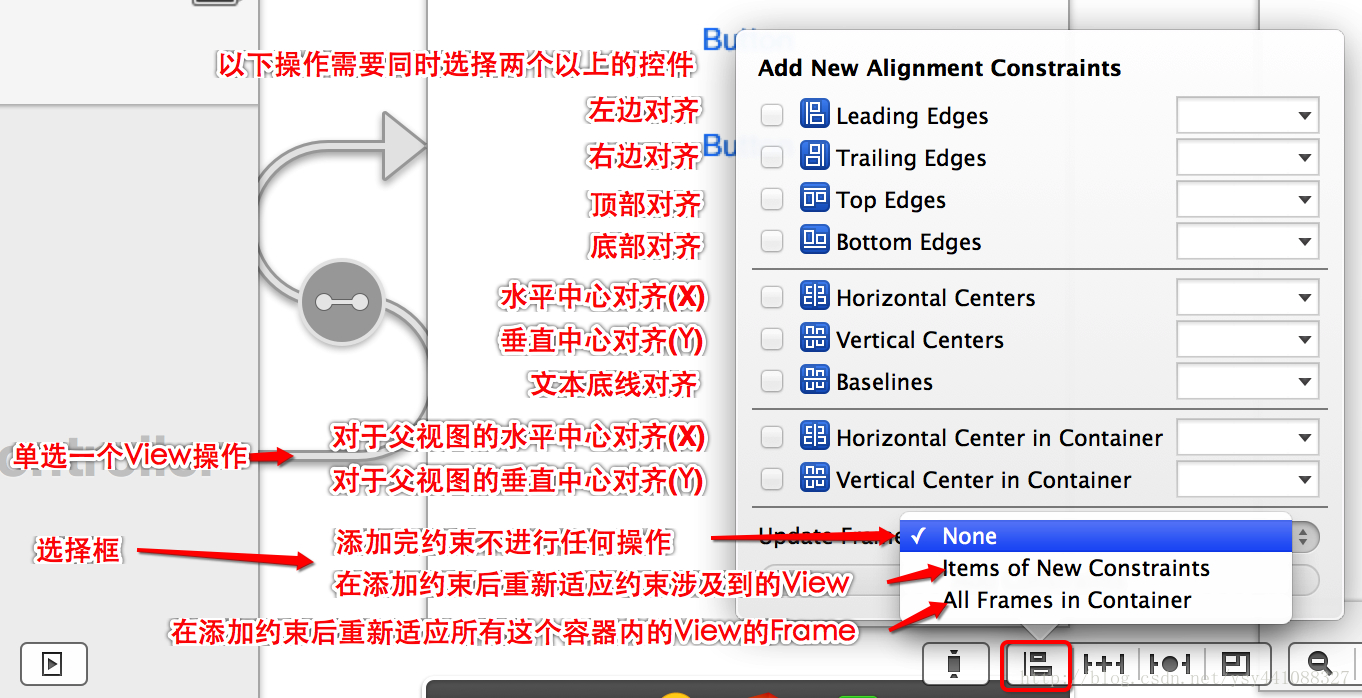
对齐操作:

