phonegap-第三方登陆-andriod插件
2014-11-23 23:54
183 查看
[目前插件已经支持到Phonegap 3.5]
我们再开发app过程中,不断有各种需求。业务的处理也越来越简洁。第三方登陆就是微了再app中通过第三方账号来快速完成注册登陆的过程。
通过几天的折腾和开发,终于完成了第三方登陆插件。
该插件是基于百度社会化sdk来完成。
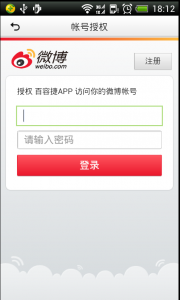
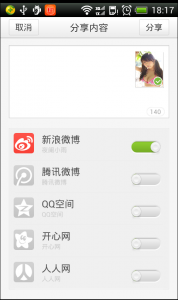
该插件封装了的模块包括支持新浪微博,腾讯微博,QQ空间,开心网,人人网,百度等社交平台的授权。
具体如何设置登陆信息请到百度开发者中心设置。
http://developer.baidu.com/wiki/index.php?title=docs/social/guide/web_login/web_login3。
该插件兼容,百度社会化分享插件,百度推送,百度定位,百度地图等百度系模块插件。
如果已经集成了百度社会化分享插件,集成第三方登陆插件就非常简单。
可以忽略掉 第2 第 3第 5第 6步骤。





1.下载插件包。
2. 解压所下载的包,从lib目录中得到所需要的所有的库:
Baidu-SocialShare-SDK-Android-2.0.0.jar
添加到你的项目中。
3. 修改AndroidManifest.xml,增加以下权限:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
4. 在AndroidManifest.xml中增加jar中需要的Activity。
<activity android:name="com.baidu.cloudsdk.social.oauth.SocialOAuthActivity" android:exported="true" android:screenOrientation="portrait" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"> </activity> <activity android:name="com.baidu.cloudsdk.social.share.handler.LocalShareActivity" android:launchMode="singleTask"> </activity> <activity android:name="com.baidu.cloudsdk.social.share.handler.QQFriendShareReceiverActivity" android:launchMode="singleTask"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tencent此处为腾讯开放平台APPKey" /> </intent-filter> </activity>
5.拷贝src文件夹里面的java文件到你的src中.
6. 拷贝assert目录下config.json文件到你的项目对应文件夹里面。并修改为自己的信息。
{
client_ids:
{
baidu:"填写在百度开发者中心注册的app key",
sinaweibo:"填写在微博开放平台注册的app key",
qqdenglu:"填写在腾讯开放平台注册的app key",
qqfriend:"填写在腾讯开放平台注册的app key",
weixin:"填写在微信开放平台注册的app key"
},
client_names:
{
qqfriend:"分享给qq好友所要显示的应用名称"
},
supported_medias:
["sinaweibo","qqweibo","qqdenglu","kaixin","renren","qqfriend","weixin","weixin_timeline","email","sms"]
}这些信息可以参考百度开发者中心帮助文档来申请。
具体的如何设置可以看他们的帮助文档。

7.在config.xml文件下面引入插件.
2.x 和3.x 的插件添加代码是不同的,一点注意!具体可以参考官网。
2.x插件引入方法:
<plugin name=”Pgbaidulogin” value=”com.breadth.pgtest.Pgbaidulogin”/>
3.x插件引入方法:
<feature name=”Pgbaidulogin”>
<param name=”android-package” value=”com.xhuayi.dgoula.Pgbaidulogin” />
</feature>
8. 修改html代码
引入Pgbaidulogin.js文件到主文件里面index.html
function sina(){
window.plugins.Pgbaidulogin.sina(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
function kaixin(){
window.plugins.Pgbaidulogin.kaixin(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
function qq(){
window.plugins.Pgbaidulogin.qq(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
function qqweibo(){
window.plugins.Pgbaidulogin.qqweibo(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
function renren(){
window.plugins.Pgbaidulogin.renren(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
function baidu(){
window.plugins.Pgbaidulogin.baidu(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
}
这里的方法是我自己测试用的,可以自己选用,
再处理登陆后如何和自己的用户体系绑定账号,从而达到登陆后直接注册用户。
请看我上一篇文章: 第三方平台账号登入流程总结
我这里已经提供一个social_uid 作为用户唯一id标示。当用户登陆后将此值和自己的用户体系的id绑定注册一个新用户。
这样当用户下次再用同样的第三方账号登陆,就直接登陆app。
注意:第三方登陆后,社会化分享时候用到的账信息就已经存在不需要再登陆后再分享!
相关文章推荐
- PhoneGap中自创插件使用第三方.so文件
- phonegap(cordova) 自定义插件代码篇(五)----android ,iOS 集成微信登陆
- PhoneGap Andriod插件制作--判断是否存在某软件并跳转到软件.
- Andriod Phonegap(Cordova自定义插件)实现分享功能
- 第三方登陆插件QQ,微博
- IOS版添加phonegap百度第三方登录 Frontia插件教程
- phonegap(cordova) 自己定义插件代码篇(五)----android ,iOS 集成微信登陆
- phonegap-百度社会化分享-andriod插件-v2.0
- PhoneGap学习笔记-----phone3.4之Android搭建--导出jar包(处处可用)--并导出插件或加入第三方插件
- 友盟QQ第三方登陆
- C#无需第三方插件实现json和table互转
- 实现第三方QQ的登陆
- extjs利用第三方打印插件实现打印功能
- QQ第三方登陆出现110406问题解决方案
- phonegap(cordova) 自定义插件代码篇(四)----读取本地图片
- 在android中引用第三方插件pulltorefresh
- 国内服务器,第三方登陆需要与facebook服务器进行数据交流,怎么设置代理,让我们的服务器能够访问
- PhoneGap(Andriod)如何获得地理位置及拍摄照片
- ios 第三方qq授权登陆,第一次登陆后,再次登陆,失效
- Maven常用的第三方插件和配置
