edittext设置获得焦点时的边框颜色
2014-11-17 16:17
337 查看
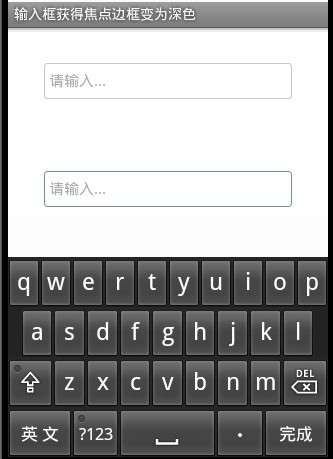
第一步:为了更好的比较,准备两个一模一样的EditText(当Activity启动时,焦点会在第一个EditText上,如果你不希望这样只需要写一个高度和宽带为0的EditText即可避免,这里就不这么做了),代码如下:
view plain
<EditText
android:layout_width="fill_parent"
android:layout_height="36dip"
android:background="@drawable/bg_edittext"
android:padding="5dip"
android:layout_margin="36dip"
android:textColorHint="#AAAAAA"
android:textSize="15dip"
android:singleLine="true"
android:hint="请输入..."
/>
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:bg_edittext_normal.xml(未获得焦点时)view plain
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#BDC7D8" />
</shape>
bg_edittext_focused.xml(获得焦点时)view plain
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#728ea3" />
</shape>
bg_edittext.xml(selector选择器,这方面资料网上很多)view plain
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" />
<item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" />
</selector>
这样就OK了,效果图如下:

第二个输入框边框变为深色,是不是这样更友好点。
view plain
<EditText
android:layout_width="fill_parent"
android:layout_height="36dip"
android:background="@drawable/bg_edittext"
android:padding="5dip"
android:layout_margin="36dip"
android:textColorHint="#AAAAAA"
android:textSize="15dip"
android:singleLine="true"
android:hint="请输入..."
/>
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:bg_edittext_normal.xml(未获得焦点时)view plain
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#BDC7D8" />
</shape>
bg_edittext_focused.xml(获得焦点时)view plain
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#728ea3" />
</shape>
bg_edittext.xml(selector选择器,这方面资料网上很多)view plain
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" />
<item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" />
</selector>
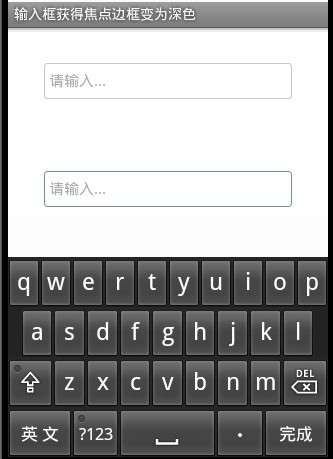
这样就OK了,效果图如下:

第二个输入框边框变为深色,是不是这样更友好点。
相关文章推荐
- edittext设置获得焦点时的边框颜色
- edittext设置获得焦点时的边框颜色
- edittext设置获得焦点时的边框颜色
- Android EditText获得焦点时边框颜色改变
- Android EditText获得焦点时边框颜色变深
- 利用StateListDrawable当EditText获得,失去焦点时分别设置其内容的不同颜色
- Android EditText获得焦点时边框颜色变深
- 利用StateListDrawable当EditText获得,失去焦点时分别设置其内容的不同颜色
- EditText边框设置,获得焦点颜色变深,失去变浅
- EditText获得焦点,边框变色
- android EditText输入框获得焦点时,边框变为深色
- android 设置 EditTextView不自动获得焦点
- EditText使用Selector设置选中与边框颜色
- Edittext 点击时下划线颜色改变(获得点击状态),设置不可编辑状态
- Edittext在xml文件中设置android:focusable=“false”之后,edittext再次获得焦点。
- 设置TextInput控件获得焦点时边框的某一角为圆角.
- android EditText输入框获得焦点时候边框变为变色
- android EditText输入框获得焦点时,边框变为深色
- Android开发设置EditText不获得焦点
- AndroidEditText的边框颜色及有无焦点下不同状态