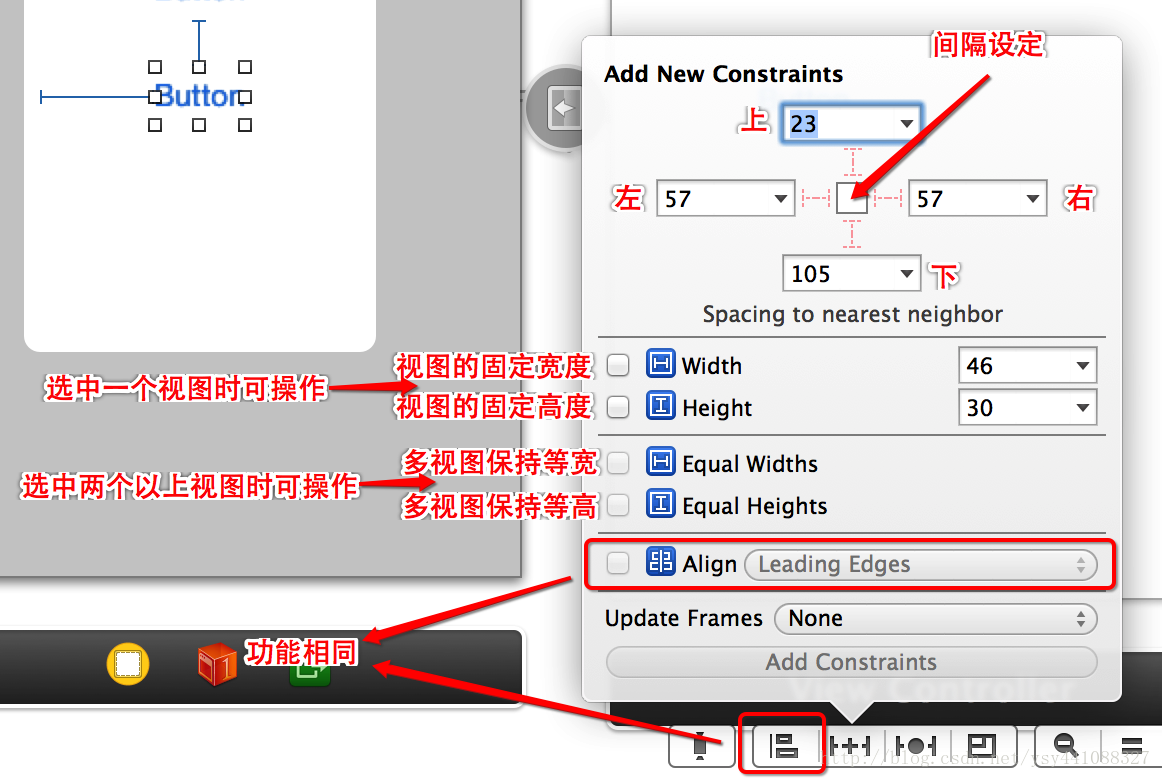
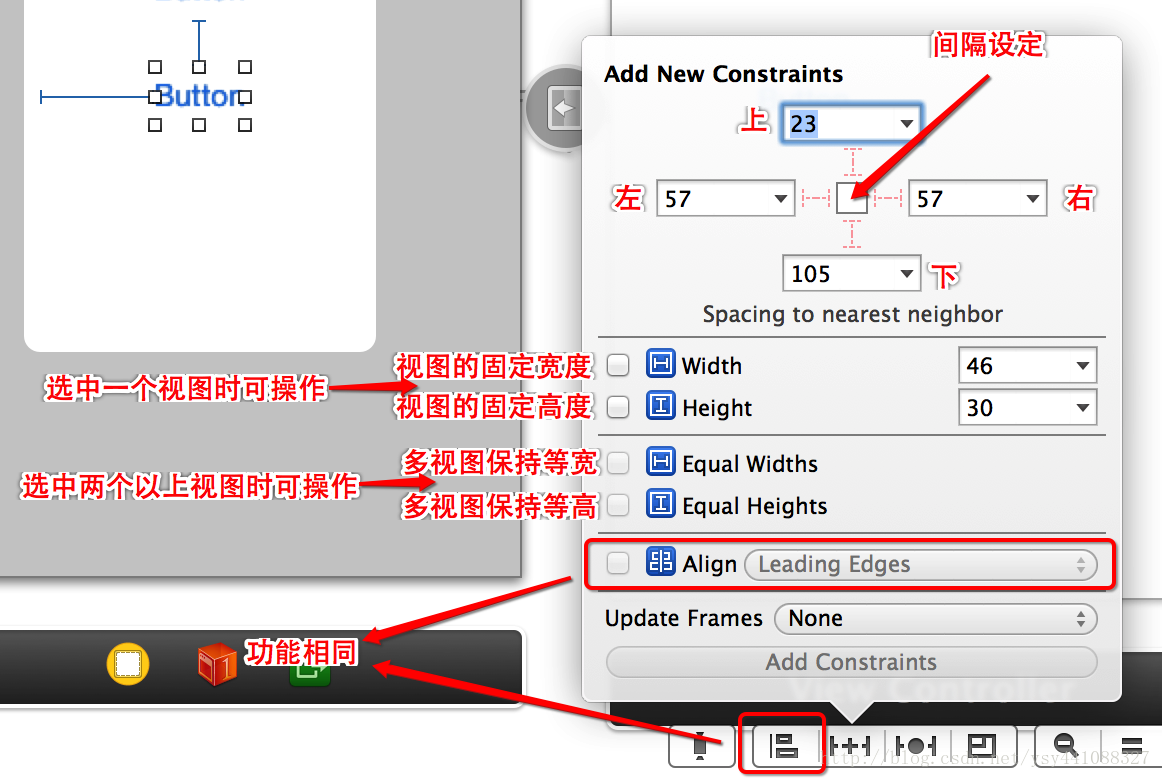
间隔、宽高等设置:

