android开源库android-gif-drawable的使用
2014-11-30 15:34
381 查看
现在教大家怎么用这个库。大家不想看怎么做的 可以到后面下载DEMO代码。
1.android-gif-drawable的源代码下载地址:https://github.com/koral--/android-gif-drawable
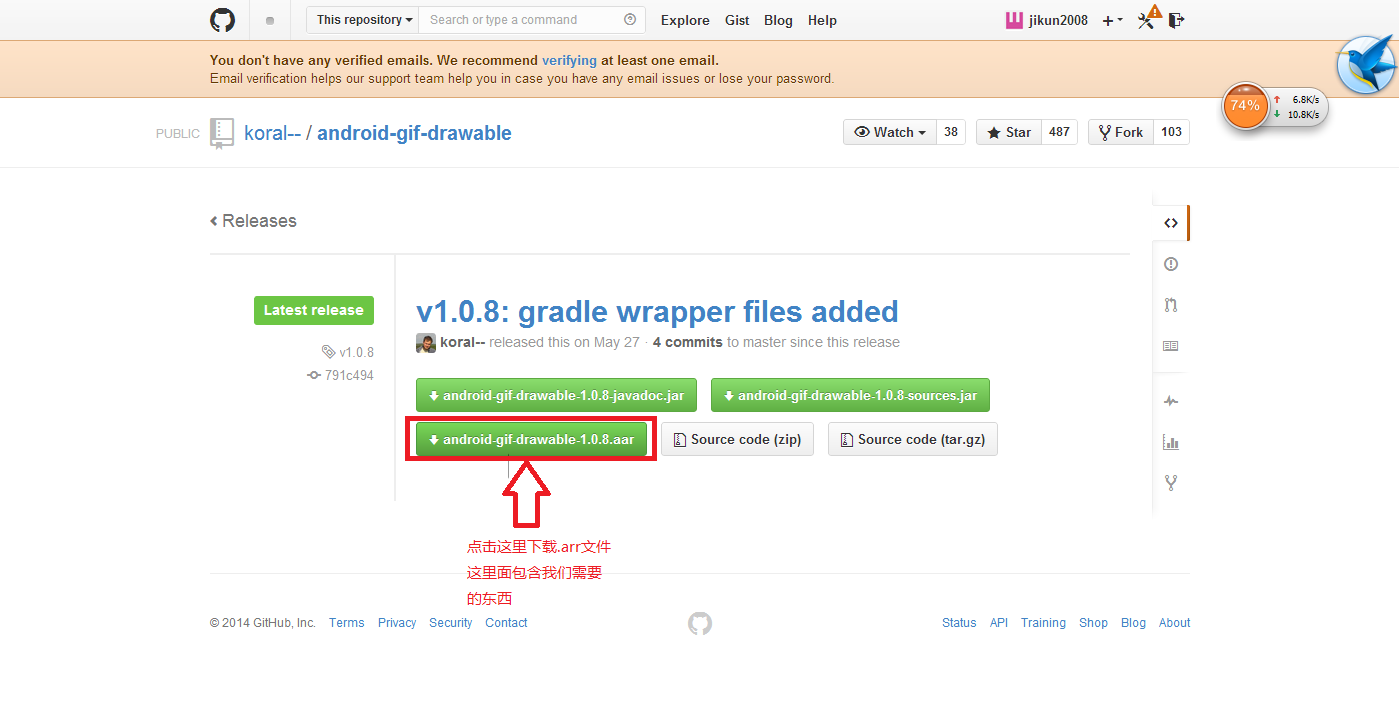
2.点开它,如下图所示