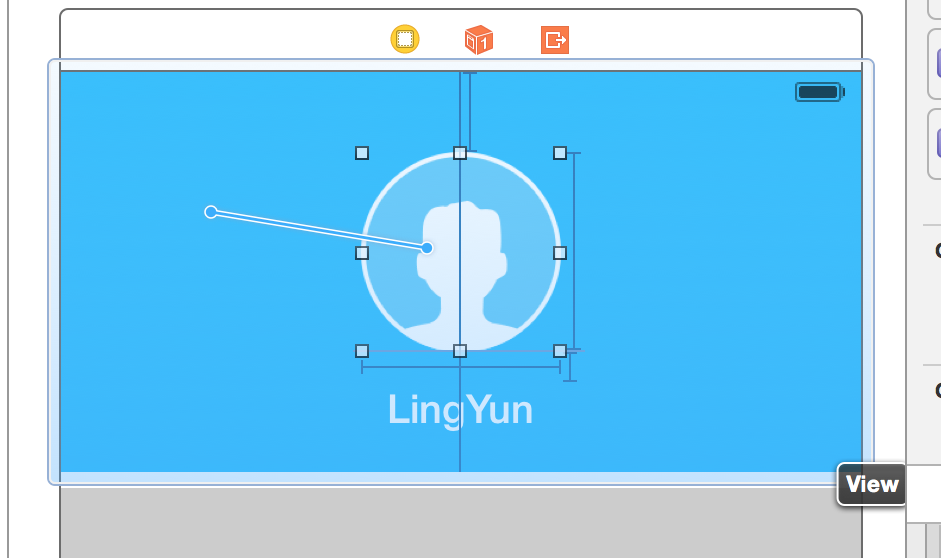
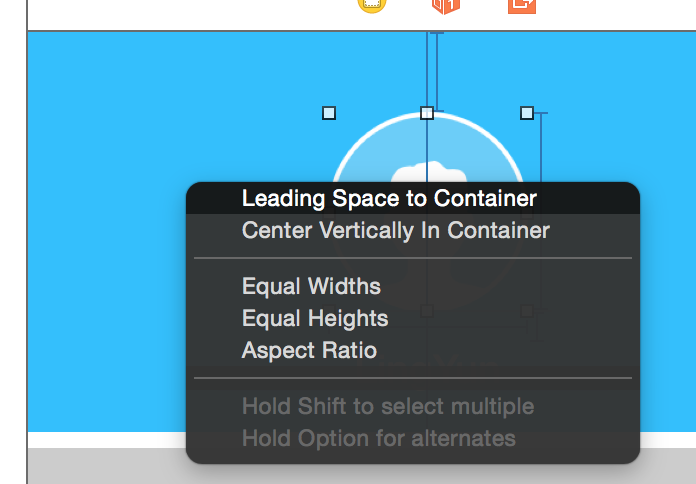
我们这样看起来并不是很好理解,我们可以通过右击鼠标,并且拖动到另一个组件上

这样两个组件之间的可选关系就出来了

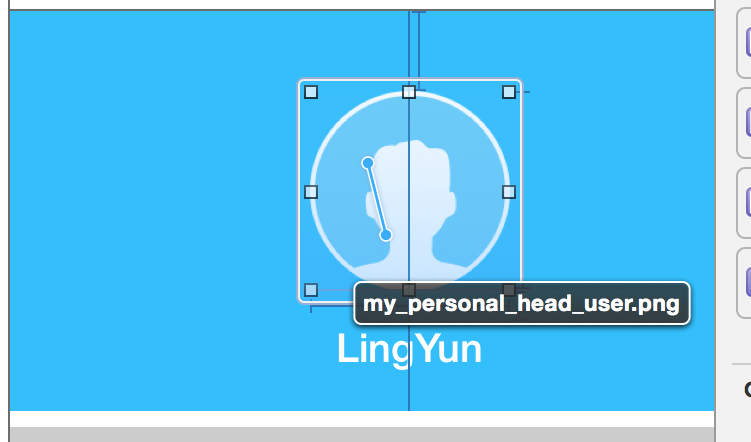
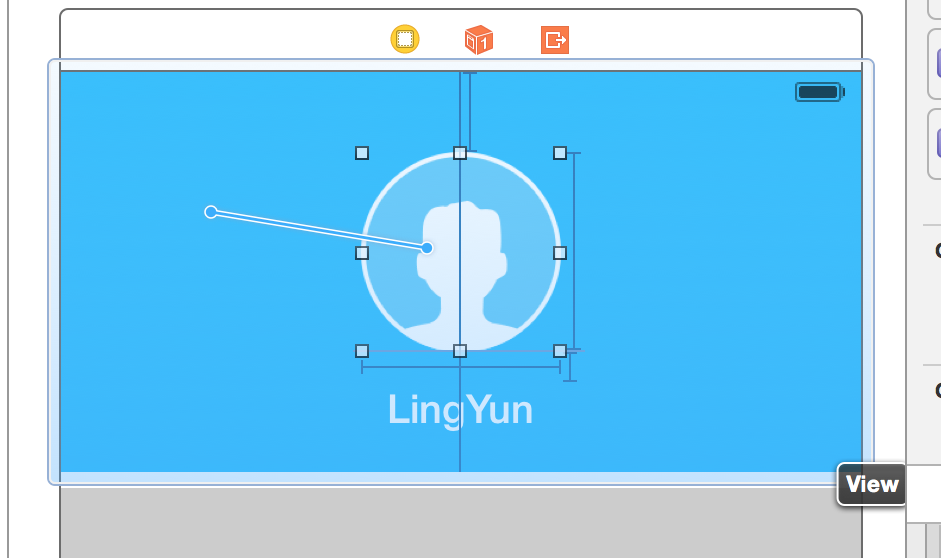
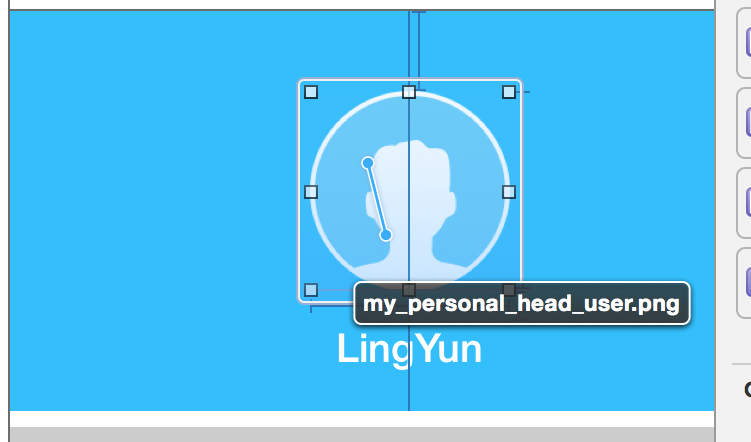
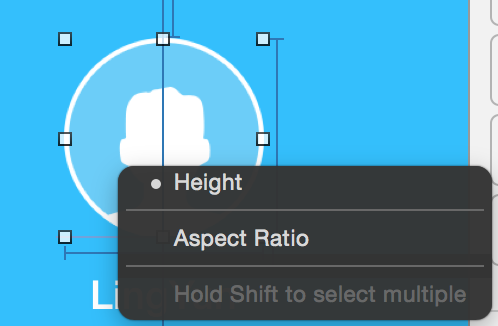
如果只想调整某个控件自身的属性,可以右击鼠标拖动控件左右上下移动