3.点击下载后,我们可以看到下面这个界面 PS:是下载.aar文件 我写错了

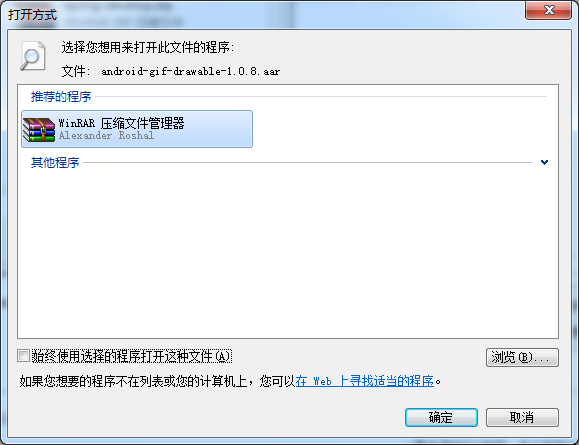
4.下载好这个文件后,我们右键选择打开方式为

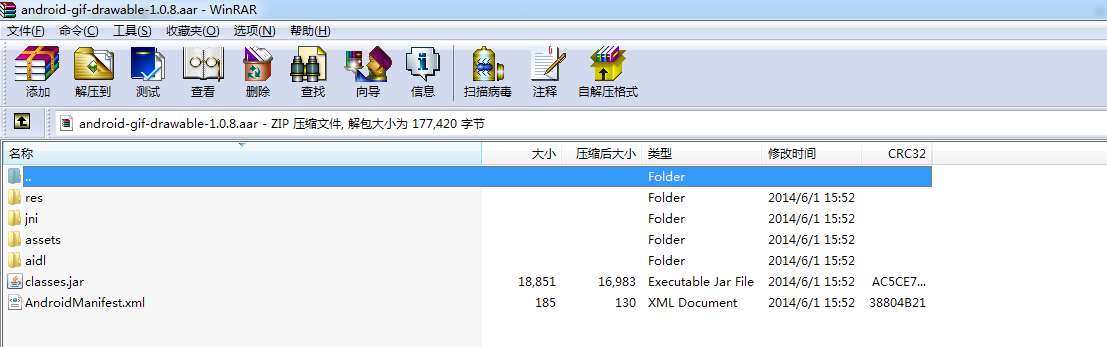
5.然后解压这个文件到一个空的文件夹,复制也可以

6.然后得到如下

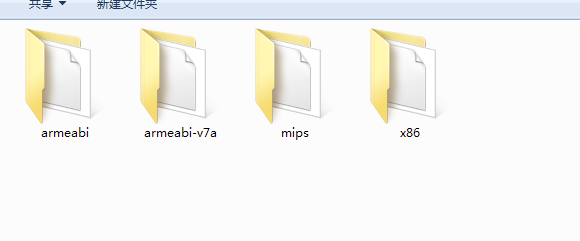
7.点开jni文件夹得到如下

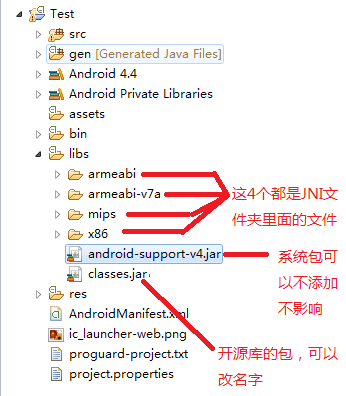
8.复制这4个文件夹和开源库的JAR包(classes.jar)到你android代码中位置如下图所示