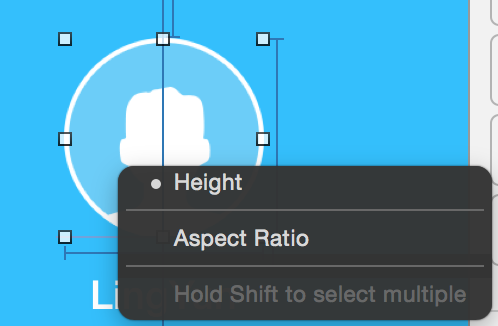
这样可选的就出来了,我们自上往下拖动,所以会可选的只有高度

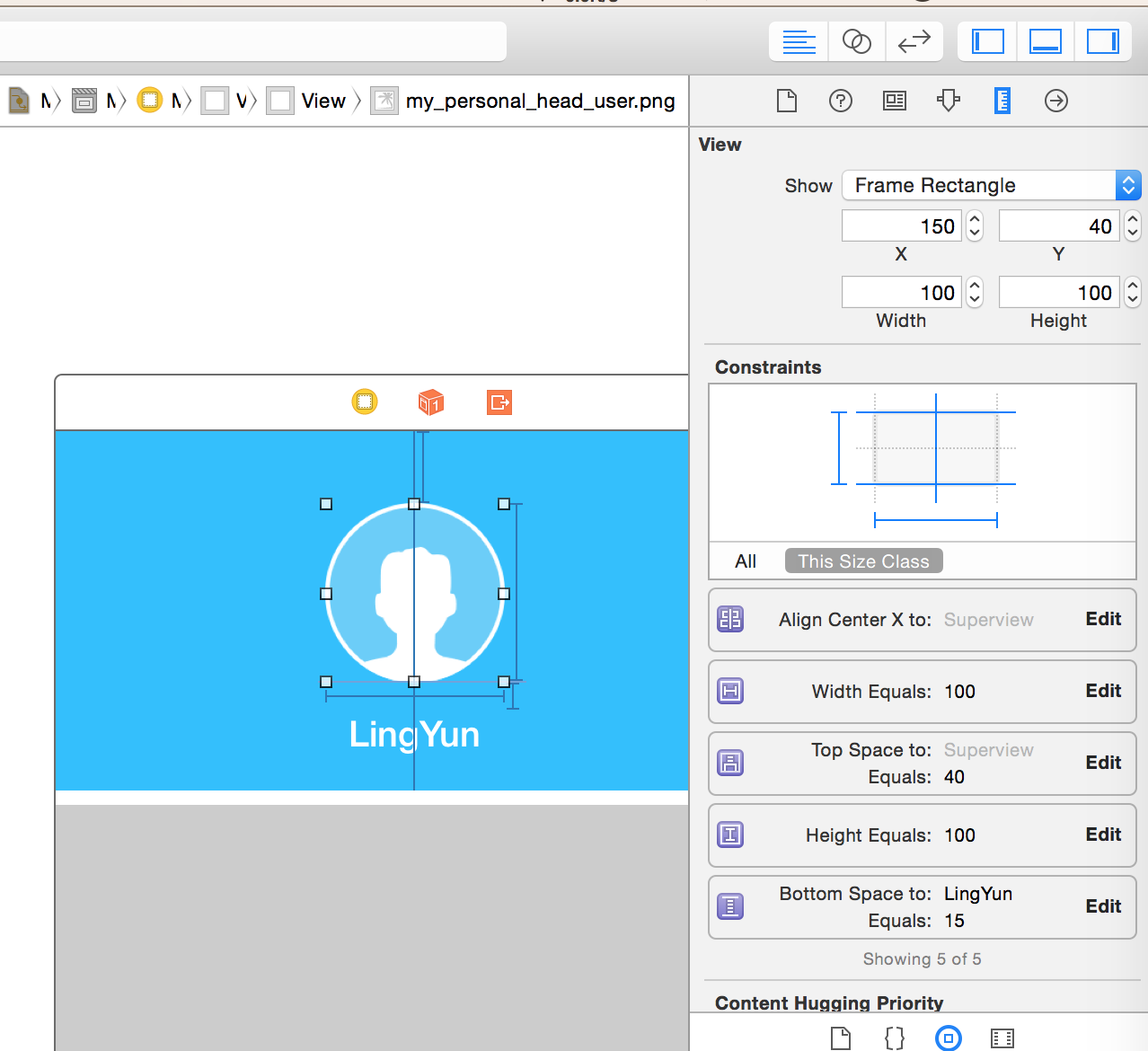
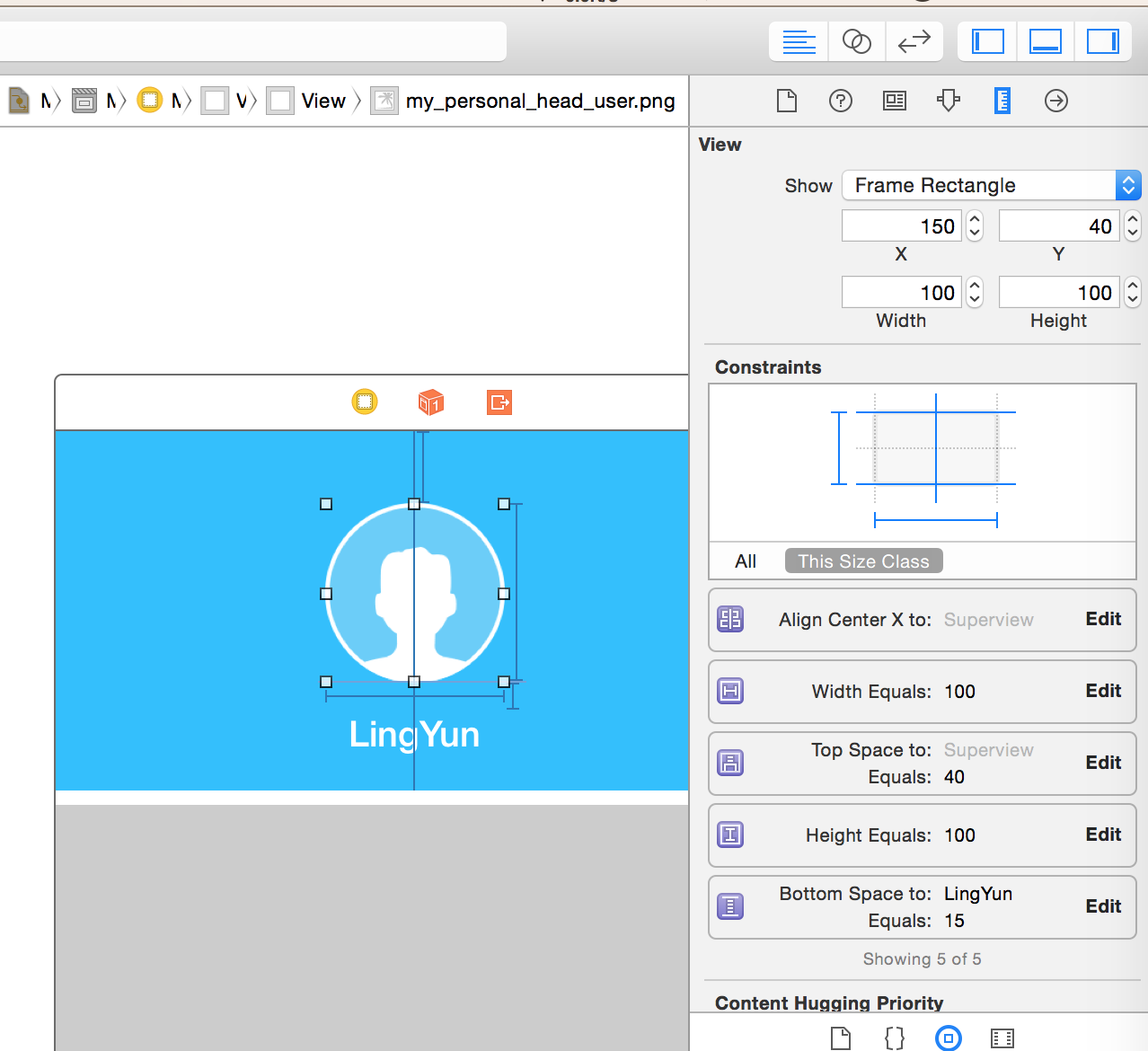
拖动方式往往不够精确,我们需要微调,这里就用到了Constraints,我们可以通过Edit修改属性。然后Updata一下就可以了。