9.下面是作者教大家的使用方法
PS: 想看原版的 请到这里来看:https://github.com/koral--/android-gif-drawable
From XML
The simplest way is to use GifImageView(or
GifImageButton)
like a normal
ImageView:
<pl.droidsonroids.gif.GifImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/src_anim" android:background="@drawable/bg_anim" />
If drawables declared by
android:srcand/or
android:backgroundare
GIF files then they will be automatically recognized as
GifDrawables
and animated. If given drawable is not a GIF then mentioned Views work like plain
ImageViewand
ImageButton.
GifTextViewallows
you to use GIFs as compound drawables and background.
<pl.droidsonroids.gif.GifTextView android:layout_width="match_parent" android:layout_height="match_parent" android:drawableTop="@drawable/left_anim" android:drawableStart="@drawable/left_anim" android:background="@drawable/bg_anim" />
From Java code
GifImageView,
GifImageButtonand
GifTextViewhave
also hooks for setters implemented. So animated GIFs can be set by calling
setImageResource(int resId)and
setBackgroundResource(int resId)
GifDrawablecan
be constructed directly from various sources:
//asset file GifDrawable gifFromAssets = new GifDrawable( getAssets(), "anim.gif" ); //resource (drawable or raw) GifDrawable gifFromResource = new GifDrawable( getResources(), R.drawable.anim ); //byte array byte[] rawGifBytes = ... GifDrawable gifFromBytes = new GifDrawable( rawGifBytes ); //FileDescriptor FileDescriptor fd = new RandomAccessFile( "/path/anim.gif", "r" ).getFD(); GifDrawable gifFromFd = new GifDrawable( fd ); //file path GifDrawable gifFromPath = new GifDrawable( "/path/anim.gif" ); //file File gifFile = new File(getFilesDir(),"anim.gif"); GifDrawable gifFromFile = new GifDrawable(gifFile); //AssetFileDescriptor AssetFileDescriptor afd = getAssets().openFd( "anim.gif" ); GifDrawable gifFromAfd = new GifDrawable( afd ); //InputStream (it must support marking) InputStream sourceIs = ... BufferedInputStream bis = new BufferedInputStream( sourceIs, GIF_LENGTH ); GifDrawable gifFromStream = new GifDrawable( bis ); //direct ByteBuffer ByteBuffer rawGifBytes = ... GifDrawable gifFromBytes = new GifDrawable( rawGifBytes );
InputStreams are closed automatically in finalizer if GifDrawable is no longer needed so you don't need to explicitly close them. Calling
recycle()will
also close underlaying input source.
Note that all input sources need to have ability to rewind to the begining. It is required to correctly play animated GIFs (where animation is repeatable) since subsequent frames are decoded on demand from source.
Animation control
GifDrawableimplements
an
Animatableand
MediaPlayerControlso
you can use its methods and more:
stop()-
stops the animation, can be called from any thread
start()-
starts the animation, can be called from any thread
isRunning()-
returns whether animation is currently running or not
reset()-
rewinds the animation, does not restart stopped one
setSpeed(float factor)- sets new animation speed factor, eg. passing 2.0f will double the animation speed
seekTo(int position)- seeks animation (within current loop) to given
position(in
milliseconds) Only seeking forward is supported
getDuration()-
returns duration of one loop of the animation
getCurrentPosition()-
returns elapsed time from the beginning of a current loop of animation
Using MediaPlayerControl
Standard controls for a MediaPlayer (like in VideoView) can
be used to control GIF animation and show its current progress.
Just set
GifDrawableas
MediaPlayer on your MediaController like this:
@Override
protected void onCreate ( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
GifImageButton gib = new GifImageButton( this );
setContentView( gib );
gib.setImageResource( R.drawable.sample );
final MediaController mc = new MediaController( this );
mc.setMediaPlayer( ( GifDrawable ) gib.getDrawable() );
mc.setAnchorView( gib );
gib.setOnClickListener( new OnClickListener()
{
@Override
public void onClick ( View v )
{
mc.show();
}
} );
}
Retrieving
GIF metadata
getLoopCount()-
returns a loop count as defined in
NETSCAPE 2.0extension
getNumberOfFrames()-
returns number of frames (at least 1)
getComment()-
returns comment text (
nullif
GIF has no comment)
getFrameByteCount()-
returns minimum number of bytes that can be used to store pixels of the single frame
getAllocationByteCount()-
returns size (in bytes) of the allocated memory used to store pixels of given GifDrawable
getInputSourceByteCount()-
returns length (in bytes) of the backing input data
toString()-
returns human readable information about image size and number of frames (intended for debugging purpose)
10.DEMO下载地址:http://pan.baidu.com/s/1gdd27v1
相关文章推荐
- android开源库android-gif-drawable的使用
- 如何在android上 使用gif图片(android开源库android-gif-drawabl)
- gif动态框架使用问题(android-gif-drawable)
- 利用android开源库android-gif-drawable加载gif格式图片
- 安卓学习笔记--- Android加载Gif动画android-gif-drawable的使用
- AndroidStudio中使用开源框架android-gif-drawable
- android studio中使用android-gif-drawable开源项目实现gif图片的显示
- Android 使用三方库android-gif-drawable 加载Gif图片
- 如何在android上 使用gif图片(android开源库android-gif-drawabl)
- 开源库android-gif-drawable
- Android实现眼睛一闪一闪的效果,使用layerdrawable,类似GIF图片效果
- Android加载Gif动画android-gif-drawable的使用
- (4.2.28)项目中使用的gif开源组件----android-gif-drawable
- 项目中使用的gif开源组件----android-gif-drawable
- 如何在android上 使用gif图片(android开源库android-gif-drawabl)
- 项目中使用的gif开源组件----android-gif-drawable
- Android加载Gif动画android-gif-drawable的使用
- Android动画:AnimationDrawable资源的简单使用
- Android学习指南之二十三:Drawable及其相关类的使用
- Android总结之drawable(hdpi,mdpi,ldpi)文件夹的使用