上面的截图就是sizeClass,在iOS8中,新增了Size Classes特性,它是对当前所有iOS设备尺寸的一个抽象,也是该抽象了,想想现在多少种iOS尺寸的设备吧:iPhone4-5-6-6plus、iPad、iPad
mini、iWatch,如何还是按照以前那针对种特定设备来编写不同的布局的话,一定是很糟糕的一件事情。
现在有了sizeclass,事情就好办多了:你不是设备多吗,那我们就只把屏幕的宽和高分别分成三种情况:(Compact, Regular,
Any),也即紧凑、正常和任意。这样宽和高三三一整合,一共9中情况。如下图所示,针对每一种情况,如果需要的话,我们可以单独在storyboard或xib中设置UIView的自动布局约束,甚至某一个button是否显示都是能轻松实现。
开发者可以根据实际需要,针对size class的九种组合中的某一种或几种分别进行自动布局的设置,这样,当APP运行于不同屏幕、不同旋转方向的时候,就可以根据当前环境的size
class情况使用我们预先设置好的布局信息,从而达到APP UI的极大灵活性。
2、autolayout
选择使用autolayout,现在都是默认的了

对齐操作:

间隔、宽高等设置:

我们这样看起来并不是很好理解,我们可以通过右击鼠标,并且拖动到另一个组件上

这样两个组件之间的可选关系就出来了

如果只想调整某个控件自身的属性,可以右击鼠标拖动控件左右上下移动

这样可选的就出来了,我们自上往下拖动,所以会可选的只有高度

拖动方式往往不够精确,我们需要微调,这里就用到了Constraints,我们可以通过Edit修改属性。然后Updata一下就可以了。

相关文章推荐
- iOS开发技巧:使用Objective-C创建UUID的代码
- iOS开发技巧:应用宏定义使用字体
- ios基础-XCode使用技巧
- ios开发之NavBar和TarBar使用技巧
- iOS开发技巧(系列十七:使用Xcode DEBUG模式和RELEASE模式)
- Cisco IOS使用技巧
- 苹果新版的idp的调试技巧--使用ios team provision.
- iOS开发UI篇—IOS开发中Xcode的一些使用技巧
- 在iOS中使用自签名证书的5点技巧
- IOS开发之NSLog使用技巧
- IOS调试使用技巧
- 对象调用corePlot使用技巧及iOS内存优化之道
- corePlot使用技巧及iOS内存优化之道
- 使用Xamarin开发iOS技巧 - 序列化本地数据
- iOS编程技巧总结之语音篇-- OpenEars框架及其使用2
- iOS开发技巧:使用Objective-C创建UUID
- iOS编程技巧总结之语音篇(三)- OpenEars框架及其使用2
- IOS开发之NSLog使用技巧
- IOS的UITextField,UIButton,UIWebView的一些属性介绍和IOS图片资源的使用技巧
- IOS开发笔记(11)IOS开发之NSLog使用技巧
